Retningslinje
1.3.2 Meningsbærende rekkefølge
Innhold skal kunne presenteres sekvensielt på en forståelig måte.
1.3.2 Meningsbærende rekkefølge (nivå A)
Når rekkefølgen som innholdet presenteres i, påvirker meningsinnholdet, kan en korrekt leserekkefølgebestemmes programmatisk.
Hvorfor er suksesskriteriet viktig?
Suksesskriterium 1.3.2 skal sikre at struktur og rekkefølge på innholdet kan presenteres på en måte som gir mening også for de som bruker skjermleser eller annen hjelpemiddelteknologi. Når innhold ikke presenteres i en logisk rekkefølge kan det være vanskelig eller umulig å forstå.
Anbefalinger
Det er uvanlig at dette kriteriet brytes på seriøse nettsteder. Den visuelle presentasjonen kan være ganske annerledes enn det som vises for de som bruker skjermleser. Dette er forventet, og det er kun når den sekvensielle presentasjonen fører til at innholdet blir uforståelig eller urimelig vanskelig å skjønne at 1.3.2 brytes. Kriteriet innebærer at:
- Det er bare nødvendig å sørge for en bestemt lineær rekkefølge dersom meningen påvirkes.
- Det kan finnes mer enn én rekkefølge som er "korrekt" (i henhold til definisjonen i WCAG 2.0).
- Det er tilstrekkelig å tilby én korrekt rekkefølge.
Vanlige misforståelser
Med CSS kan innhold plasseres på måter som er helt annerledes enn hvordan innholdet ligger sekvensielt i kode. Det er derfor teoretisk mulig å lage innhold som er forståelig visuelt, men som blir helt feil med skjermlesere og annen hjelpeteknologi (som i hovedsak ignorerer stilark).
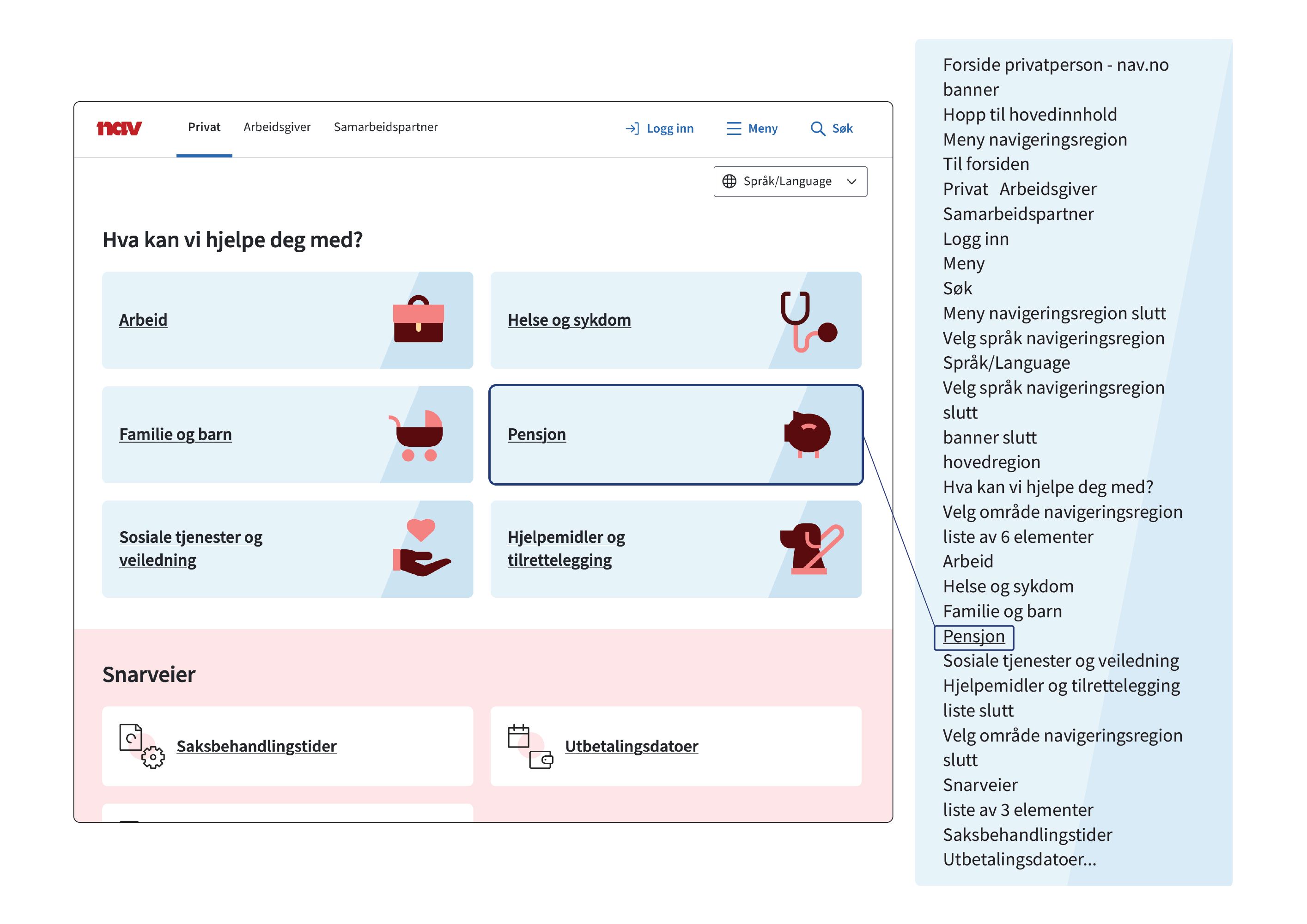
Det kan være vanskelig å skjønne hvordan skjermlesere presenterer innhold. Et todimensjonalt skjermbilde må oversettes til noe som kan presenteres sekvensielt. Det er kanskje enklest å skjønne hvordan innhold omformateres med Windows-baserte skjermlesere, for eksempel Jaws eller NVDA (se bildet under). Du kan se det samme med VoiceOver på Mac eller iOS ved å hoppe fra element til element. I praksis vil rekkefølgen tilsvare koderekkefølgen mellom body-taggene i HTML.

Eksempler på innhold der rekkefølge er viktig inkluderer innhold kodet som:
- Tekst
- Tabell
- Nummerert liste
Tidligere var det vanlig å bruke tabeller til layout, og det kunne føre til veldig rotete og lite forståelige sider med skjermleser.
Hvordan teste kravet
Kjernespørsmålet
Er innholdet forståelig hvis det presenteres sekvensielt?
Innhold du må teste
Alt innhold på siden må testes.
Testmetode
Den beste måten å teste dette suksesskriteriet på er å bruke en skjermleser. Start øverst og gå gjennom hele siden. Er rekkefølgen meningsfull, eller er det noe som gjør at det er vanskelig å forstå innholdet?
Du vil få et ganske godt inntrykk av rekkefølgen ved å skru av CSS. I praksis er dette ganske krunglete fordi all CSS må skrues av: ekstern, intern og inline. CSS kan også skrues av ved hjelp av plugins som for eksempel Web Developer Toolbar.
Ofte-stilte spørsmål
Nei, i følge WCAG er ulik rekkefølge greit så lenge den lineære rekkefølgen gir mening når den presenteres med hjelpemidler. Det er vanligvis best at det er samsvar mellom visuell leserekkefølge og den sekvensielle rekkefølgen.
Nei, WCAG krever bare at minst én meningsfull og logisk rekkefølge er tilgjengelig. Når todimensjonalt innhold skal presenteres i én dimensjon (sekvensielt) blir rekkefølgen ulik. Noen skjermlesere har til og med brukervalg for hvordan innholdet skal presenteres (dvs. i hvilken rekkefølge).
Medvirkende