Retningslinje
1.3.4 Visningsretning
Innhold skal kunne vises og brukes i både stående og liggende retning.
Suksesskriterium 1.3.4 Visningsretning (Nivå AA)
Innholdet begrenser ikke visning og bruk til en bestemt visningsretning, som stående eller liggende, med mindre en bestemt visningsretning er avgjørende.
Hvorfor er suksesskriteriet viktig?
Dette kravet skal gjøre det mulig for brukere å velge stående eller liggende visning på mobiler og andre enheter der du kan velge visningsretning. Dette kan for eksempel være viktig på en mobil eller nettbrett som er fastmontert på en rullestol, og der visningsretningen ikke kan endres.
Anbefalinger
Ikke bruk CSS eller JavaScript til å tvinge stående eller liggende modus. Du kan anbefale en spesifikk retning, men altså ikke tvinge gjennom visningsretningen.
Vanlige misforståelser
Endringer i innhold eller funksjonalitet på grunn av skjermstørrelse er ikke dekket av dette kravet.
Hvordan teste kravet
Kjernespørsmålet
Kan innhold vises og brukes i begge visningsretninger?
Innhold du må teste
Alt innhold.
Testmetode
Bruk en mobil eller nettbrett og vis siden i både stående og liggende modus. Er alt innhold og funksjonalitet tilgjengelig i begge visningsretninger?
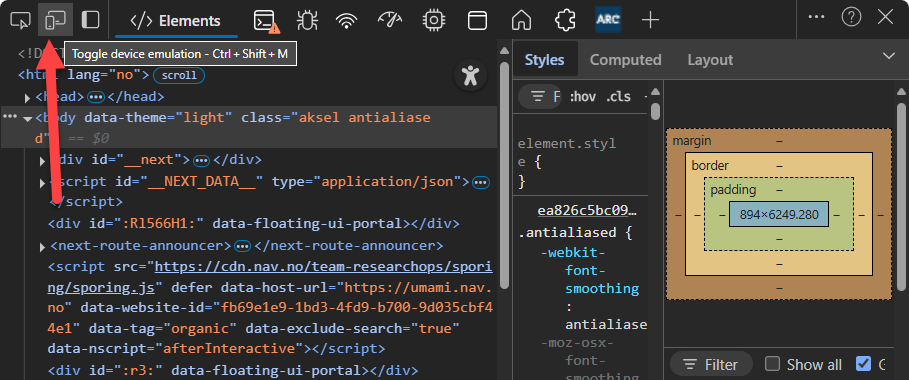
Kriteriet kan også testes i DevTools. Slik gjøres det i Chrome (andre nettlesere har tilsvarende funksjonalitet):
- Åpne DevTools. Høyreklikk på siden og velg "Inspiser" eller trykk F12 (Windows) / Cmd + Option + I (Mac).
- Aktiver enhetssimulering. Klikk på "Toggle device toolbar" (📱-ikonet eller Ctrl + Shift + M / Cmd + Shift + M ).
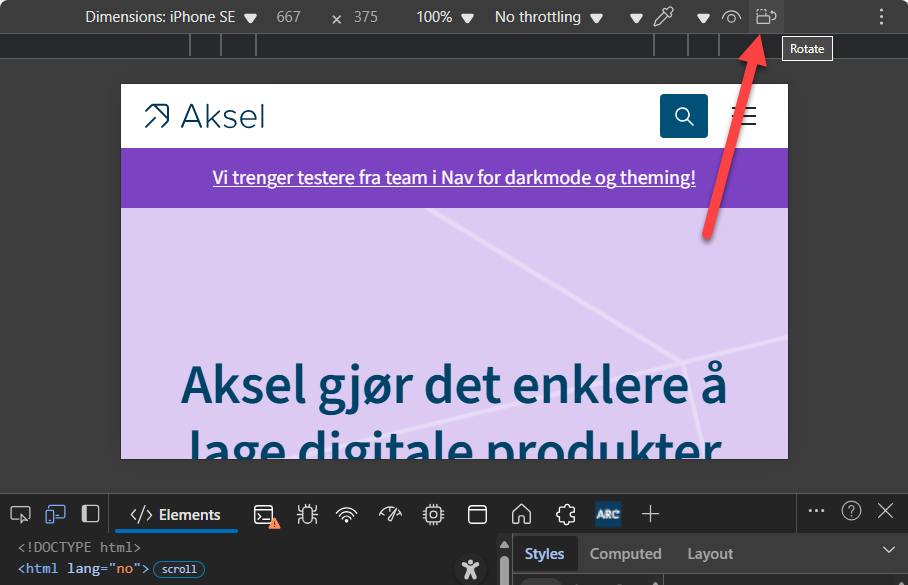
- Bytt mellom stående og liggende visning. Klikk på rotasjonsikonet 🔄 (øverst på enhetsverktøylinjen) for å teste om innholdet fungerer i begge retninger.


Ofte stilte spørsmål
Nei, funksjonalitet for å endre visningsretning manuelt er ikke tilstrekkelig for å oppfylle kravet dersom retningen er låst. WCAG 1.3.4 krever at innhold skal kunne brukes både i stående og liggende retning uten at brukeren må låse opp eller manuelt endre visningsretningen. Selv om teknikk G214 foreslår at en mekanisme for å bytte retning kan være en løsning, er dette ikke i tråd med den strenge ordlyden i suksesskriteriet. Derfor anser Tilsynet for universell utforming en slik løsning som utilstrekkelig.
Ja, kravet gjelder alle typer enheter. På en PC kan det for eksempel være relevant for roterbare skjermer eller brukere som har skjermen montert vertikalt.
Ja, det er greit så lenge du ikke låser visningsretningen.
Ja, suksesskriteriet åpner for unntak. Her bør du imidlertid være forsiktig, og kanskje til og med diskutere slike unntak med personer med ekspertise innen universell utforming.
Medvirkende