Retningslinje
1.4.1 Bruk av farge
Ikke bruk farger som den eneste måten å kommunisere informasjon på.
Innholdet kan være utdatert
Det er over 1 år siden innholdet ble revidert. Vi kan ikke være helt sikre på hvor nøyaktig artikkelen er lenger.
Suksesskriterium 1.4.1 Bruk av farge (Nivå A)
Farge blir ikke benyttet som det eneste visuelle virkemidlet for å formidle informasjon, angi en handling, be om respons eller skille ut et visuelt element.
Hvorfor er suksesskriteriet viktig?
Ikke alle som kan se kan oppfatte farge, og hvordan vi oppfatter farge kan variere mye. Dette kan skyldes nedsatt fargesyn eller generell synsnedsettelse. Også situasjonsfaktorer som natt- eller høykontrastmodus, blålysfiltre, bruk av solbriller, skjermkvalitet og lysforhold kan påvirke hvordan vi oppfatter farge. Formålet med dette suksesskriteriet er å sikre at alle som kan se, inkludert de med nedsatt syn, kan få tilgang til informasjon formidlet med farge.

Anbefalinger
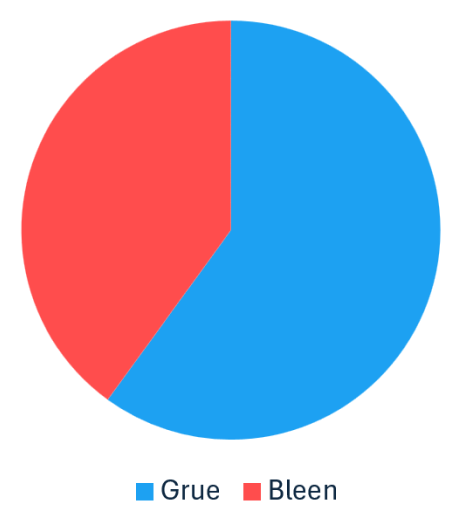
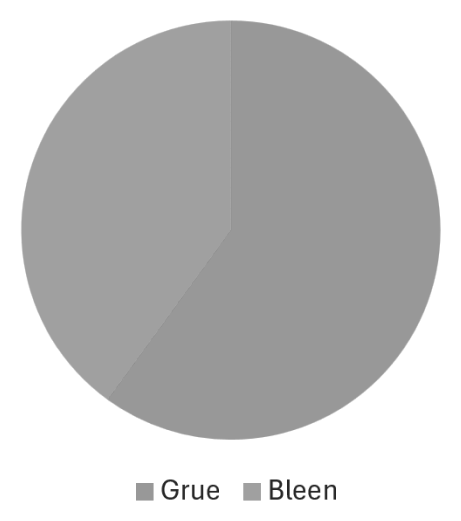
Vi anbefaler at du begynner å teste dette kravet allerede i designfasen. Simuler hvordan designet ditt ser ut i gråtoner for å sikre at all viktig informasjon fortsatt er synlig og forståelig uten farge. Dette kan du gjøre ved å bruke Accessibility Simulator til Figma eller forhåndsvise en utskrift i svart-hvit.


Vanlige misforståelser
En vanlig misforståelse er at et kontrastforhold på minst 3:1 oppfyller kravet. Sannheten er at selv om ulike farger har høy kontrast mot hverandre, er ikke dette alltid tilstrekkelig.
Hvis fargens tone har en betydning, for eksempel rødt for feil/grønn for godkjent, må det være et ekstra visuelt kjennetegn i tillegg til fargeforskjellen. Det kan dog være vanskelig å finne en fargepalett med et tilstrekkelig antall farger som har høy nok kontrast mot både hverandre og bakgrunnsfargen. Derfor anbefaler vi at du ikke bruker ren fargekontrast til å kommunisere informasjon.
Hvordan teste kravet
Kjernespørsmålet
Der farge er brukt til å kommunisere informasjon, finnes det en annen visuell måte å formidle informasjonen på?
Innhold du må teste
Kravet gjelder for all meningsbærende bruk av farge, men sjekk særlig følgende typer innhold:
- Lenker i løpende tekst eller overskrifter (ikke lenker i navigasjonsområder)
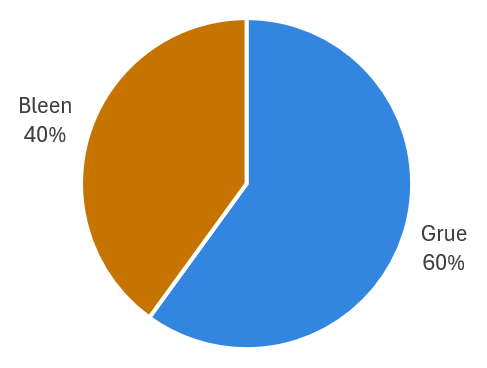
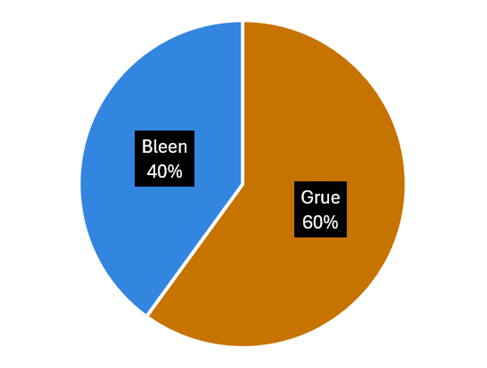
- Grafiske elementer som diagrammer og infografikk
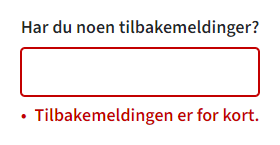
- Skjemaelementer, instruksjoner og feilmeldinger
Testmetode
Lenker
Kan lenker skilles fra vanlig tekst med en av følgende?
- Forskjell i skrifttype, størrelse, vekt eller variant (fet eller skråstilt)
- Understrekning, ramme eller ikon
- Kontrastforhold mot ikke-lenket tekst på minst 3:1, i tillegg til en av elementene beskrevet i de to forrige punkter på hover og focus.


Grafiske elementer som diagram og infografikk
Der meningsbærende elementer er formidlet med farge, har de også en av følgende?
- Forklarende tekst
- Forskjeller i mønster eller form
- Ikoner eller symboler
- En direkte kobling mellom fargen og forklarende informasjon


Skjemaelementer, instruksjoner og feilmeldinger:
Finnes det en annen visuell markering enn farge som kommuniserer tilstander eller skiller ut elementer? En av følgende, for eksempel:
- Et symbol eller ikon
- Forklarende tekst

Ofte-stilte spørsmål
Nei. Formålet med dette kriteriet er å sikre at alle brukere som kan se får tilgang til det samme innholdet.
Diagrammer kommuniserer mønstre, forhold og trender på en lettfattelig måte. En tabell kommuniserer ikke disse forholdene like godt og er dermed ikke en direkte erstatning for en grafisk fremstilling av samme data.
Dette kriteriet gjelder visuelle forhold. Andre kriterier dekker hjelpemiddelteknologi, for eksempel 4.1.2 Navn, rolle, verdi.
Medvirkende