Retningslinje
1.4.10 Dynamisk tilpasning (Reflow)
Kan man forstørre innholdet til 400% uten å tape informasjon eller funksjonalitet?
Suksesskriterium 1.4.10 Dynamisk tilpasning (Reflow)
Innholdet kan presenteres uten tap av informasjon eller funksjonalitet og uten at brukeren må rulle i to dimensjoner ved:
- Innhold som ruller loddrett med en bredde som tilsvarer 320 CSS-piksler
- Innhold som ruller vannrett med en høyde som tilsvarer 256 CSS-piksler
Deler av innholdet som krever rulling i to dimensjoner for å ivareta bruk eller meningsinnhold er unntatt.
MERKNAD: 320 CSS-piksler tilsvarer en presentasjonsramme som er 1280 CSS-piksler bred ved 400 % forstørrelse. For nettinnhold som er utformet for å rulle vannrett (for eksempel med loddrett tekst), tilsvarer 256 CSS-piksler en presentasjonsramme som er 1024 piksler høy ved 400 % forstørrelse.
MERKNAD: Eksempler på innhold som krever todimensjonalt layout er bilder, kart, diagram, video, spill, presentasjoner, datatabeller og grensesnitt der det er nødvendig med synlige verktøylinjer mens brukeren endrer på innholdet.
Hvorfor er suksesskriteriet viktig?
Noen personer trenger større skrift for å kunne lese innholdet. Kriteriet skal sikre at man kan nå og betjene alt innhold når man forstørrer siden, uten å måtte scrolle i flere retninger.
Kriteriet skal sikre to ting når innholdet forstørres:
- Man skal ikke miste tilgang til noe informasjon eller funksjonalitet på siden. Dette kan for eksempel skje hvis noe innhold blir dekket av annet innhold, eller hvis det helt enkelt er utenfor rekkevidde.
- Lesbarheten av teksten: Uten en dynamisk tilpasning kan linjene bli svært lange. Hvis du må scrolle i flere retninger for å få med deg hele innholdet krever det mye konsentrasjon. Dette kan bli utfordrende for mange.
Anbefalinger
Selve suksesskriteriet er rettet mot personer som zoomer inn på sin desktop-device. Likevel er mye av dette kravet dekket hvis du designer for «mobile first» og legger inn brekkpunkter som lar innholdet flyte over til neste linje når den forstørres.
Vanlige misforståelser
Må absolutt alt innhold på siden møte kriteriet?
I utgangspunktet ja, men det finnes unntak for enkelte innholdstyper.
Deler du for eksempel opp bilder, diagrammer eller videoer i blokker og stabler de under hverandre, mister de meningen. Det samme gjelder for presentasjoner, kart eller spill. Her er det innenfor at man må scroller både horisontalt og vertikalt for å få med seg alt. Men husk at dette kan bli en slitsom opplevelse, kanskje du kan presentere innholdet på en annen måte for små skjermer eller personer som zoomer inn mye?
Også datatabeller, karuseller og grensesnitt der det er nødvendig med synlige verktøylinjer mens brukeren endrer på innholdet kan være unntatt. Her kan det være innenfor å måtte scrolle i flere retninger for å få med seg hele innholdet. Samtidig må hver enkel datacelle, karusell-element eller menyelement passe inn i viewporten uten scrolling i flere retninger.
Hvordan teste kravet
Kjernespørsmålet
Kan du nå og betjene alt innhold på siden uten å scrolle i to retninger med angitt bredde / høyde av viewporten?
Innhold du må teste
Alt innhold på siden, også det som først vises når man interagerer med siden, som for eksempel tipps-bokser, ekspanderbare paneler, hjelpetekster, alle deler av en karusell osv.
Testmetode
- Sjekk at siden er satt til 100 % zoom
- For innhold som i utgangspunkt scroller vertikalt (som alt innhold på nav.no):
- Sett viewporten til 320 px bredde eller tilsvarende (se hvordan du kan gjøre det under). Du kan også sette den til for eksempel 640 px og zoome inn til 200%, eller til 1280 px og zoome til 400 %.
- Gå gjennom siden. Hvis relevant åpne innhold som ikke enda er synlig. Sjekk at du kan nå og betjene alt innhold uten at du må scrolle horisontalt.
- For innhold som i utgangspunkt scroller horisontalt:
- Sett vieworten til 256 px ved 100 % zoom (eller 512 px og zoom inn til 200 % / 1024 px og zoom inn til 400 %).
- Gå gjennom siden. Hvis relevant åpne innhold som ikke enda er synlig.Sjekk at du kan nå og betjene alt innhold uten at du må scrolle vertikalt.
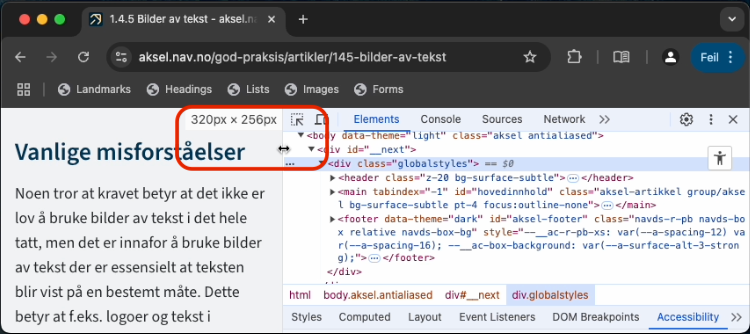
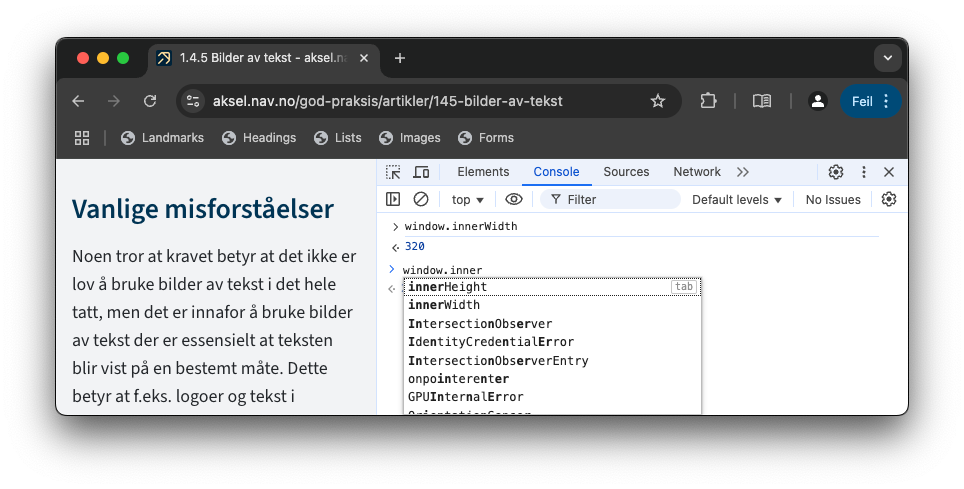
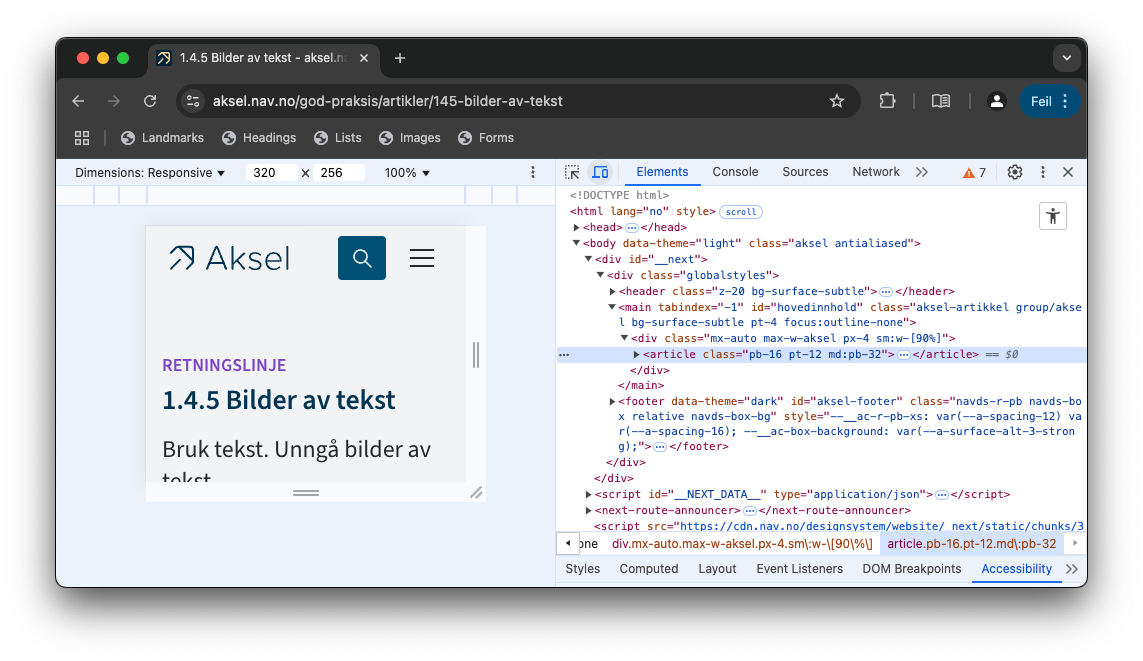
Hvordan kan jeg endre viewporten?
Ofte stilte spørsmål
Ja. Så lenge alt innhold og funksjonalitet er tilgjengelig, møter du kravet. Det gjelder da også hvis tilgangen blir indirekte, som bak en slik meny.
Unngå helst festet («sticky») innhold.
Når brukerne zoomer inn mye, er det ekstra viktig å bruke plassen som er tilgjengelig for det faktiske innholdet, og ikke for menyer, footer eller liknende.
Nei, kriteriet må ikke testes på mobile enheter i tillegg.
Reflow fungerer ofte annerledes på mobile enheter. Til vanlig tilbyr mobile enheter zoom ved å bruke klypebevegelser (pinch). I de fleste tilfellene blir det da slik at man må scrolle både horisontalt og vertikalt for å få tak i alt innhold. Noen enkelte nettlesere på mobiltelefoner tilbyr reflow ved zoom, men de er unntakene. Dette blir derfor sett på som «user agent support issue» og ikke et brudd.
Målet med reflow er at man skal kunne forstørre innholdet uten at man må scrolle i flere retninger. Den forstørrelsen man tester på i reflow tilsvarer en forstørrelse til 400%. Det vil si hvis ikke utvikleren av siden overstyrer, blir teksten forstørret tilsvarende og møter "1.4.4 Endring av tekststørrelse" når den er forstørret til 200 %.
Av og til kan det være hensiktsmessig å ikke skalere fontstørrelsen opp tilsvarende zoomen når en side forstørres, for eksempel når overskriftene i utgangspunkt er ganske store. Da må brukeren likevel kunne forstørre teksten opp til 200 % ved alle brekkpunkter i et responsivt design.
Medvirkende