Retningslinje
2.4.1 Hoppe over blokker (skip-links)
Brukeren må kunne navigere raskt til hovedinnholdet. Flere teknikker kan benyttes for å oppfylle kravet.
2.4.1 Hoppe over blokker (Nivå A)
Det finnes en mekanisme for å omgå blokker med innhold som gjentas på flere nettsider.
Hvorfor er suksesskriteriet viktig?
Har du brukt "Hopp over intro"-knappen på Netflix? «Hoppe over blokker» er den samme greia. Dette suksesskriteriet hjelper dem som må navigere gjennom nettsider i en sekvensiell rekkefølge, særlig de som bruker tastaturnavigasjon og skjermleser. Det er tidkrevende å måtte navigere gjennom innhold som gjentas på flere sider for å komme til hovedinnholdet. Ved å oppfylle dette suksesskriteriet, gjør vi det raskere å komme til det viktigste på siden.
Anbefalinger
Statistikk viser at skip-links på nav.no er lite brukt. I oktober 2022 var det ca. 1 av 20.000 (0.005%) som brukte disse lenkene. Skjermlesere har innebygde funksjoner for å hoppe til hovedinnholdet og navigere til overskrifter. Vår erfaring er at svært få navigerer kun med tab-tasten. For å ivareta behovene til flest mulig, anbefaler vi en kombinasjon av teknikker.
- Tilby én skip-link til sidens hovedinnhold, og implementer den som en ankerlenke. Dette gjør det mulig for de som bruker tastatur å hoppe til hovedinnholdet.
- Bruk semantisk sideinndeling med landemerker og overskrifter. Dette gjør det mulig for de som bruker skjermleser å få opp en liste over overskrifter eller sidedelene og hoppe direkte dit de ønsker.
Vanlige misforståelser
Det er en vanlig misforståelse at «Hoppe over blokker» betyr at nettsider må ha en skip-link, det vil si en lenke som kommer tidlig i tabrekkefølgen og flytter fokus til hovedinnholdet. W3C foreslår flere alternative teknikker som oppfyller kravet, for eksempel semantisk sideinndeling (header, footer, main, nav osv.) og overskrifter (h-tag'er).
Hvordan teste kravet?
WCAG har flere krav knyttet til tastaturnavigasjon som med fordel kan testes samlet. Se testprotokollen for tastaturnavigasjon for flere detaljer.
Kjernespørsmålet
Kommer du raskt til hovedinnholdet når du navigerer med skjermleser eller tastatur?
Innhold du må teste
Gjentakende innhold øverst på siden.
Eksempler fra NAVs sider
- Headeren fra dekoratøren på nav.no
- Stegindikatoren på et langt skjema
Testmetode
Sørg for at minst én av følgende løsninger finnes på siden.
- Skip-link. Naviger ved å trykke på tab-tasten. Kommer du til sidens hovedinnhold innen de fem første tab-stoppene? Hvis ikke, finnes det en lenke innen de tre første tab-stoppene som lar deg hoppe direkte til hovedinnholdet? Når du aktiverer lenken, blir fokus flyttet til hovedinnholdet?
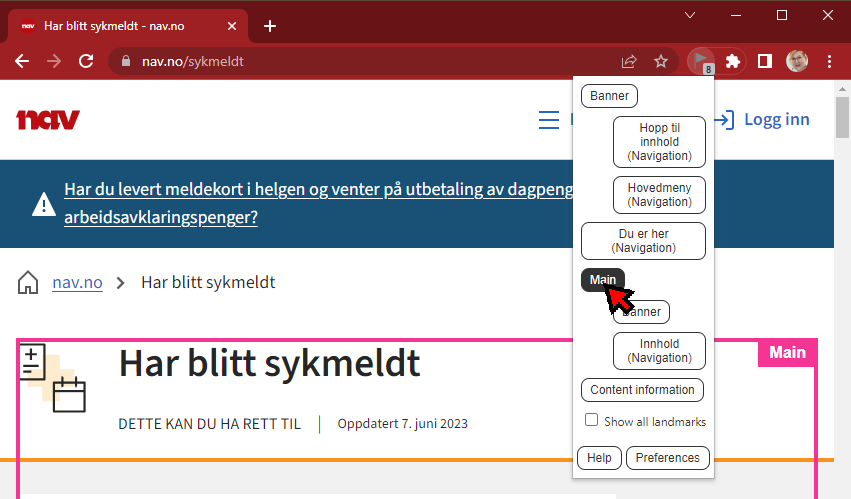
- Main-landemerke. Bruk et verktøy som viser sidens landemerker, for eksempel en skjermleser, Landmark Navigation via Keyboard or Pop-up for Chrome eller Paul Adams sin Landmarks-bookmarklet. Verifiser at hovedinnholdet befinner seg i et main-landemerke. Du kan også kikke i kildekoden for å verifisere at hovedinnholdet er wrappet i et
<main>element eller et element med attributtetrole="main".

Ofte-stilte spørsmål
Nei, det må du ikke. W3C oppgir flere måter å ivareta suksesskriteriet på, inkludert landemerker og overskrifter i tillegg til en skip-link.
Skip-links virker å være den eneste teknikken tilsynet tester (per september 2024). De gir unntak for nettsider med færre enn 5 tab-stopp til hovedinnholdet, og åpner for at mekanismen kan implementeres som en ankerlenke eller en knapp. Den må befinne seg innen de tre første tab-stoppene på siden.
Ja, det er innafor, men skjult funksjonalitet er generelt ikke greit. Hvis du bruker en skip-link til å imøtekomme kravet, vurder å gjøre denne synlig for alle.
Hovedinnholdet er innholdet som nettsiden dreier seg om—det som er sidens formål, grunnen til at folk besøker siden. Dette innholdet er vanligvis det som er i main-elementet, er beskrevet av `H1` og er unikt til siden.
Hvis du bruker en skip-link til å tilfredsstille kravet, kan du peke til stegnavnet/innholdet som er unikt til det aktuelle trinnet. Det vil si, hopp over skjemanavnet og stegindikatoren og hopp til innholdet som dreier seg om det aktuelle steget i prosessen.
Nei, du må også flytte det programmatiske fokuset til hovedinnholdet. Hvis du bare scroller til hovedinnholdet uten å endre det programmatiske fokuset, vil fokuset fortsatt være på skip-lenken, som sannsynligvis havner utenfor viewporten. Dette bryter WCAG-kriterium 2.4.7 Synlig fokus og kan føre til at siden ruller tilbake til toppen av siden så snart brukeren prøver å navigere videre med tastaturet.
Nei, vi anbefaler ikke at du gjør det. Flere skip-links kan skape støy for skjermleserbrukere og i noen tilfeller gjøre veien til hovedinnholdet lengre.
Det er sant at disse personene ikke har muligheten til å hoppe direkte til hovedinnholdet, med mindre de bruker en addon (Landmark Navigation via Keyboard or Pop-up for eksempel). Derfor anbefaler vi én skip-link (til hovedinnholdet) i tillegg til bruk av overskrifter og landemerker.
Les også
Medvirkende