Retningslinje
2.4.6 Overskrifter og ledetekster
Overskrifter og ledetekster skal beskrive innholdet de er knyttet til.
Overskrifter og ledetekster (Nivå AA)
Overskrifter og ledetekster beskriver emne eller formål.
Hvorfor er suksesskriteriet viktig?
Når du leser noe på nett, er det ofte ikke slik at du leser absolutt alt fra topp til bunn. Det er mye mer sannsynlig at du er på utkik etter noe konkret informasjon. Da «skanner» du siden, og finner knaggene som ser mest relevante ut. Dette er ofte overskrifter eller labels (ledetekster) i skjemaer. Når du har funnet riktig sted, kan du se nærmere på innholdet i nærheten og finne svar på det du lurer på. Hvis overskriftene er intetsigende eller til og med misvisende, kan det være vanskelig å orientere seg på siden.
God struktur er spesielt viktig for personer som opplever utfordringer med korttidsminnet, eller som av ulike årsaker bruker lang tid når de leser. Det hjelper også personer som har fysiske smerter når de navigerer på nett, for eksempel når de skal bevege musepekeren eller trykke ned taster. De kan da kjappere finne frem til innholdet de ser etter og må utføre færre bevegelser som kan utløse smerter.
Anbefalinger
Bruk overskrifter som beskriver innholdet, og som lager en god struktur. Da gir du leserne mulighet for å danne seg et bilde av hvilket innhold hen de forventer hvor. Du optimaliserer i samme sleng for søkemotorer.

Der du har interaktive elementer med ledetekster, sørg for at ledeteksten beskriver formålet eller funksjonen.


Vanlige misforståelser
Suksesskriteriet krever ikke at du skal bruke overskrifter eller ledetekster, eller at de er kodet riktig og at overskriftene skal ha riktig hierarki. Dette dekkes av suksesskriteriene 1.3.1 Informasjon og relasjoner og 3.3.2. Ledetekster eller instruksjoner.
Kriteriet 2.4.6 sier bare at overskrifter og ledetekster skal beskrive emne eller formål.
Hvordan teste kravet
Kjernespørsmålet
Er overskrifter og ledetekster beskrivende?
Innhold du må teste
Du må teste alt som ser ut som en overskrift eller en ledetekst. Ledetekster kan for eksempel være knyttet til skjemafelt eller knapper.
Det kan skje at en overskrift eller ledetekst endrer seg automatisk, eller når du interagerer med siden. De må du inkludere i testen.
Testmetode
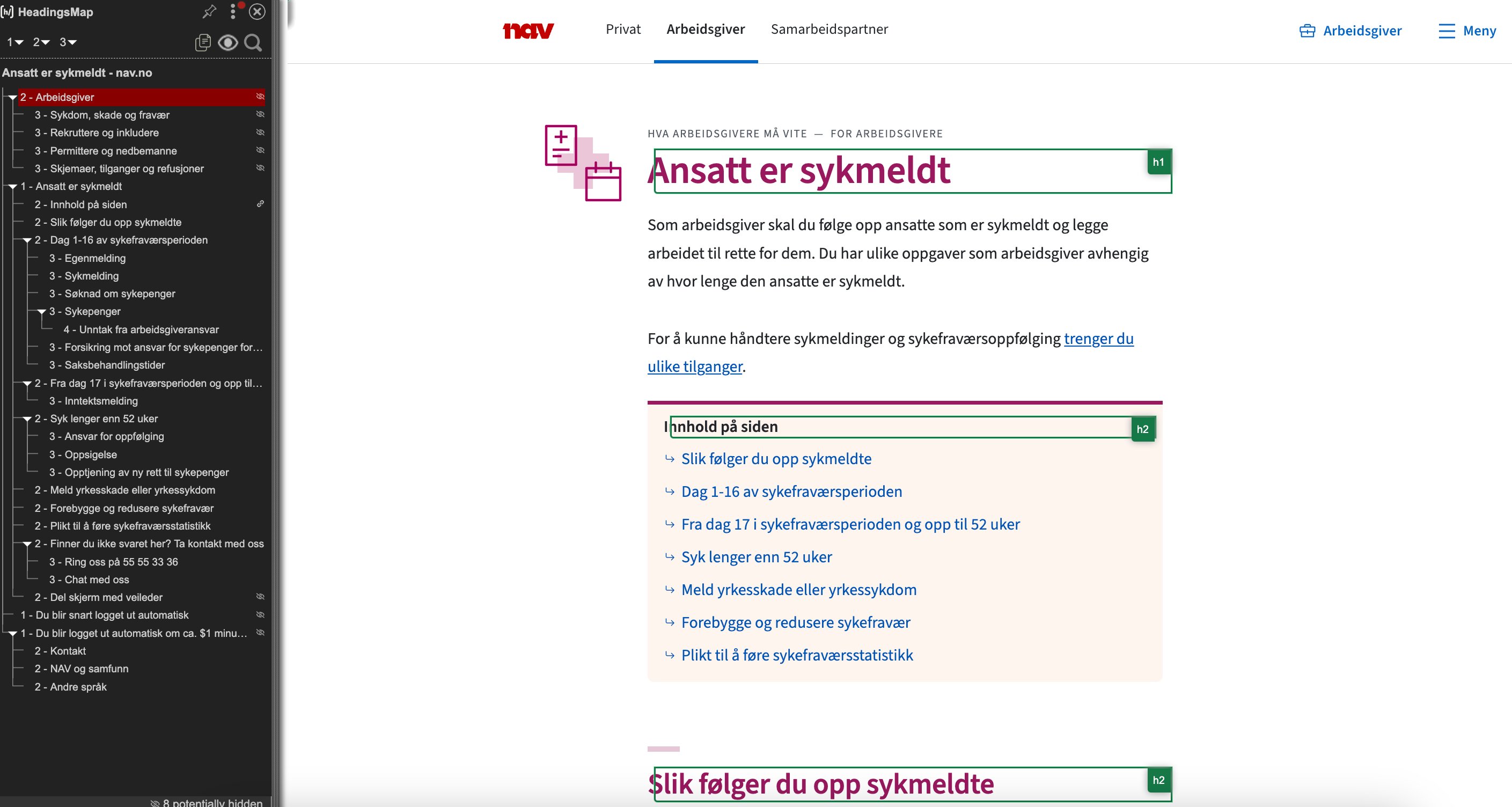
Overskrifter
- Se etter overskrifter.
- Sjekk at hver overskrift beskriver innholdet den er knyttet til.
- Sjekk at overskriftene skaper en god oversikt og struktur på siden, som en innholdsfortegnelse i et dokument.
- Husk å sjekke om overskriftene endrer seg automatisk eller når du interagerer med siden, og om de da fortsatt er beskrivende.
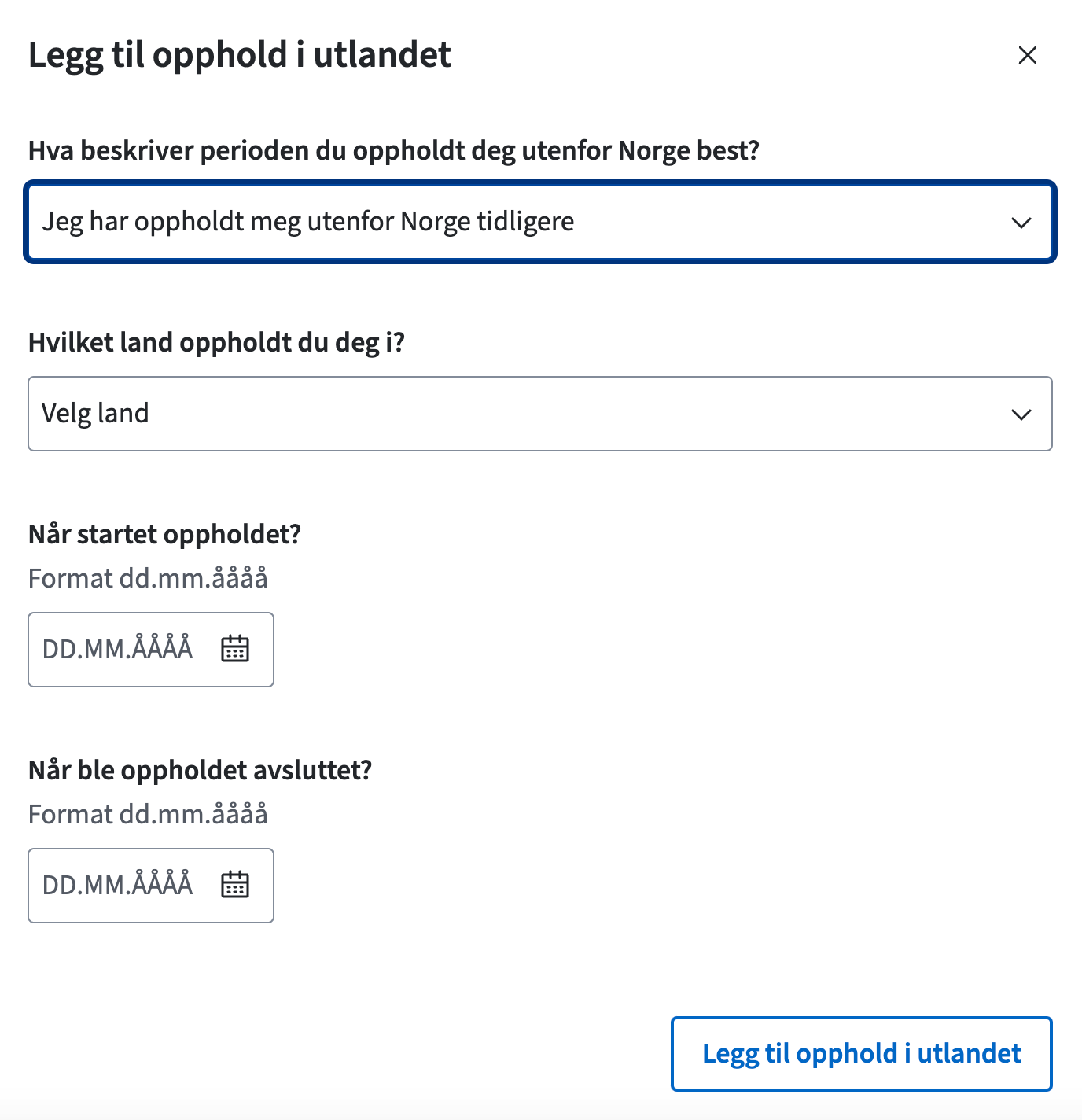
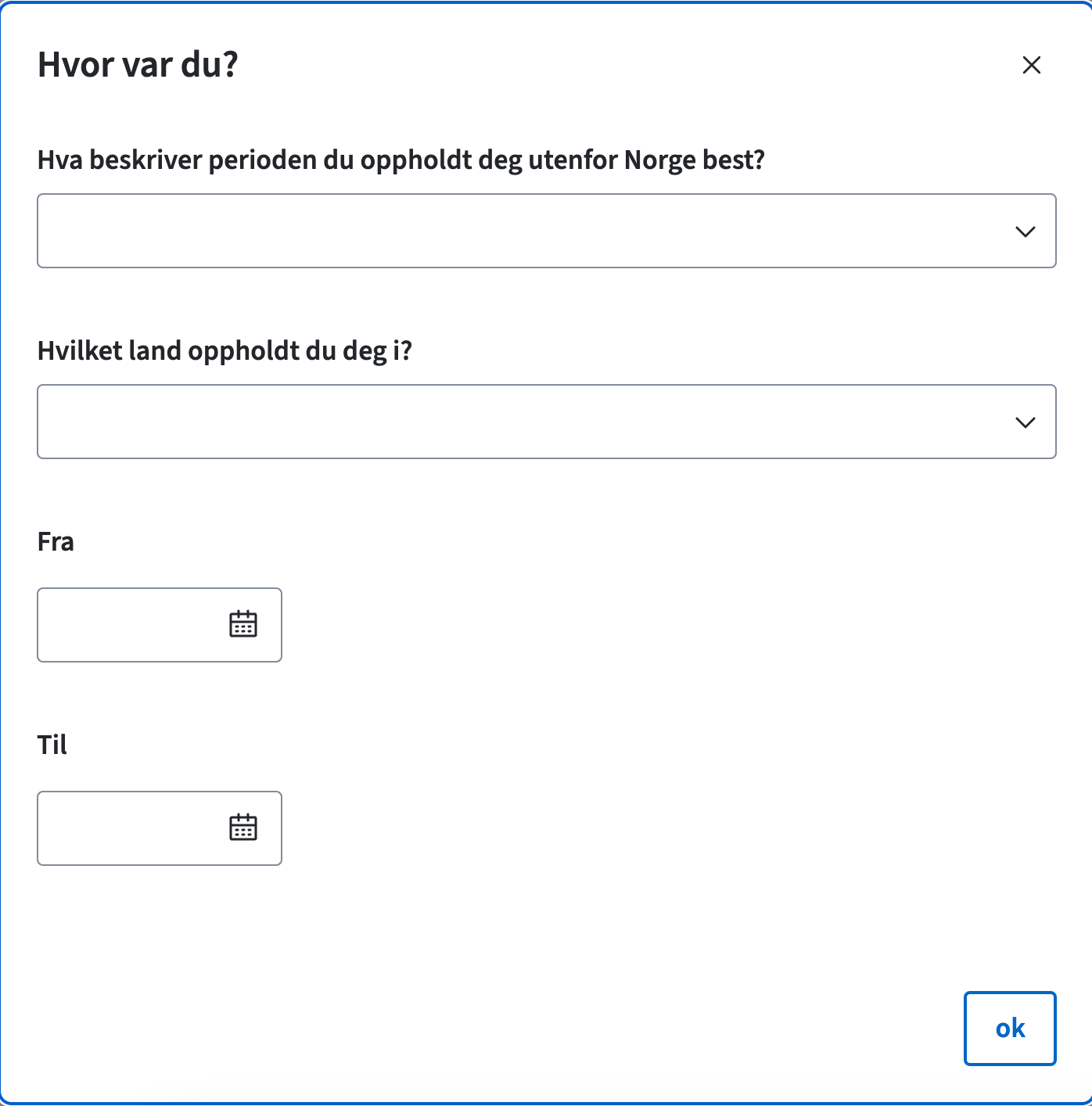
Ledetekster
- Se etter skjemaelementer med en ledetekst.
- Sjekk at ledeteksten er beskrivende nok for at brukerne vet hvilken funksjon elementet har, eller hva slags informasjon de skal legge inn.
- Husk å sjekke om ledeteksten endrer seg automatisk eller når du interagerer med siden, og om den da fortsatt er beskrivende.
Ofte-stilte spørsmål
Må jeg være helt nøye med overskriftsnivåene?
Spørsmålet er ganske omdiskutert, og noen argumenterer for at det å hoppe over et overskriftsnivå i koden ikke er et WCAG-brudd. Men WCAG-teknikkene anbefaler å ikke hoppe over nivåer, og bruke korrekt nesting av overskriftene. Også Tilsynets testprosedyerer krever korrekt heading-rekkefølge.
På denne måten ivaretar du intensjonen av suksesskriteriet, nemlig det å skape en god struktur og oversikt. Og dette gjelder både for hvordan overskriftene er kodet og for hvordan de vises på siden.
Suksesskriteriet 2.4.6 krever ikke at at overskriftene er riktig kodet. Dette dekkes av suksesskriterium 1.3.1 Informasjon og relasjoner. Vi anbefaler selvfølgelig å bruke h-taggene.
Medvirkende