Retningslinje
2.4.7 Synlig fokus
Brukeren må alltid kunne se hvilket element som kommer til å motta tastaturinput.
Suksesskriterium 2.4.7 Synlig fokus (Nivå AA)
Tastaturbetjente brukergrensesnitt har en bruksmåte der fokusindikatoren for tastaturet er synlig.
Hvorfor er suksesskriteriet viktig?
Synlig fokus er avgjørende for å sikre at brukerne forstår hvilken del av siden som vil reagere når de bruker tastaturet. Når et element får synlig fokus, er det en klar indikasjon at elementet vil motta input fra tastaturet. Uten synlig fokusmarkering kan brukerne bli usikre på hva som kommer til å skje når de trykker på en tast. Dette kan være både forvirrende og lede til feil interaksjoner.

Synlig fokus er viktig for alle som navigerer med tastatur, svaksynte og personer med motoriske funksjonsnedsettelser.
Anbefalinger
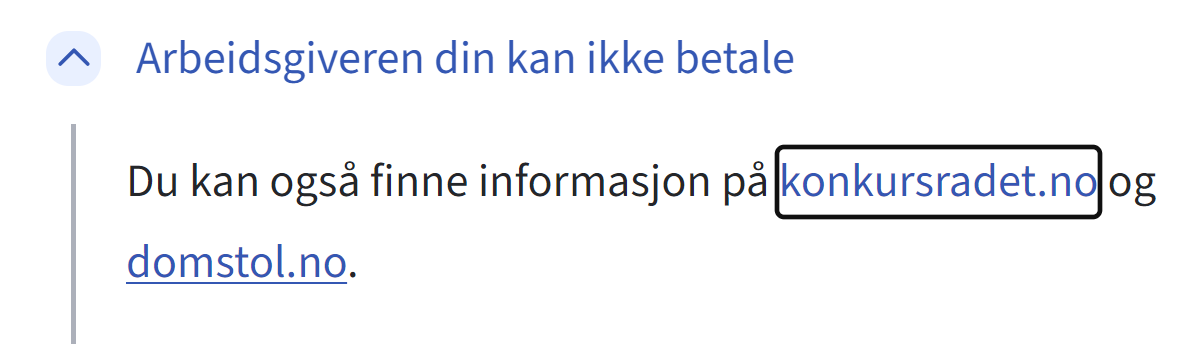
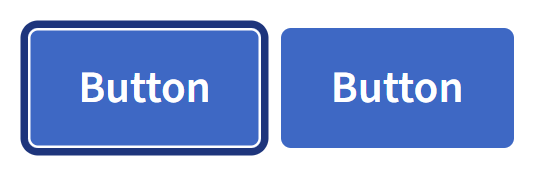
Dersom du lager en custom komponent, anbefaler vi at du velger et fokusdesign som består av et eget element som ligger utenfor det fokuserte elementet, for eksempel en ramme rundt elementet. Selv om et fokusdesign som endrer bakgrunnsfargen til et element kan oppfylle suksesskriteriet, krever dette at brukerne har en forståelse av nettstedets design for å forstå hvilke element som er fokusert. Et fokusdesign som består av en ramme rundt det fokuserte elementet er et velkjent mønster for å vise fokus og er lettere å oppdage enn kun en fargeendring.


Du vet at du er på riktig spor designmessig når du kan lukke øynene dine, holde ned tab-tasten i noen sekunder, og se hvor fokus ligger når du åpner øynene igjen.
Når du bruker designsystemets komponenter, er mye av arbeidet med fokusdesign allerede gjort.
Vanlige misforståelser
En vanlig misforståelse at nettleserens default fokusdesign er tilstrekkelig. Nettleserens default fokusdesign kan variere mye avhengig av nettleseren eller enheten de er snakk om. Det er ingen garanti at designet synes—eller ser harmonisk ut—i forhold til nettstedets design. Det er derfor best å lage et egendefinert fokusdesign som er godt synlig i konteksten av nettstedet ditt.
Hvordan teste kravet
WCAG har flere krav knyttet til tastaturnavigasjon som med fordel kan testes samlet. Se testprotokollen for tastaturnavigasjon for flere detaljer.
Kjernespørsmålet
Kan du se hvilket element som har fokus?
Innhold du må teste
Alle elementer brukeren kan navigere til med tastaturet.
Testmetode
Bruk tab til å flytte fokus gjennom siden. Når et element mottar fokus, må det vise en synlig endring. Eksempler på godkjente måter å gjøre fokus synlig inkluderer:
- En ramme/linje på én eller flere sider av elementet
- En fargeendring i bakgrunn eller tekst
- En skygge- eller gløde-effekt
- I skjemafelter: en tekstmarkør (cursor/loddrett strek) eller markering av tekst
Ofte-stilte spørsmål
Nei, dette suksesskriteriet sier ingenting om hvor stor fokusmarkeringen må være. WCAG 2.2 har et suksesskriterium som heter «focus appearance» som krever at fokusmarkøren er minst like stor som arealet av en 2px bred ramme rundt komponenten. Dette kravet er på AAA-nivå, så det er usannsynlig at løsningene våre må oppfylle det i nær fremtid.
Nei, dette er ikke et krav. Det er derimot ofte lettere å oppfatte fokusmarkøren dersom den vises som et eget grafisk element rundt komponenten.
Ja, men ikke i forbindelse med dette kravet. Fokusmarkeringen må oppfylle suksesskriteriet 1.4.11 Ikke-tekstlig kontrast: hvis fokusmarkeringen er et grafisk objekt, som en ramme eller linje, må kontrastforholdet være på minst 3,0:1 mot bakgrunnen eller elementet.
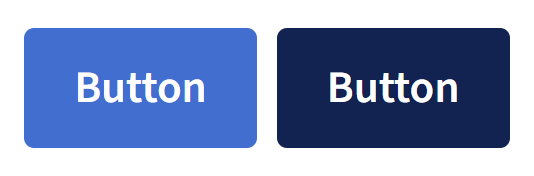
Ja, men dette faller under suksesskriteriet 1.4.11 Ikke-tekstlig kontrast. Hvis det eneste som endrer seg på fokus er fargen til bakgrunnen eller teksten, må fokusfargen ha et kontrastforhold på minst 3,0:1 mot sin ikke-fokuserte tilstand. Hvis dette ikke oppfylles, bryter det 1.4.11.
Denne situasjonen bryter flere krav: 1.3.2 Meningsfylt rekkefølge, 2.4.3 Fokusrekkefølge og 4.1.2 Navn, rolle, verdi, i tillegg til 2.4.7 Synlig fokus.
Det er ikke et brudd dersom en ikke-interaktivt komponent som en heading eller landemerke mottar fokus eller viser en fokusmarkering, men det gir et dårlig brukeropplevelse fordi det kan være forvirrende. Fokus bør bare vises på interaktive elementer.
CSS-selectoren :focus-visible lar brukeragenten bestemme når fokusmarkeringen skal vises. Selectoren gjør det mulig å style elementer annerledes når de mottar fokus fra tastaturet kontra når de aktiveres med muspekeren. Vi anbefaler at du ikke bruker :focus-visible. Bruk helst den vanlige :focus-selectoren.
Det er flere fordeler med å vise fokusmarkering uavhengig av hvordan elementer mottar fokus. For det første, hvis en bruker aktiverer et element som navigerer til en ny side, får brukeren umiddelbar tilbakemelding om at elementet er aktivert, selv om navigasjonen tar lengre tid enn forventet. For elementer som ikke navigerer til en ny side, er det også nyttig å alltid vise fokusmarkøren, slik at brukeren forstår hvilket element som vil motta tastaturinput.
Nei, dette er ikke et krav, men et helhetlig design hjelper brukerne med å orientere seg på sidene dine.
Nei, det kan du ikke. Les gjerne seksjonen «Hvorfor er suksesskriteriet viktig?» på nytt.
Medvirkende