Retningslinje
2.5.3 Ledetekst i navn
Samsvarer elementets synlige ledetekst med det tilgjengelige navnet?
2.5.3 Ledetekst i navn (Nivå A)
For brukergrensesnittkomponenter med ledetekster som inneholder tekst eller bilder av tekst, inneholder navnet teksten som presenteres visuelt.
Hvorfor er suksesskriteriet viktig?
Det er ganske mange som allerede i dag interagerer med nettsider bare ved å bruke stemmen, spesielt personer som har begrenset bevegelighet i hendene og fingrene. Det finnes innebygd funksjonalitet i både Mac og PC. For å få dette til å fungere er det viktig at ledetekstene som vises samsvarer med tilhørende navn i koden. Slik at «klikk søk» faktisk aktiverer søkeknappen, og ikke noe annet.
Anbefalinger
Det er best at den synlige ledeteksten og det tilgjengelige navnet i koden er akkurat det samme. Du kan kode det tilgjengelige navnet slik at det inneholder mer en den synlige ledeteksten. Men dette kan lett føre til feil og bli forvirrende for for eksempel skjermleserbrukere.
Hva er et tilgjengelig navn (accessible name)?
Et tilgjengelig navn er teksten som er programmatisk knyttet til et interaktivt HTML-element, som for eksempel en knapp eller et skjemafelt, og som hjelpemiddelteknologi bruker som ledetekst for elementet. Teksten er til vanlig 1 til 3 ord lang, som «personnummer» eller «send søknad». Den bør i utgangspunkt være det samme som ledeteksten som vises på skjermen.
Det tilgjengelige navnet bør formidle formålet med elementet, og skille det fra andre elementer på siden.
Eksempler der synlig tekst stemmer overens med det tilgjengelige navnet
Eksempel 1: Lenkens anker-tekst er både ledeteksten til lenken og dens tilgjengelige navn
<p>Les vår <a href="https://aksel.nav.no/god-praksis/artikler/tilgjengelighetserklaring">Veiledning om tilgjengelighetserklæringen</a></p>Eksempel 2: Input-elementet henter tilgjengelig navn fra label-elementet ved bruk av for-attributet
<input type="checkbox" id="notification" name="notify" value="delays"><label for="notification">Notify me of delays</label>Eksempel der synlig tekst er en del av det tilgjengelige navnet
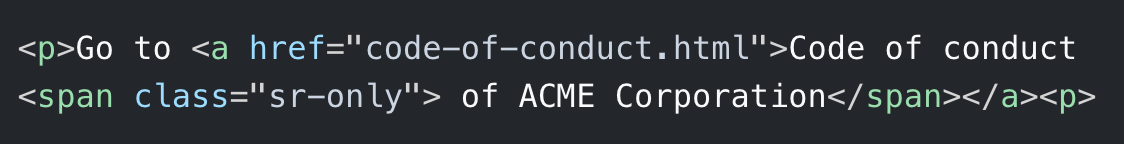
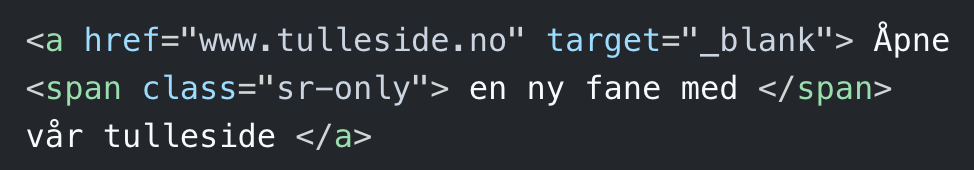
Eksempel 3: Lenketeksten samsvarer med starten av det tilgjengelige navnet
En lenke består av både en visuell ledetekst og en skjult tekst. Sammen utgjør de lenkenes tilgjengelige navn. Den visuelle ledeteksten tas først. Tanken bak er å gjøre lenken mer beskrivende for personer som bruker hjelpemidler.


Pass på at den synlige ledeteksten blir med i koden i sin helhet, og i samme rekkefølge som på skjermen, uten noen ekstra ord i mellom. Hvis brukeren prøver å aktivere lenken ved å si “åpne vår tulleside” i eksemplet over, kan ikke stemmestyringen finne elementet. Hvis brukeren sier «åpne en ny fane med vår tulleside» aktiveres lenken, siden dette er det tilgjengelige navnet.
Det finnes flere måter for å gjøre dette i koden, se gjerne W3Cs teknikker G211 Matching the accessible name to the visible label og G208:Including the text of the visible label as part of the accessible name. Eksemplene over er hentet fra / inspirert av disse teknikkene.
Vanlige misforståelser
Du kan også bruke WAI-ARIA i samspill med ledetekstene. Det er en vanlig misforståelse at aria-label og aria-labelledby supplerer den synlige ledeteksten. Det som skjer, er at disse attributene erstatter ledeteksten for skjermleserbrukere. Bruk denne teknikken varsomt.
Aria-describedby overstyrer derimot ikke, men leses etter det tilgjengelige navnet.
Husk Aria-regel 1: Der du kan, ikke bruk Aria, bruk HTML. Se gjerne Mortens artikkel Ingen ARIA er bedre enn feil ARIA.
Hvordan teste kravet
Kjernespørsmålet
Samsvarer synlige ledetekster med de tilhørende tilgjengelige navnene?
Innhold du må teste
Alle interaktive komponenter som skjemaelementer, lenker eller knapper som har en synlig ledetekst (eller en label som er et bilde av tekst).
Testmetode
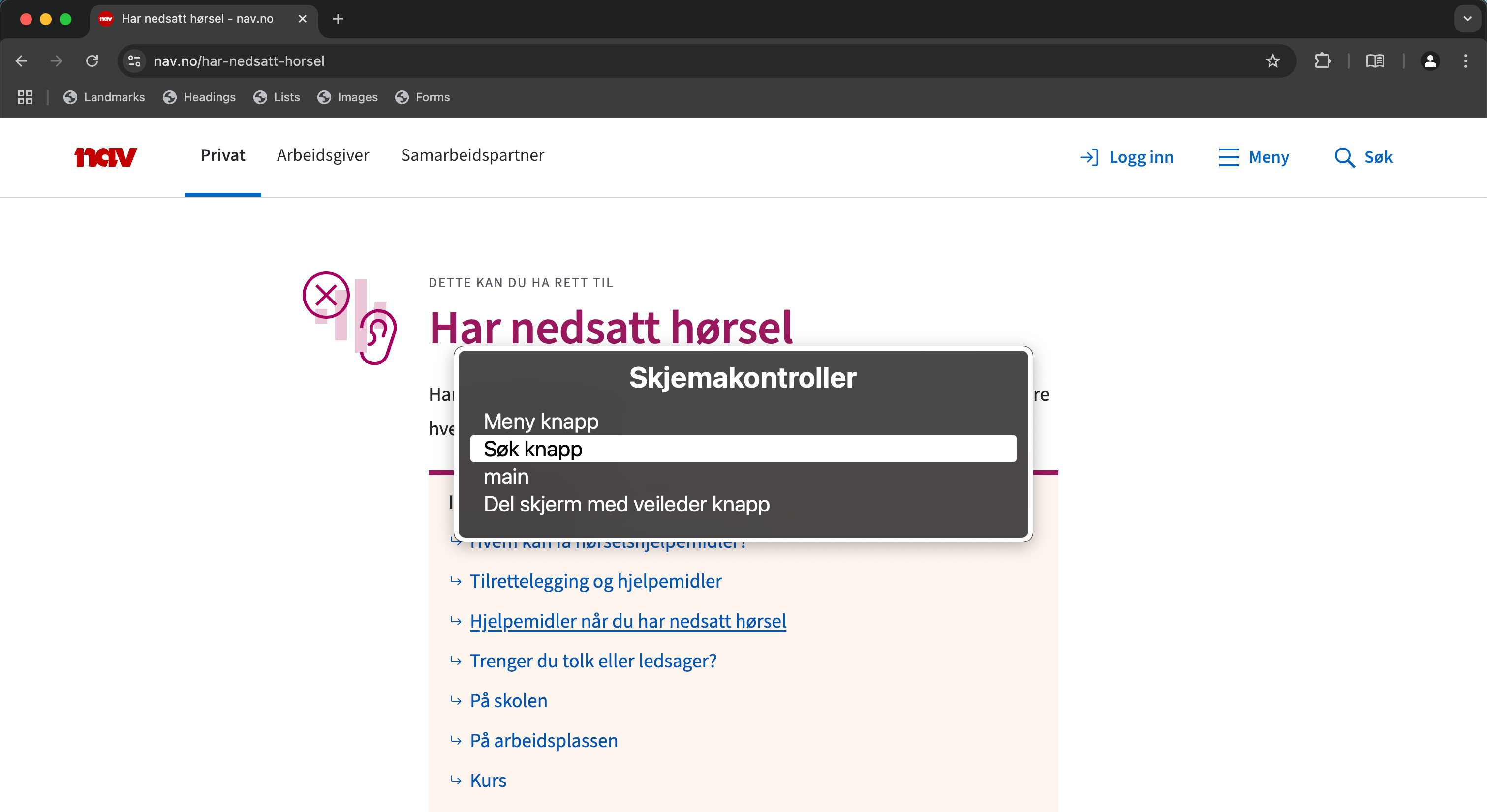
Det er bra å teste dette kriteriet ved hjelp av en skjermleser. Her kan du lytte til hva som blir lest opp. Du kan også bruke skjermleserens liste over elementene for å se hvilke tilgjengelige navn elementene har.
På VoiceOver på Mac kan du åpne rotoren som viser elementer ved å bruke control+option+u. På NVDA på Windows-maskin kan du bruke Insert+F7

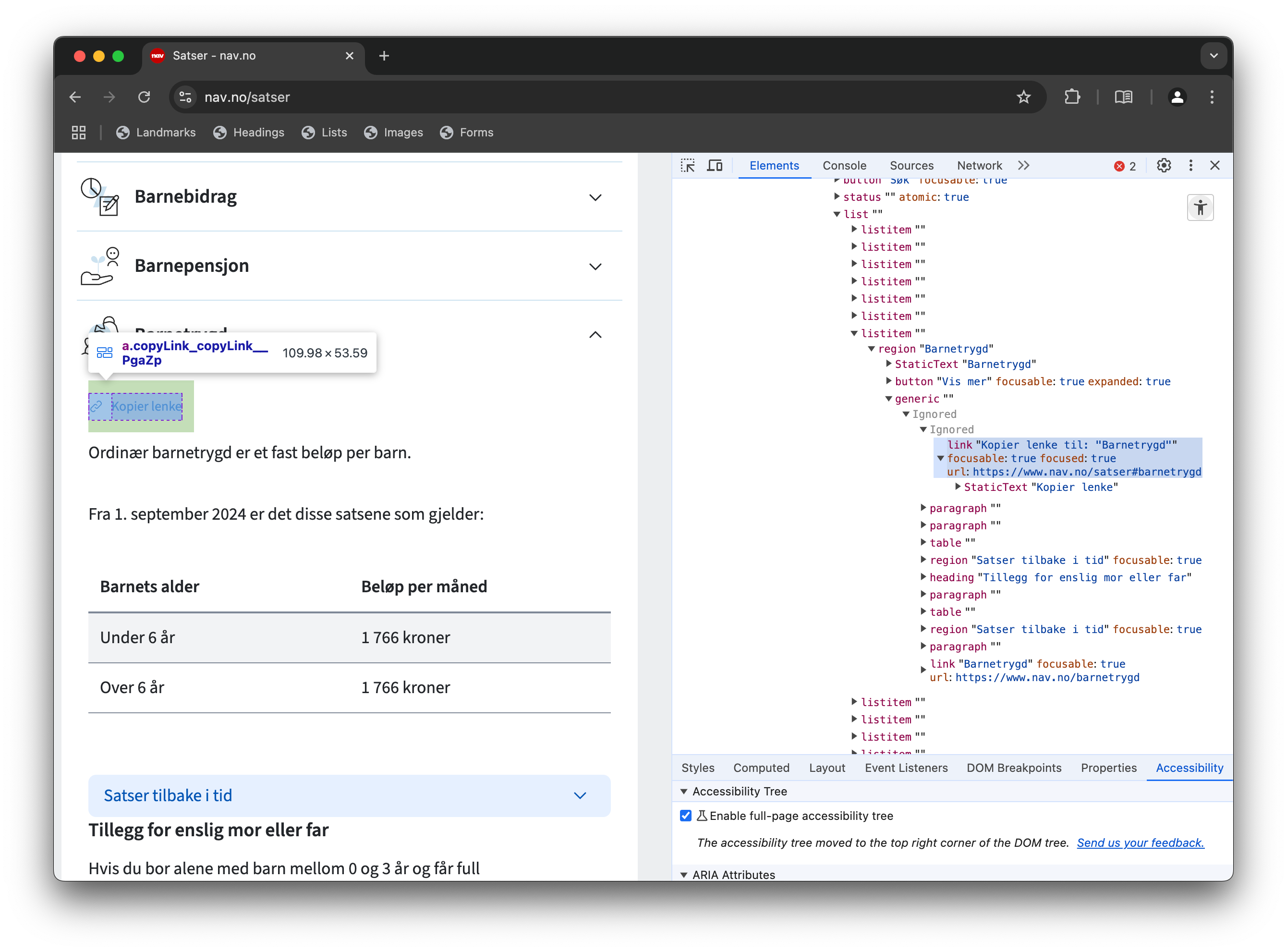
Alternativt kan du sjekke dette i koden, for eksempel ved å bruke tilgjengelighetstreet i DevTools, som viser de tilgjengelige navnene som hjelpemiddelteknologi får presentert.

- For hvert interaktive element som har en synlig ledetekst: sjekk om den synlige ledeteksten (tekst eller bilde av tekst) samsvarer med det tilgjengelige navnet.
- Sikre at hele den synlige ledeteksten enten:
- Er identisk med det tilgjengelige navnet eller
- Er del av det tilgjengelige navnet (og at de ordene som er i den synlige ledeteksten er sammenhengende og kommer i samme rekkefølge).
Ofte stilte spørsmål
Er «tilgjengelig navn» det samme som navnet i DOMen?
Disse to kan stemme overens, men må ikke. Tilgjengelige navn er elementer i tilgjengelighetstreet. Dette er strukturen som hjelpemidler tar utgangspunkt i når de presenterer informasjon om siden. Tilgjengelighetstreet er ikke det samme som DOMen, men blir beregnet basert på DOMen og tilleggsinformasjon fra ARIA-attributter. Nettleseren beregner et elements tilgjengelige navn basert på tekst fra DOMen (for eksempel et skjemaelements label) sammen med eventuelle ARIA-attributter (aria-label eller aria-labelledby).
Du kan lese mer om hvordan tilgjengelige navn blir beregnet i W3Cs artikkel om accessible name calculation.
Medvirkende