Retningslinje
4.1.1 Parsing
Velstrukturert HTML sikrer at nettlesere og hjelpemiddelteknologi presenterer innholdet som tiltenkt.
Innholdet kan være utdatert
Det er over 1 år siden innholdet ble revidert. Vi kan ikke være helt sikre på hvor nøyaktig artikkelen er lenger.
4.1.1 Parsing (oppdeling) (Nivå A)
I innhold som implementeres ved hjelp av oppmerkingsspråk, har elementene fullstendige start- og sluttkoder, elementene er nøstet i henhold til spesifikasjonene, elementene inneholder ikke dupliserte attributter, og eventuelle ID-er er unike.
Hvorfor er suksesskriteriet viktig?
Noen typer syntaksfeil i HTML kan føre til at nettlesere og hjelpemiddelteknologi presenterer innhold feil, eller til og med hopper over det helt. Å bruke HTML i henhold til spesifikasjonen støtter en konsekvent og forutsigbar brukeropplevelse på tvers av enheter, nettlesere og hjelpemiddelteknologi. Velstrukturert kode er enklere å vedlikeholde. Det er også mindre sannsynlig at den slutter å fungere når nettlesere eller hjelpemiddelteknologi oppdateres. Dette gir mindre teknisk gjeld og bedre kompatibilitet med fremtidige standarder.
Anbefalinger
Vi anbefaler at du sikter mot 100% valid HTML. Bruk en linter i IDE-en din og sett opp automatiserte testprosesser for å sikre at HTML-en som genereres er valid. Og husk, fiks feilene du oppdager!
Hvis du finner valideringsfeil i komponenter du bruker som er skrevet av andre, anbefaler vi at du rapporterer en bug.
Vanlige misforståelser
En vanlig misforståelse er at kravet pålegger 100% valid HTML. Sannheten er at kravet kun dekker de valideringsfeilene som har mest påvirkning på hjelpemiddelteknologi.
Det er også en misforståelse at kravet ikke gjelder lenger. Det stemmer at kravet er fjernet fra WCAG 2.2. Vi må imidlertid fortsatt forholde oss til WCAG 2.1 i nærmeste fremtid, så du er fortsatt pålagt å oppfylle dette kravet.
Hvordan teste kravet
Kjernespørsmålet
Følger HTML-en din standarden godt nok til at den kan tolkes riktig av nettlesere og hjelpemiddelteknologi?
Innhold du må teste
All HTML-en på siden.
Testmetode
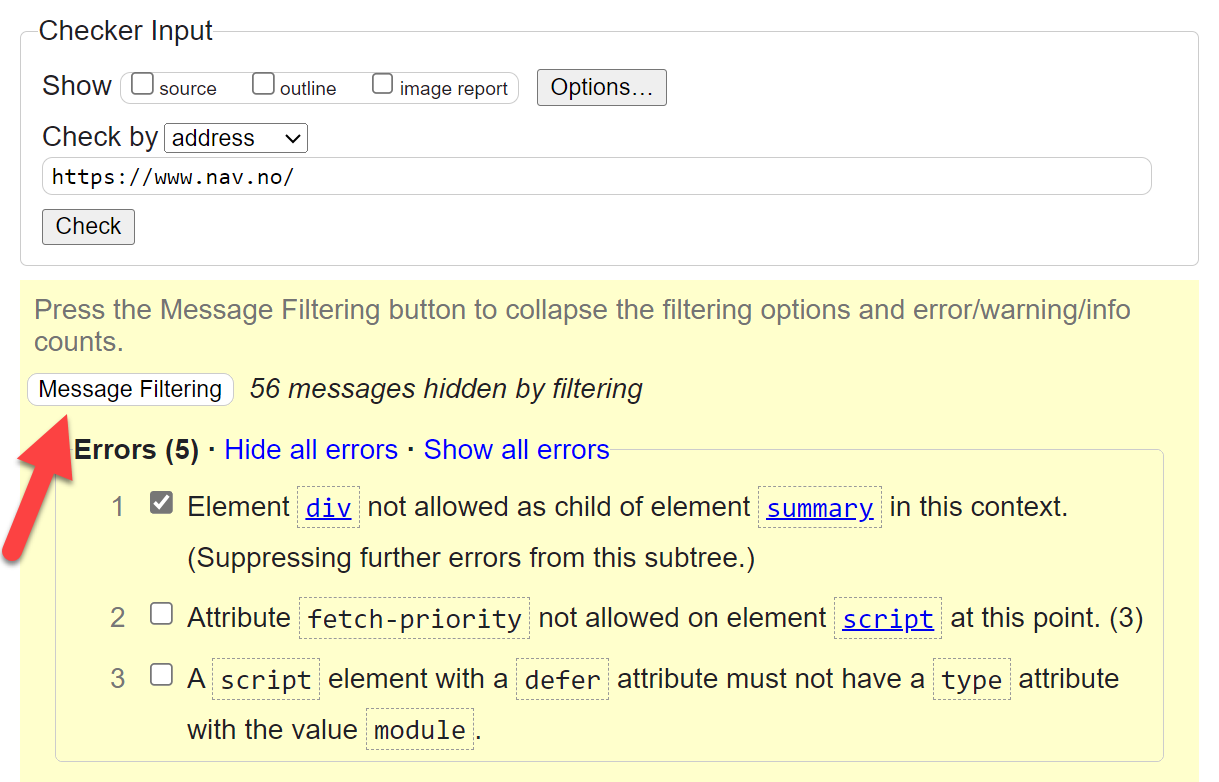
Bruk en HTML-validator som f.eks. Web Developer Toolbar eller W3Cs valideringstjeneste til å validere hele siden du tester.
Du må selv ta stilling til om det er forsvarlig å bruke addons eller tjenester som kan sende koden din ut av landet.
Sjekk at det ikke eksisterer valideringsfeil av følgende typer (bruk gjerne "message filtering"-knappen for å sile ut andre typer feil):
- Element is missing a required child instance
- Stray end tag
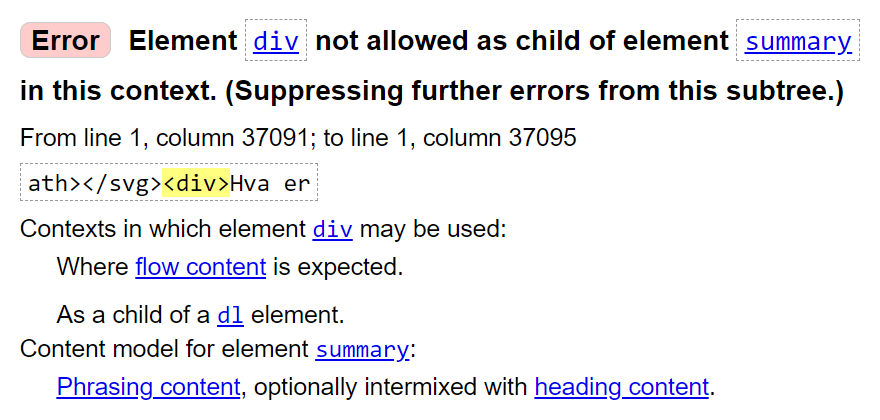
- Element not allowed as a child of element
- Duplicate attribute

Merk at validatoren kan nekte å validere videre i et subtree når den finner nøstingsfeil. I så fall må du fikse feilen og validere siden på nytt.

Ofte-stilte spørsmål
WCAG krever ikke at løsningen din har 100% valid HTML. Du bør likevel sørge for at HTML-en din er valid. HTML som ikke er valid kan indikere dypere problemer med koden din, og kan føre til at CSS, JavaScript og hjelpemiddelteknologi ikke fungerer som de skal.
Rapporter slike feil på GitHub-repoene til Aksel eller dekoratøren.
Nei, kravet nevner ikke CSS. Likevel bør CSS-en din være valid for å sikre at sidene vises riktig i alle nettlesere.
Medvirkende