Retningslinje
4.1.2 Navn, rolle, verdi
Hjelpemiddelteknologi må kunne identifisere alle brukergrensesnittkomponenter og forstå deres rolle, tilstand og egenskaper.
Suksesskriterium 4.1.2 Navn, rolle, verdi (Nivå A)
For alle brukergrensesnittkomponenter (blant annet skjemaelementer, lenker og komponenter som genereres ved hjelp av skript), kan navn og rolle bestemmes programmatisk. Tilstander, egenskaper og verdier som kan angis av brukeren, kan angis programmatisk, og informasjon om endringer i disse elementene er tilgjengelig for brukeragenter, herunder hjelpemiddelteknologi.
Merknad: Dette suksesskriteriet er primært beregnet på produsenter av nettinnhold som utvikler eller lager skript til egne brukergrensesnittkomponenter. For eksempel, standard HTML-kontroller oppfyller allerede dette suksesskriteriet når de brukes i henhold til spesifikasjonen.
Hvorfor er suksesskriteriet viktig?
Suksesskriterium 4.1.2 "Navn, rolle, verdi" er et av de aller viktigste kravene for at skjemaer og interaktive komponenter skal fungere for skjermleserbrukere. Kravet sikrer at hjelpemiddelteknologi kan identifisere brukergrensesnittkomponenter med riktig rolle, tilstand, egenskaper og verdi. Når en komponent er kodet for å kommunisere denne informasjonen korrekt, kan hjelpemiddelteknologi:
- Innhente informasjon om komponenten
- Aktivere eller endre innstillingene for komponenten
- Varsle brukeren om endringer i komponentens tilstand
Dette gjør at hjelpemiddelteknologibrukere effektivt kan navigere på og interagere med nettsiden.
Anbefalinger
Følg ARIAs første regel: bruk native semantisk HTML fremfor å lage egne komponenter. Native HTML-komponenter brukt i henhold til spesifikasjonen oppfyller nemlig dette kravet som standard.
Vanlige misforståelser
En utbredt misforståelse er at interaktive elementer må ha ARIA-attributter for å være tilgjengelige. Dette stemmer ikke--ARIA skal kun brukes når HTMLs innebygde semantikk ikke strekker til.
En annen vanlig misforståelse er at aria-label kan brukes for å legge til ekstra informasjon for brukere av hjelpemiddelteknologi, og at attributtet kan settes på hvilket som helst element. I realiteten erstatter aria-label elementets tilgjengelige navn i stedet for å legge til mer informasjon. Dessuten kan resultatet bli uforutsigbart dersom aria-label brukes på på elementer som ikke kan ha et tilgjengelig navn.

Hvordan teste kravet
Kjernespørsmålet
Kan hjelpemiddelteknologi identifisere hva komponenten er, hva den gjør, og hvilken tilstand den er i?
Innhold du må teste
Alt interaktivt innhold på siden må testes. Vær særlig oppmerksom på statusmeldinger, grupperte skjemaelementer, ikoner og egenutviklede komponenter som datovelgere, ekspanderbart innhold og modalvinduer.
Testmetode
Start med en automatisk test ved hjelp av ARC Toolkit eller Axe DevTools for å avdekke grunnleggende feil.
Deretter er det mest effektivt å bruke en skjermleser til å navigere gjennom sidens innhold og teste alle interaktive komponenter. Sørg for at skjermleseren formidler følgende informasjon korrekt for hver komponent:
- rolle (for eksempel, button, link, radio button, checkbox, text field, slider, tab, combobox)
- navn (for eksempel, en label til et skjemaelement, navnet på en fane)
- verdi, der dette er relevant (for eksempel, innhold i et tekstfelt eller verdien på en slider)
- tilstand, der dette er relevant (for eksempel, checked, pressed, disabled, expanded/collapsed)
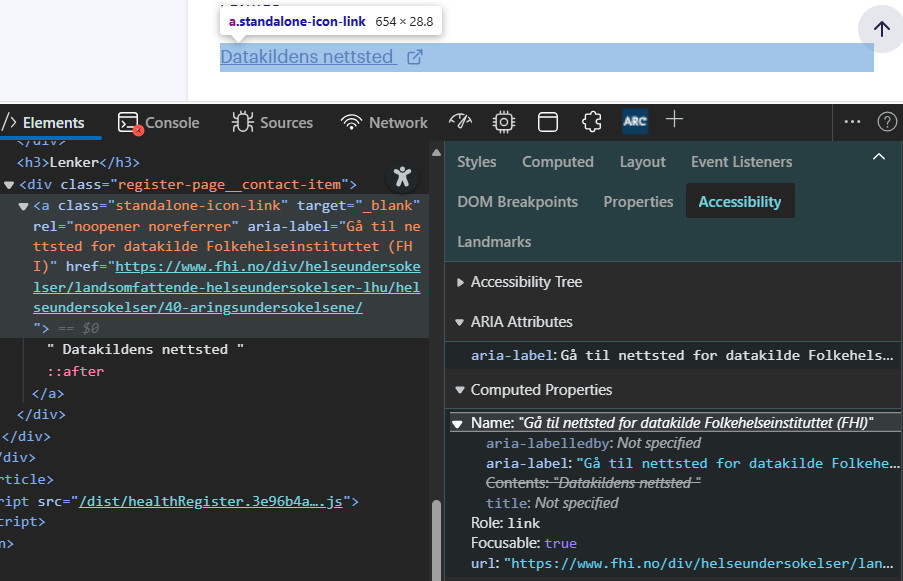
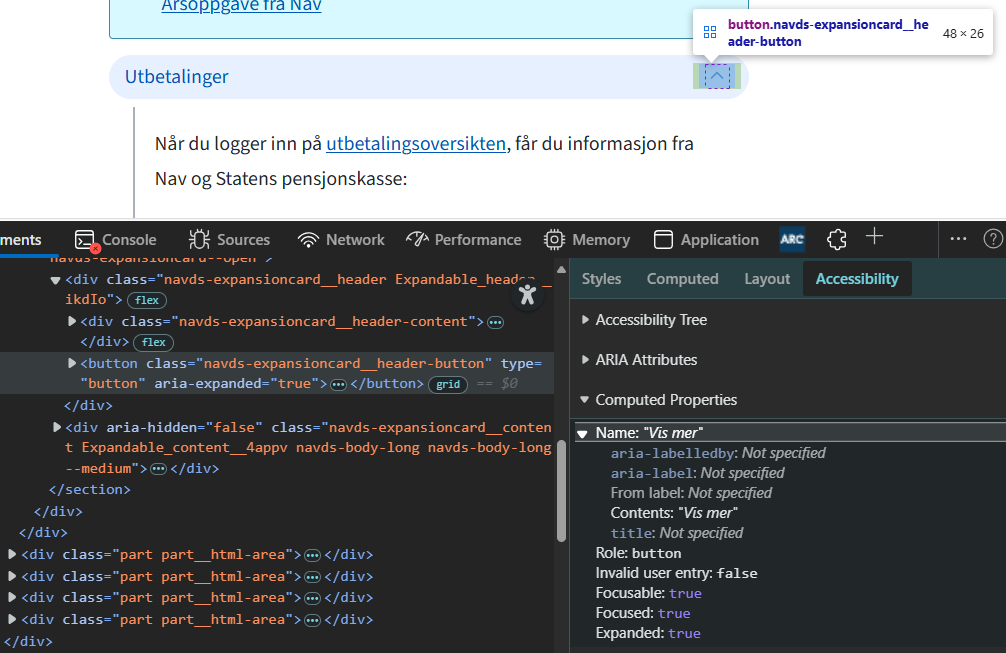
Du kan også bruke Accessibility-panelet i nettleserens DevTools til å se et elements navn, rolle, verdi, tilstand og egenskaper.

Uansett om du tester med en skjermleser eller Accessibility-panelet i nettleserens DevTools, må du forsikre deg om at alle mulige tilstander for komponenten kommuniseres riktig.
Ofte-stilte spørsmål
Nei. Bruk native HTML-komponenter så langt som mulig, siden disse oppfyller kravet når de brukes i henhold til spesifikasjonen. ARIA er bare nødvendig når standard HTML ikke er tilstrekkelig.
Nei. Hvilke roller og tilstander som skal formidles til hjelpemiddelteknologi, avhenger av hva kontrollen representerer.
For eksempel trenger en vanlig innsendingsknapp bare et tilgjengelig navn og en rolle, noe den får automatisk når du bruker et native <button>-element med synlig tekst. En knapp som fungerer som en toggle-knapp, må derimot også kommunisere sin tilstand til brukere av hjelpemiddelteknologi. Dette kan gjøres med attributtet aria-pressed.
Se WAI-ARIA-standarden for detaljer om hvilke tilstander og egenskaper ulike elementer støtter.
Medvirkende