Guide
Hvordan lage gode lenker?
Lenketekster og utforming skal gi brukere akkurat nok informasjon til at de er forberedt på hvor lenken leder og hvordan lenken kommer til å oppføre seg.
Tekst
Gode lenketekster er en fordel for alle som besøker sidene våre. En god lenketekst gjør det lettere for folk å bestemme om de ønsker å klikke på lenken eller ikke.
Hvem drar nytte av gode lenketekster?
Det er ingen som setter pris på en bomtur ned informasjonsmotorveien. Det kan være særlig kostbart for folk med nedsatt funksjonsevne å følge en lenke som leder til noe uforventet. For folk med nedsatt kognitiv- eller synsevne, kan det være slitsomt å måtte orientere seg i en ny kontekst. For folk med nedsatt motorikk, kan selve navigeringsprosessen være utfordrende. Og sitter man på en dyr eller dårlig nettforbindelse, kan det å følge en lenke koste både tid og penger.

Hvordan skrive en god lenketekst
Gode lenketekster beskriver lenkens formål og oppførsel på en konsis måte. Spør deg selv: websiden jeg lenker til, hva dreier den seg om? Når du bruker lenkens formål som lenketekst, vet brukerne at informasjonen som befinner seg på lenken er relevant for deres behov.
Aller helst bør brukeren kunne forstå lenkens formål og oppførsel ut ifra lenketeksten alene. Dette gir best brukeropplevelse for alle, men særlig for folk som bruker hjelpemidler som skjermlesere, skjermforstørrelse og talestyring.
Ordvalg
Ikke bruk ordet "lenke" i lenketeksten. Brukeren vet at det er en lenke (om du har designet den riktig) og skjermlesere identifiserer lenker som lenker allerede.
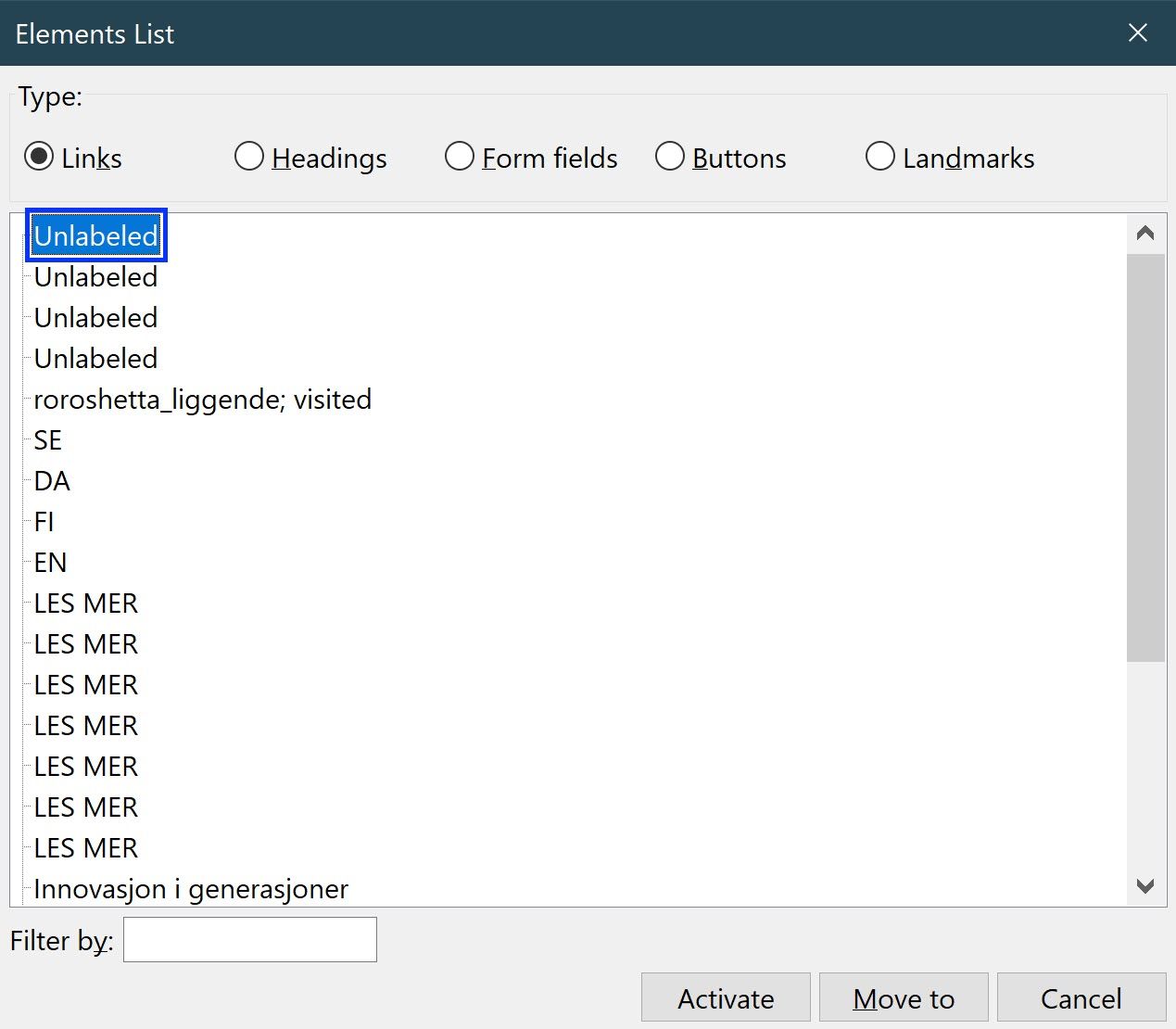
Du bør heller ikke bruke teksten “klikk her” eller “les mer” som lenketekst. Denne praksis er dårlig for skjermleserbrukere–se for deg hvordan en liste over alle lenkene på siden hadde sett ut. "Les mer" sier ingenting om hva lenken faktisk leder til, og folk vet allerede at formålet med en lenke er å lese mer og at man kan gjøre dette ved å klikke på den. Praksisen er også dårlig for SEO.
Lengde
Skriv korte lenketekster. Ikke prøv å gjenskape informasjon på siden du lenker til, bare si hva innholdet dreier seg om. Det kan være vanskelig for folk å lese lange tekster med underlinje, særlig når en lenke bryter over en linje.
Ikke bruk lenkens adresse som lenketekst. Det er ikke bare at dette sier lite om hva lenkens formål er, det er også slitsomt for skjermleserbrukere å få adressen lest opp karakter for karakter.
Plassering og struktur
Plasser lenken helt først eller sist i setningen. Det kan være distraherende for folk med lesevansker når lenker er plassert midt i en setning.
Start lenketeksten med den mest relevante informasjonen.Velg gjerne ordene brukerne selv søker med til å starte lenketeksten, såkalte «søkeord» eller «triggerord».Dette gjør det lettere for alle å skanne siden og finne det de leter etter.
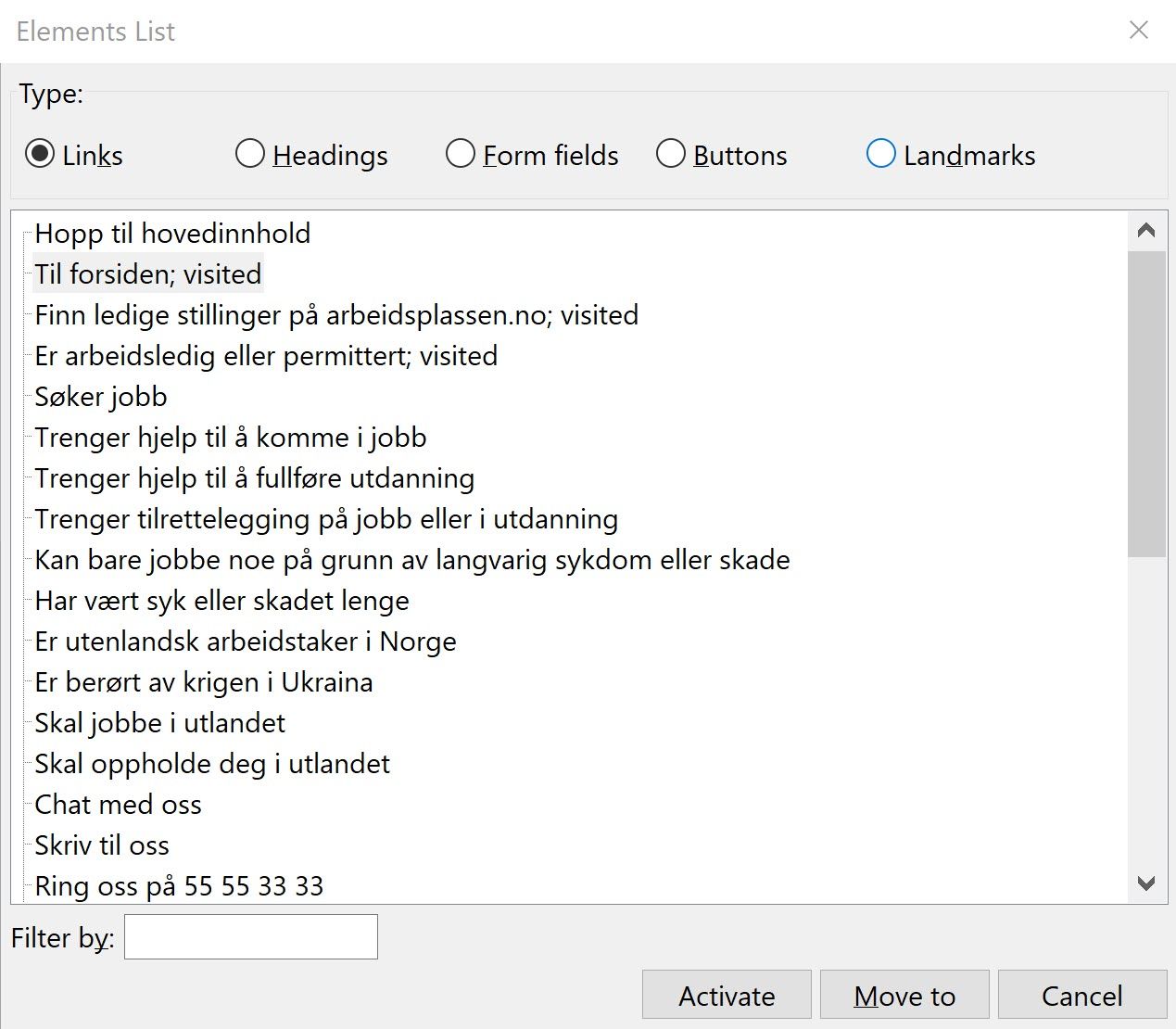
Lenketekster, og helst også selve lenkene, skal være unikt inn en side. Folk som bruker talestyring aktiverer lenker med kommandoer som “klikk” følget av lenketeksten. Prosessen blir mer komplisert for dem når det finnes flere lenker på en side med samme tekst.Det blir også mer vanskelig for skjermleser- eller leselistbrukere hvis de får opp en liste med lenker på siden og flere har samme tekst.
Skjermlesere viser veien
Skjermlesere har funksjonalitet som lar folk skanne siden for å finne innholdet de leter etter. En måte de gjør dette er å få opp en liste over alle sidens lenker. Når du skriver en lenketekst, spør deg selv om du hadde opplevde lenketeksten som informativt og forutsigbar i en slik liste. Om så, er det sannsynlig at andre hadde gjort det òg.


Oppførsel
Nye faner
Lenker skal som regel ikke åpnes automatisk i en ny fane. Det er ikke god praksis å overstyre måten brukerens nettleser opererer--brukeren kan selv velge om de vil åpne lenken i en ny fane eller ikke.
Mange folk kan oppleve lenker som åpner i nye faner som desorienterende:
- Noen skjermlesere informerer brukere at et nytt vindu har åpnet opp, men vanligvis bare etter at brukeren har aktivert lenken. Andre skjermlesere sier ikke ifra i det hele tatt. (Se oppdatert informasjon om kompatibilitet på powermapper.com.)
- Brukere av skjermforstørrelsesverktøy, folk som ikke er datakyndige og folk med kognitiv funksjonsnedsettelse kan bli forvirret dersom de ikke får med seg at en ny fane har åpnet opp.
- Folk kan oppleve lenker som åpner i nye vinduer eller faner som om de har mistet sine andre faner, og det kan være forvirrende når tilbake-knappen ikke fungerer som de forventer.
Unntakene
Det finnes noen unntak der det kan være aktuelt å åpne en lenke i en ny fane. Noen eksempler kan være:
- Når brukeren er midt i en prosess
- Når lenken leder fra en innlogget side til en åpen side
- Når brukeren har behov for å sammenligne informasjonen fra flere sider samtidig (blant annet i saksbehandlingssystemer)
Lenker som åpner i nye faner må markeres, f.eks. som dette (åpner i en ny fane). Hvis du velger å bruke et ikon istedenfor å skrive ut at lenken åpner i en ny fane, sikre at brukerne skjønner betydningen av ikonet du velger. Vi anbefaler sterkt mot å bruke bare et ikon, men om du velger å gjøre dette må du sikre at skjermleser- og leselistbrukere får vite når en lenke åpner i en ny fane. For å gjøre dette kan du f.eks. bruke en inline SVG med informasjon om at lenken åpner i en ny fane i SVGens title:
<a href="http://google.ge" target="_blank"> lenketekst <svg role="img" aria-labelledby="title-id" [...]> <title id="title-id">(åpner i en ny fane)</title> [...] </svg></a>Andre nettsteder
Det er ikke anbefalt å markere lenker som går til andre domener. Slike ikoner øker kognitiv last for brukere. Det at en lenke kan lede til en ny side er vanlig funksjonalitet på internettet, og det gir sjelden tilleggsverdi for brukere å skille ut disse lenkene. I verste fall kan slike ikoner være misvisende. Ikonet som er oftest brukt til dette formålet er også brukt til lenker som åpner i en ny fane og deling av innhold. Dersom det er viktig for brukerne å vite at en lenke går til en ekstern side, kan man gjøre det som dette (example.com).
Andre filformater enn HTML
Du bør informere brukere når lenken leder til et dokument, som f.eks. en PDF eller Excel-fil. Det er i tillegg god praksis å informere brukeren om dokumentets størrelse. Lettest er å skrive informasjonen i selve lenken, som dette (PDF, 312KB). Du kan gjerne også inkludere et ikon. Bruk gjerne [href$=".pdf"] som CSS-selector for å få ikonet til å vises automatisk.
Andre språk
I noen tilfeller kan det være lurt å si ifra når en lenke leder til en side på et annet språk, for eksempel når en norsk side lenker til en engelsk side. Hvis dette gjelder for mange lenker på en side kan dette derimot ødelegger for leseflyten, for eksempel på en av våre engelsk sider som har mange lenker til norske sider.
Utseende
Lenker må skille seg ut fra resten av teksten med mer enn bare farge.
Understrekning
Lenker skal se ut som lenker, og det betyr at de skal helst ha understrekning. Behold den defaulte CSS-stylen text-decoration: underline fremfor å bruke border-bottom til å understreke lenker. Dette sikrer at understrekningen er tett koblet til teksten slik at det blir åpenbart hvilke ord er lenket.
Behold gjerne også defaulte CSSen text-decoration-skip-ink: auto . Dette sikrer at understrekningen ikke krysser bokstavenes underheng, noe som kan gjør bokstavens form vanskelig å tolke.
Tekst som ikke er en lenke skal heller ikke se ut som en lenke. Dette er hovedsakelig et problem om du velger å style vanlig tekst med underline. Et enkelt råd: ikke gjør det. På web så betyr underline at noe er en lenke.
Farge og kontrast
Du bør også være forsiktig med fargebruk. Tradisjonelt sett har blå blitt brukt som default lenkefarge, rødt som active og lilla som besøkt. Brukere kan bli forvirret dersom default lenkefarge er lilla–de kan oppfatte det som om disse lenkene er allerede besøkt.
Kontrastreglene for tekst gjelder for alle lenketilstander: default, fokus, hover og active. Kontrast må verifiseres på alle tekstbakgrunnsfargene i løsningen din. Bruk f.eks. Colour Contrast Analyser for å teste. Det er ikke et krav at tilstandene har et bestemt kontrastforhold med hverandre, bare med bakgrunnsfargen.
Unngå å bruke gjennomsiktig bakgrunnsfarge på fokus, ettersom denne gir varierende kontrast avhengig av hvilken bakgrunnsfarge lenken ligger på.
Bilder brukt som lenker
Dersom du bruker bare et bilde som en lenke, må bildet være kodet med alternativ tekst, ellers så vet ikke skjermlesere eller søkemotorer hvor lenken leder til. Det samme reglene for gode lenketekster gjelder for alternativ-teksten.
Dersom det finnes en lenketekst rett ved siden av bildet, skal både teksten og bildet være wrappet i én anchor-tag, og bildet skal ha tom alt-attributt (alt=""). Denne kommuniserer til skjermlesere at en beskrivelse av bildet er ikke nødvendig for at brukeren skal kunne forstå lenken. Selv om alt-attributtet er tomt må den fortsatt finnes, ellers så leser skjermlesere opp bildets filnavn.
Medvirkende