Verktøy
Aksels sandbox
Med Aksels sandbox kan du bruke komponentene i kode og se hvordan det ser ut på forskjellige brekkpunkter superraskt. Den er perfekt til å dele snippets og feilsøke problemer.
Vi ønsker å gjøre det mulig for deg å skrive kode med Aksels design tokens og komponenter rett i nettleseren. Det gjør det lett å dele små kodesnutter blant kollegaer. Sandbox kan også brukes til å legge ved problemer/issues for å vise minimale eksempler der en feil oppstår. Man kan også lage små komplette apper bare med en sandbox-lenke 🙌. Vi håper sandbox vil gjøre det enklere for oss å kommunisere, og forklare muligheter og utfordringer.
Kom i gang
Via komponent-dokumentasjon
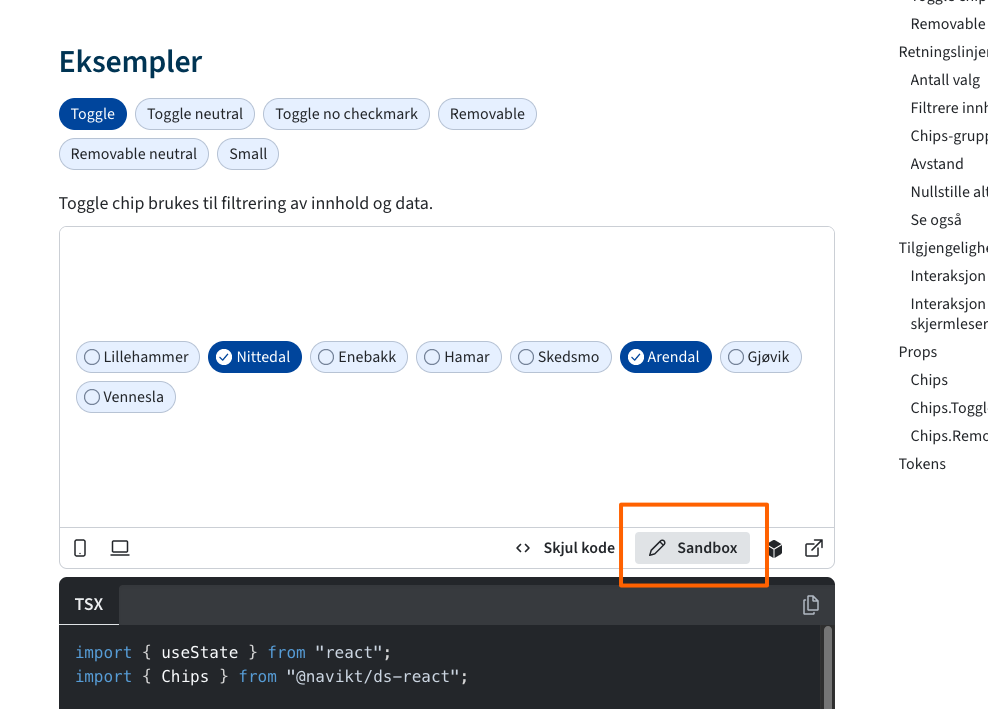
De fleste komponentene våre har en sandbox-lenke ved kodeeksemplene som tar deg direkte til sandboxen. URLen inneholder all data som trengs for å vise eksempelet.

Via lenke
Du kan gå direkte til https://aksel.nav.no/sandbox.
Slik bruker du sandbox
Du kan skrive Javascript og JSX på vanlig måte, og brukes uten Import setninger. Alle komponentene i designsystemet importeres automatisk og kan brukes direkte. Du kan også bruke React hooks ved å skrive React. først, for eksempel React.useState().
I sidemenyen kan du blant annet velge hvilke skjermstørrelser som skal vises, endre editorens plassering og se tastatursnarveier. En nyttig tastatursnarvei er Ctrl+S for å autoformatere koden.
FAQ
Denne sandboxen er basert på Playroom, så det kan være nyttige diskusjoner / issues der. Vi vil fortsatt at du sender in eventuelle problemer med sandboxen inn til oss, siden vi kan modifisere vår egen sandbox og lage PR'er tilbake til prosjektet. Feedback er utrolig viktig her 👯.
Det er en liten begrensning i hvordan Playroom støtter det å dra inn eksterne pakker. Noen av eksemplene våres bruker tredjepartsbiblioteker fra NPM, og utrolig nok var det tricky å få disse med i bundling av Playroom (f. eks. den veldig populære date-fns, derfor har mange av eksemplene der datoer er brukt blitt omskrevet til å manuelt formattere datoer med Date-objektet 😢). Det som er tilgjengelig er Aksel sine ikoner og react-komponenter, samt selveste React under variabelen React. Om du vil teste med dine egne eksterne pakker og mer komplekse eksempler er det fortsatt best om du bruker CodeSandbox-lenkene.
Kodesnuttene lagres ikke fysisk noe sted, de blir "lagret" i form av URL'en som bygges opp & synkroniseres hver gang du gjør en endring i editor feltet. Den bruker lz-string biblioteket til å både komprimere og så base64-enkode det. Disse URLene kan du lagre hvor som helst etterpå 🎉.
Vi sitter og venter på at dette issuet skal løses. Det finnes en PR som skal løse det, men vi har ikke kommet så langt at vi tester noe annet en mainline Playroom for tiden. Subkomponenter vil fortsatt virke selv om de ikke dukker opp i autocomplete (f.eks. Accordion.Item). Det kan jo hende vi i fremtiden går for noe annet en Playroom, så vi investerer ikke for mye i det før vi vet mer og hvordan det blir tatt i mot.
Det er en litt fuzzy lengdebegrensning på sandbox koden, grunnen til at den ikke er så enkel å resonere seg til er at komprimering kan spare et ganske variabelt antall med tegn. Men på et tidspunkt rundt sirka 8000 tegn i URLen får du en 414 Request-URI Too Large. Det burde være ganske mye data (spesielt mtp at det er komprimert), så man burde kunne få til det meste i sandboxen hvor mindre man legger ved inline SVGer eller annen media som tar opp en del URL tegn.
Eksempler
Såklart!
Medvirkende