Retningslinje
Visuelle retningslinjer for brev
De visuelle retningslinjene for brev er i beta og klare for testing.
Generelt om retningslinjene
- Retningslinjene er laget for brev i A4-format. Størrelser og stiler er tilpasset pdf og utskrift, ikke visning som nettside.
- Retningslinjene gjelder brev uten adressefelt (for konvolutt uten vindu).
- Retningslinjene er satt opp med byggeklosser og eksempler i Figma. Målene er derfor oppgitt i pixler og er ikke spesifisert for programvare som f.eks Word, men kan omregnes.
- Har du spørsmål eller innspill, ta kontakt via slack-kanalen brev-og-design
Format, grid og layout
Brev er i formatet A4 (595 x 842 px), og har disse margene:
- topp: 64 px
- bunn: 74 px
- høyre og venstre: 64 px
Layouten er basert på et baselinegrid på 16px, som tilsvarer linjehøyden til brødteksten. Gridet er utgangspunktet for plassering av elementene og avstanden mellom dem. Det gir en fast vertikal rytme som gjør det lettere å skanne og lese innholdet.
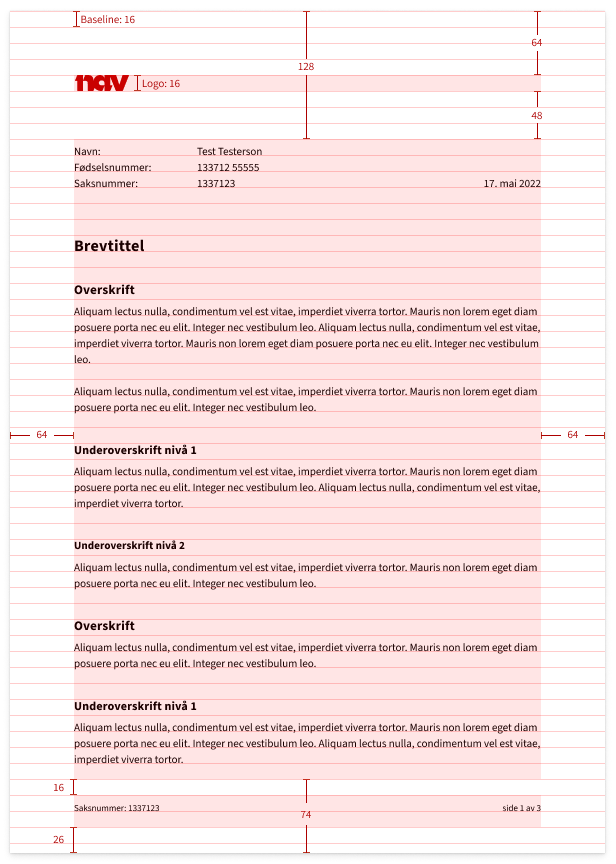
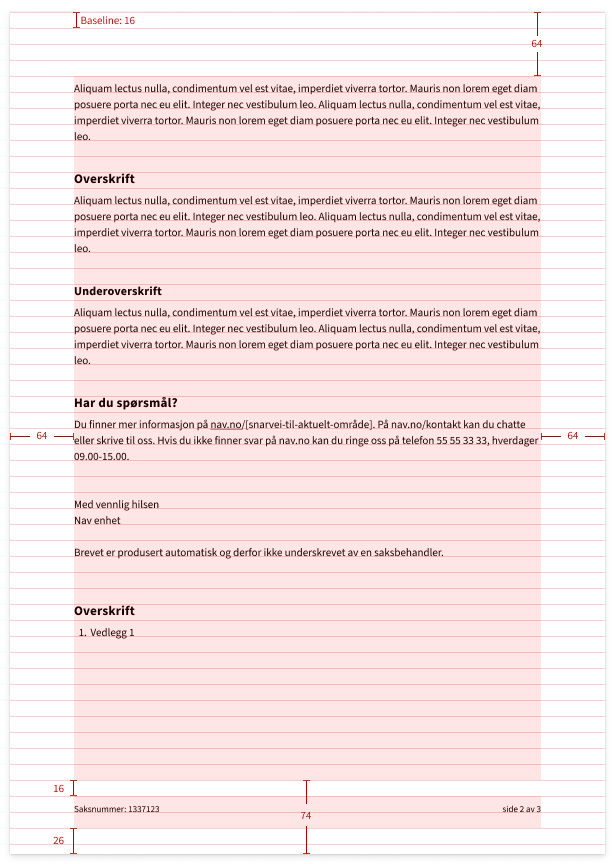
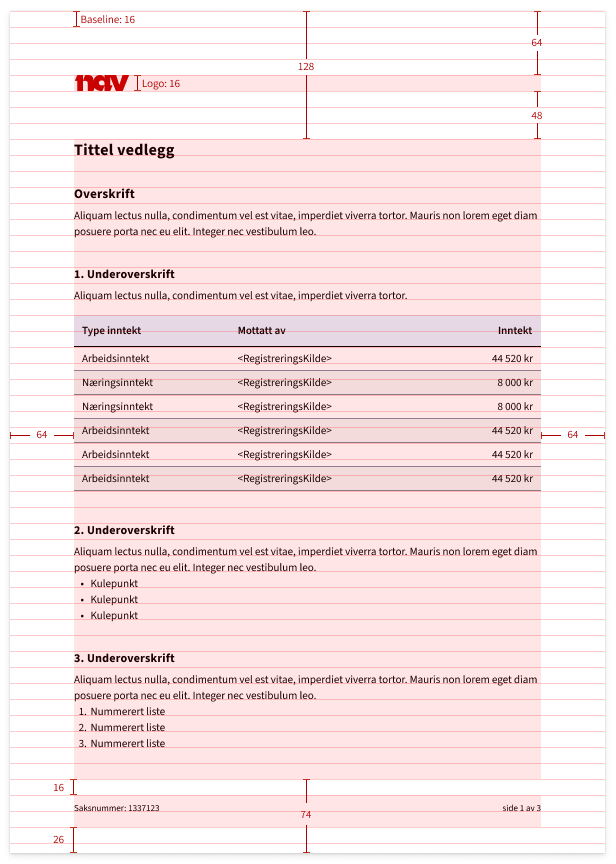
Eksempler på layout
Oppsett av brevsider med grid og spesifikasjoner
Typografi og tekststiler
- Font: Source Sans 3
- Tekstfarge: #00000
Størrelser, vekt og linjehøyde er definert med nødvendig kontrast og mellomrom, slik at brevet skal være lett å lese. Dette er spesifikasjonene til de ulike tekststilene:
| Stil | Størrelse | Linjehøyde | Vekt | Letterspacing |
|---|---|---|---|---|
| H1 | 16 px | 20 px | Bold | 0.3 |
| H2 | 13 px | 16 px | Bold | 0.25 |
| H3 | 12 px | 16 px | Bold | 0.2 |
| H4 | 11 px | 16 px | Bold | 0.1 |
| Brødtekst | 11 px | 16 px | Regular | |
| Bunntekst | 9 px | 16 px | Regular |
H1 - Tittel
Brukes kun til tittel i topp av brev og vedlegg.
H2 - Overskrift
Brukes for å dele opp innhold, og veileder brukeren i hvordan lese brevet.
H3 - Underoverskrift nivå 1
Brukes for å dele opp innhold som tilhører samme overskrift/tema.
H4 - Underoverskrift nivå 2
Brukes hvis det er behov for enda et overskriftnivå.
Brødtekst
Brukes til vanlig, løpende tekst i brevet.
Bunntekst
Brukes kun til elementer i bunnen av brevet, som saksnummer og sidetall.
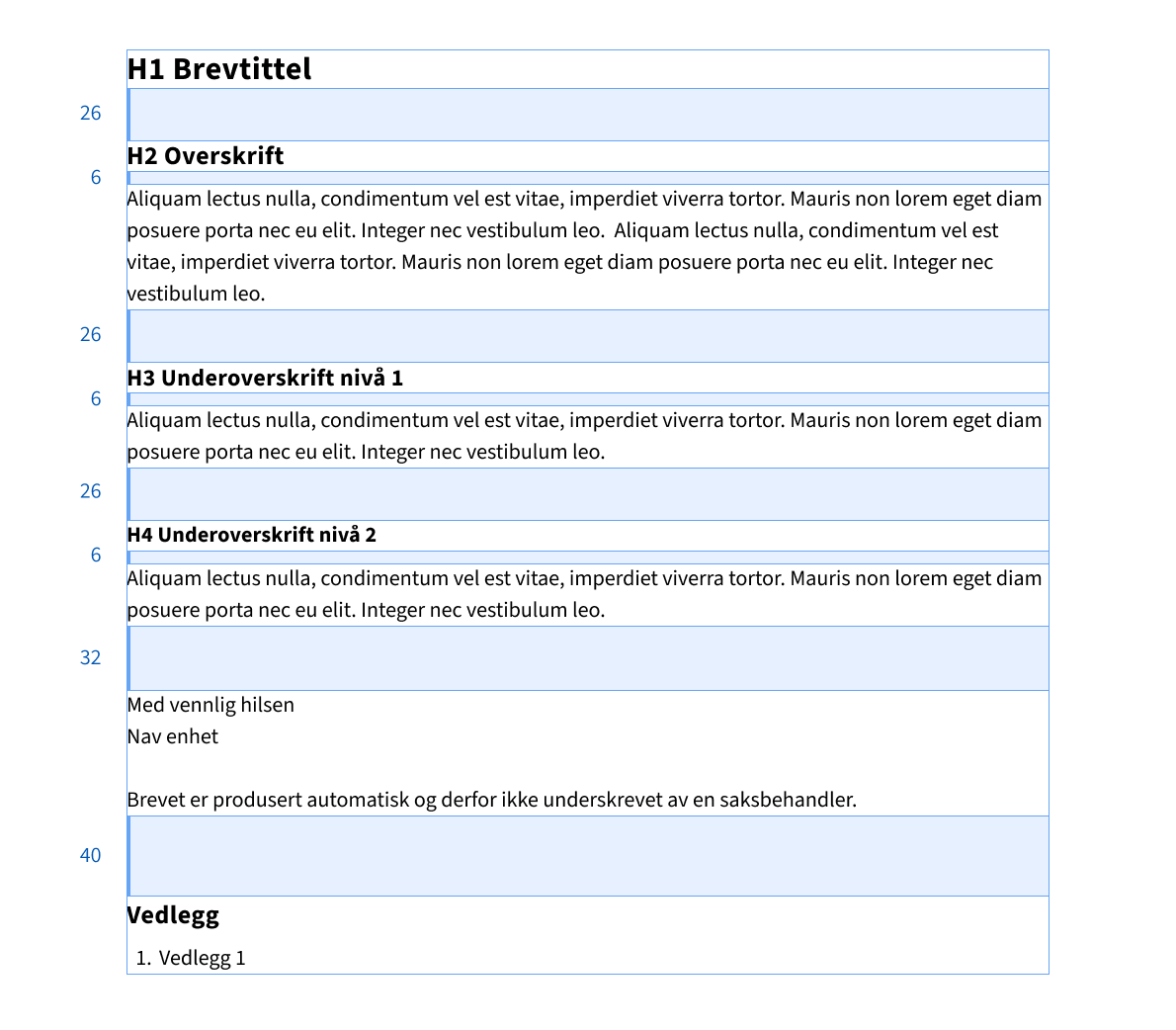
Vertikal rytme
Konsekvent bruk av luft bidrar til en vertikal rytme som er avgjørende for å skape god flyt i teksten. Det gjør det lettere for leserens øye å følge tekstlinjer, noe som forbedrer lesbarheten.
Disse faste vertikale avstandene brukes mellom tekstelementene:
- 26 px under H1
- 6 px under H2 ,H3 og H4
- 26 px mellom brødtekst og H2, H3 eller H4
- 32 px før signatur
- 40 px etter signatur
- Mellom avsnitt i brødtekst brukes et vanlig linjeskift.

Faste elementer
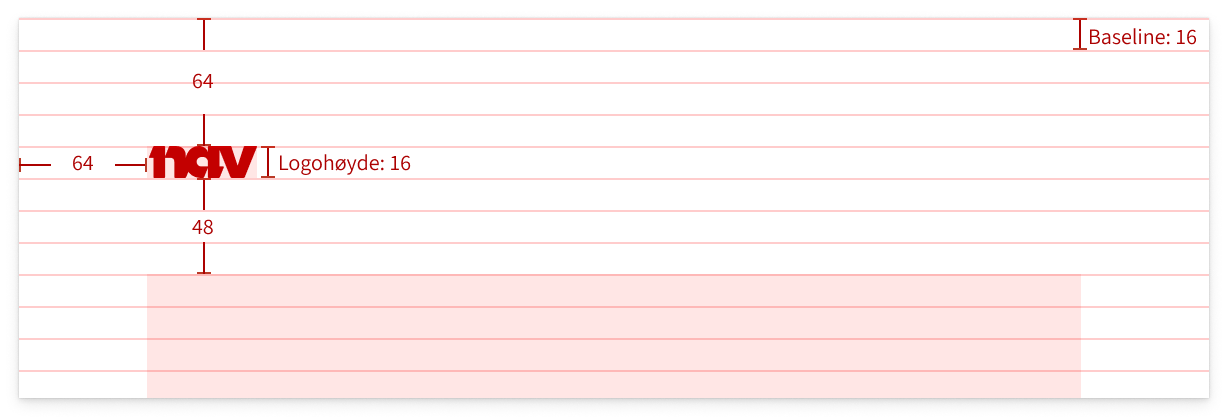
Logo
Logo plasseres øverst til venstre, 64 px fra toppen av arket og 64 px fra venstre kant av arket. Høyden på logoen skal være 16 px (1 linje i baselinegrid). Avstand under logoen skal være 48 px.

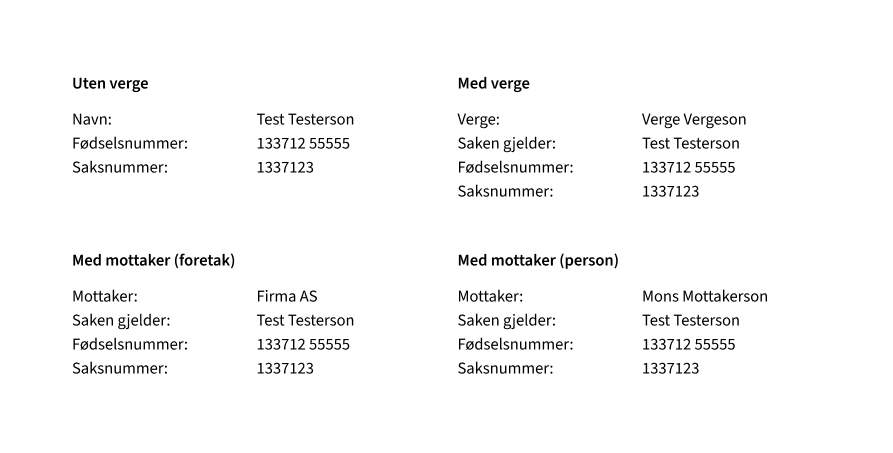
Person- og saksinformasjon
Person- og saksinformasjon plasseres som første tekstelement i brevet, venstrestilt 48 px under logo.
Informasjonen stilles opp i denne rekkefølgen:
- (Verge/Mottaker)
- Navn / (Saken gjelder)
- Fødselsnummer
- Saksnummer

Dato
Utsendingsdato skal være høyrestilt og plassert mot høyre marg, i flukt med nederste linje på person- og saksinformasjon.
- I utsendingsdato og brødtekst skrives dato slik: 12. september 2023
- I overskrifter og tabeller skrives dato slik: 12.09.2023
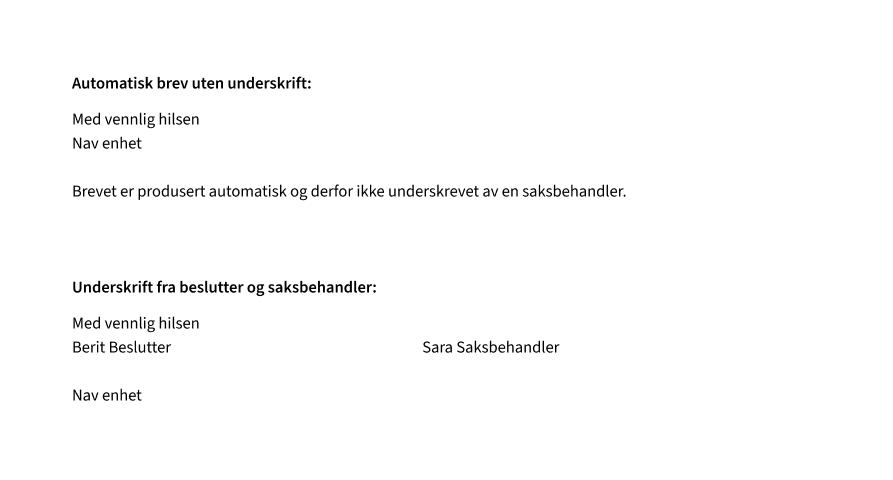
Underskrift
Navnet til saksbehandler skal skrives etter følgende formel: Fornavn mellomnavn etternavn. Hvis brevet skal ha to underskrifter, plasseres underskriften til leder eller beslutter til venstre og saksbehandler til høyre.

Bunntekst
Bunnteksten plasseres i nedre marg, 26 px fra bunnen av siden. Den inneholder saksnummer (til venstre) og sidetall (høyresstilt, til høyre).
Kontaktinformasjon
Vi bruker Standard for kontaktinformasjon. Kontaktinformasjonen står i slutten av brevet.
Formatering av innhold
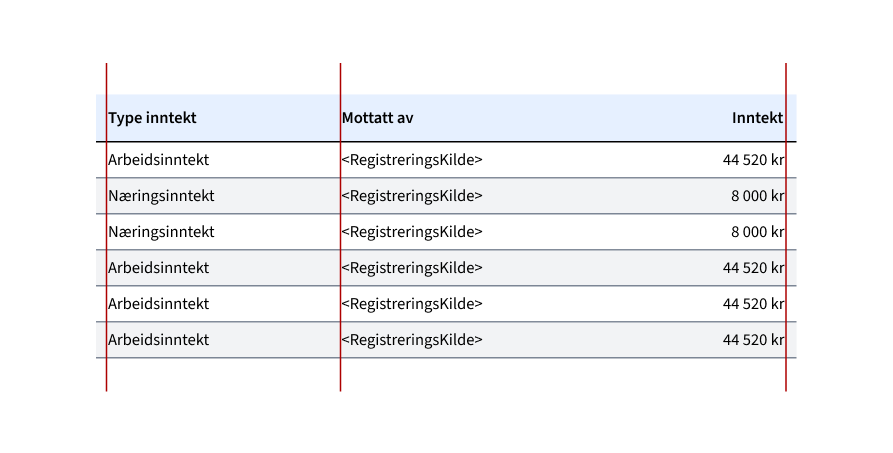
Tabeller
- Tekst er alltid venstrestilt for leseretning.
- Tall høyrestilles.
- I tabeller hvor kolonner blander tall og bokstaver bør det vurderes pr. tabell om innholdet skal venstrestilles eller høyrestilles.
- Zebra-stripet for visuell flyt og lettere kunne veilede øynene gjennom tabellen.
Farge: Background-subtle - Heading-celle:
Tekst: Brødtekst, Semibold
Padding: 8 px over, under og på sidene.
Border: 1 px, #00000
Bakgrunnsfarge: Blue-50 - Textcelle:
Tekst: Brødtekst, Regular
Padding: 4 px over og under, og 8 px på sidene.
Border: 1 px, farge Border-default

Punktlister og nummerte lister
- En punktliste brukes når det ikke er noen bestemt rekkefølge på innholdet.
- Bruk nummert liste hvis det er viktig at en bruker forstår grader av viktighet, et hendelsesforløp eller lignende.
Lenker
Medvirkende