Innholdet kan være utdatert
Det er over 1 år siden innholdet ble revidert. Vi kan ikke være helt sikre på hvor nøyaktig artikkelen er lenger.
Suksesskriterium 1.1.1 Ikke-tekstlig innhold (Nivå A)
All ikke-tekstlig innhold som presenteres for brukeren, har et tekstalternativ med samme formål, med unntak av situasjonene som er beskrevet nedenfor.
[…]
- Dekorasjon, formatering, usynlig: Dersom det ikke-tekstlige innholdet er ren dekorasjon, brukes utelukkende til visuell formatering eller ikke presenteres for brukerne, skal det implementeres på en slik måte at det kan ignoreres av hjelpemiddelteknologi.
Se ofte-stilte spørsmål for mer informasjon om unntak.
WCAG definerer et tekstalternativ slik:
- tekst som er programmatisk knyttet til ikke-tekstlig innhold, eller
- tekst som det henvises til fra tekst som er programmatisk knyttet til ikke-tekstlig innhold
Hvorfor er suksesskriteriet viktig?
Tekstalternativer sikrer at ikke-tekstlig innhold er tilgjengelig for alle, også de som ikke ser. De gir skjermleser- og leselistbrukere tilgang til ikke-tekstlig innhold. De kan også brukes av søkemotorer for å indeksere grafiske elementer. Dessuten vises alternativtekst når bilder ikke lastes inn, for eksempel ved dårlig nettforbindelse.
Suksesskriteriet krever også at grafisk innhold uten meningsbærende funksjon skjules for hjelpemiddelteknologi. Dette reduserer unødvendig støy for brukere.
Anbefalinger
Spør deg selv, «dersom jeg ikke hadde mulighet til å bruke et bilde i denne konteksten og måtte bruke tekst istedenfor, hva skulle teksten vært»? Svaret gir deg en clue om et godt alternativtekst til grafikken.
Vanlige misforståelser
Kan jeg ikke bare si hva det er et bilde av?
Mange tenker at tekstalternativet skal gjengi det som er avbildet. Dette er ikke alltid riktig. Et godt tekstalternativ skal tjene det samme formålet som grafikken, i akkurat den konteksten der bildet er brukt.


Vi snakker vel bare om alt-attributtet?
alt-attributtet er den vanligste måte å gi et bilde et tekstalternativ. Det er dette attributtet du skal bruke for å knytte tekstalternativet programmatisk til et bilde kodet med en img-tag. Tekstalternativer er imidlertid ikke begrenset til alt-attributtet. title-elementet til en SVG og attributtene aria-label, aria-labelledby og aria-describedby er andre metoder for å knytte tekstalternativer til grafisk innhold.
Jeg skal jo ikke utelate noen bilder?
Mange tenker det er uhøflig hvis skjermleserbrukere ikke får med seg alle de grafiske elementene på siden. Sannheten er at ikke alle bilder er meningsbærende—noen tilfører ingen ekstra mening til innholdet og blir bare støy. Dette gjelder for eksempel ikoner som allerede er forklart med tekst, dekorative elementer og bakgrunnsbilder. Når du skjuler slike bilder fra hjelpemiddelteknologi, gjør du faktisk brukerne en tjeneste ved å gjøre brukeropplevelsen mye mer effektiv.
«Meningsbærende» refererer til innhold eller funksjonalitet som er en del av sidens formål. Ordet brukes ofte for å skille slikt innhold fra rent dekorative elementer, det vil si pynt. Dekorativt innhold kan skjules for hjelpemiddelteknologi uten at det påvirker sidens formål eller funksjonalitet. Meningsbærende innhold må derimot være tilgjengelig for alle brukere.
Hvordan teste kravet
Kjernespørsmålene
- Har meningsbærende ikke-tekstlig innhold et tekstlig alternativ?
- Er ikke-meningsbærende ikke-tekstlig innhold skjult fra hjelpemiddelteknologi?
Innhold du må teste
Ikke-tekstlig innhold som ikke dekkes av andre krav:
- Bilder og ikoner
- Animasjoner og bakgrunnsbilder
- Infografikk, grafer og visualiseringer
- Grafiske elementer brukt til dekorasjon eller formatering
Testmetode
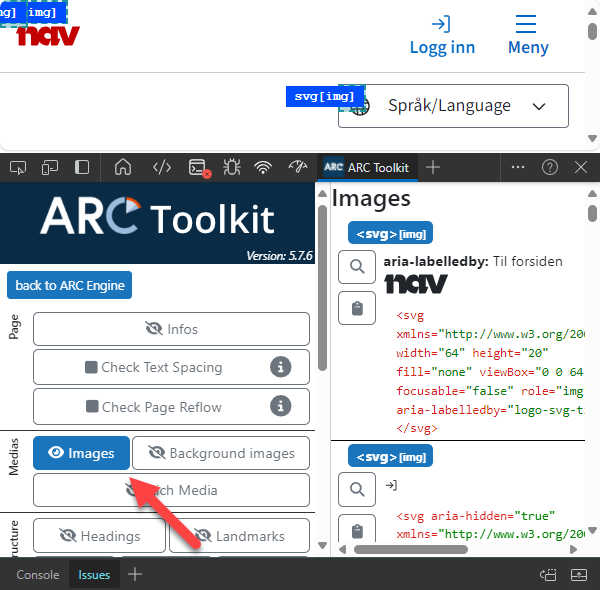
- Start med et automatisk testverktøy som ARC Toolkit. Slike verktøy kan avdekke mange feil relatert til tekstalternativer, som manglende alt-attributter.
- Fortsett med å evaluere innholdet i tekstalternativene. Du kan gjøre dette på to måter:
- Bruk en skjermleser til å navigere gjennom siden, eller
- Bruk et verktøy som ARC Toolkit eller Web Developer Toolbar for å fremheve alle bilder på siden.


For hvert bilde, verifiser:
- Meningsbærende grafikk: Finnes det et programmatisk tilknyttet kort tekstalternativ som gir samme informasjon som bildet?
- Komplekse grafikk: Finnes det et programmatisk tilknyttet kort tekstalternativ som henviser til et utfyllende tekstalternativ som gir samme informasjon som bildet?
- Grafikk brukt som lenker: Kan brukere forstå lenkens mål ut fra bildets alternativtekst og eventuell lenketekst?
- Grafikk brukt til pynt: Er disse skjult fra hjelpemiddelteknologi?
Ofte-stilte spørsmål
Teksten i alt-attributtet bør være kort og konsis. Du bør skrive akkurat nok til at brukeren forstår formålet eller funksjonen til bildet. Deque anbefaler maks 150 tegn.
Husk at skjermleserbrukere vanligvis ikke har mulighet til å pause opplesningen av teksten. Hvis du føler behov for å skrive mye tekst, kan det være et tegn på at du bør bruke andre metoder enn kun alt-attributtet for å tilby et tekstalternativ.
Merk at du ikke trenger å starte alternativteksten med "Bilde av..." eller lignende, siden skjermlesere allerede annonserer at det er et bilde. Du bør heller ikke inkludere informasjon om bildets kilde i alt-teksten.
Komplekse bilder er grafisk innhold med så mange detaljer at det ikke er mulig å beskrive innholdet i en kort alt-tekst. Disse inkluderer blant annet visualiseringer, grafer, diagrammer og infografikk.
For komplekse bilder, bør alt-attributtet inneholde en kort beskrivelse av bildets innhold og en henvisning til hvor brukere kan finne mer detaljert informasjon om innholdet.
<img src="beregning.png" alt="Beregning av alderspensjon. Se tabellen under for detaljer.">Nei, fordi figcaption og alt-attributtet har ulike formål. figcaption brukes sammen med figure og img og viser synlig tekst under bildet. Hensikten med figcaption er å gi en ekstra forklaring, synlig for alle brukere.
img-taggen i figure-elementer bør alltid ha alternativtekst i alt-attributtet for å beskrive bildets formål for brukere som ikke kan se bildet.
<figure> <img src="skjermbilde.png" alt="Lenker i Aksels hovedmeny"> <figcaption>Lenkene finnes i et navigasjonsområde, og trenger derfor ikke en ekstra visuell markering.</figcaption></figure>Det finnes verktøy som foreslår alternativtekst basert på kunstig intelligens. Selv om forslaget kan gi en god beskrivelse av innholdet i bildet, tar slike verktøy sjelden konteksten i betraktning. Derfor må du alltid verifisere at den foreslåtte teksten fungerer som et godt alternativ for bildet i sin spesifikke kontekst.
longdesc-attributtet er avviklet («deprecated») i HTML5. Istedenfor kan du bruke figure + figcaption eller et alt-attributt som henviser til en beskrivende tekst i nærheten av bildet.
I tillegg til dekorasjon, formatering og usynlig innhold, nevner WCAG følgende unntak fra 1.1.1:
- Kontroller, inndata: Dersom det ikke-tekstlige innholdet er en kontroll, eller dersom det godtar inndata fra brukere, har det et navn som beskriver formålet. (Under suksesskriterium 4.1.2 finnes informasjon om ytterligere krav til kontroller og innhold som godtar inndata fra brukere.).
- Tidsbaserte medier: Dersom det ikke-tekstlige innholdet er tidsbaserte medier, må tekstalternativene som et minimum gi en beskrivende identifikasjon av det ikke-tekstlige innholdet. (Under retningslinje 1.2 er det informasjon om ytterligere krav til medier.).
- Test: Dersom det ikke-tekstlige innholdet er en test eller øvelse som ikke ville gitt mening dersom den ble presentert med tekst må tekstalternativene som et minimum gi en beskrivende identifikasjon av det ikke-tekstlige innholdet.
- Sanseinntrykk: Dersom formålet med det ikke-tekstlige innholdet først og fremst er å skape et spesifikt sanseinntrykk må tekstalternativene som et minimum gi en beskrivende identifikasjon av det ikke-tekstlige innholdet.
- CAPTCHA: Dersom formålet med det ikke-tekstlige innholdet er å bekrefte at innholdet brukes av en person, og ikke av en datamaskin, skal det gis tekstalternativer som identifiserer og beskriver hensikten med det ikke-tekstlige innholdet. Det skal dessuten legges til rette for ulike funksjonsnedsettelser ved at det finnes alternative former for CAPTCHA som bruker utdataformater beregnet på ulike typer sensorisk persepsjon.
Det finnes mange måter å skjule innhold fra hjelpemiddelteknologibrukere. Teknikken er avhengig av hvordan bildet er inkludert i siden. Til våre formål er følgende to teknikkene mest relevante:
- For bilder kodet med img-taggen, bare la alt-attributtet stå tomt:
<img src="pynt.png" alt="">- For inline SVGer, bruk
aria-hidden:
<svg aria-hidden="true" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" fill="none" viewBox="0 0 24 24" focusable="false" role="img"> [...]</svg>Ikke bruk role="presentation" eller role="none" til dette formålet. Disse rollene skjuler ikke elementet fra hjelpemidler, de bare fjerner elementets native semantikk.
Se også Aksel-artikkelen SVG-ikoner og tilgjengelighet.
Medvirkende