2.4.3 Fokusrekkefølge (nivå A)
Dersom en nettside kan navigeres sekvensielt og navigeringssekvensen påvirker betydning eller betjening, får fokuserbare komponenter fokus i en rekkefølge som ivaretar betydningen og betjeningen.
Hvorfor er suksesskriteriet viktig?
Den vanligste måten å navigere gjennom en nettside på med tastatur er å trykke Tab fra element til element. Dette kalles å navigere sekvensielt.
Suksesskriteriet er spesielt viktig for personer som har nedsatt syn, nedsatt motorikk og lese- og skrivevansker. Imidlertid er det viktig for alle som bruker tastatur å kunne navigere sekvensielt på en forståelig måte. Skjermleserbrukere navigerer basert på den programmatisk bestemte leserekkefølgen (rekkefølgen i HTML-koden), mens en seende tastaturbruker forholder seg til den visuelle presentasjonen av nettsiden. Det er viktig å sikre at navigeringssekvensen gir mening for begge brukergruppene, og ikke oppleves som tilfeldig eller ulogisk for noen av dem.
Anbefalinger
Vanligvis skal den sekvensielle navigeringssekvensen samsvare med vanlig leserekkefølge. Det kan være flere rekkefølger som oppfyller kravet. I tabeller (med interaktive elementer) kan det for eksempel være logisk å navigere enten kolonne for kolonne eller rad for rad.
Siden flere navigeringssekvenser kan imøtekomme 2.4.3, kan det i enkelte tilfeller være tvil om suksesskriteriet er oppfylt eller ikke. Vanligvis vil slike diskusjoner komme av at rekkefølgen ikke er optimal. Prøv å finne bedre løsninger, og brukertesting er aldri feil hvis du er i tvil om hva som vil være best for de som skal bruke siden.
For å kunne se navigeringssekvensen er det viktig å ha et tydelig tastaturfokus, og dette dekkes av SK 2.4.7 Synlig fokus.
Vanlige misforståelser
Tab-tasten brukes for å hoppe mellom interaktive elementer (lenker, knapper, avkryssingsfelt og så videre). Hvis ikke det er gjort spesielle grep, vil du derfor ikke stoppe på statisk tekst med Tab. Dette er slik det skal være, og altså ikke noe du skal rette opp. Det du må unngå er at Tab kun sirkler mellom noen av elementene på siden (se SK 2.1.2 Tastatur).
Attributtet tabindex kan brukes for å styre navigeringsrekkefølgen. Dette blir veldig ofte feil, og skal du bruke tabindex må du ha veldig god kontroll (også når noe skal oppdateres). Unntaket er der tabindex="-1" brukes for å sette fokus med scripting.
Hvordan teste kravet
WCAG har flere krav knyttet til tastaturnavigasjon som med fordel kan testes samlet. Se testprotokollen for tastaturnavigasjon for flere detaljer.
Kjernespørsmålet
Er navigeringsrekkefølgen når du trykker Tab fra element til element forståelig?
WCAG har flere krav relatert til tastaturnavigasjon som kan testes sammen:
- 2.1.1 Tastatur
Innhold du må teste
Hele siden.
Testmetode
Dette suksesskriteriet kan testes manuelt. Gå til adressefeltet (Alt+d). Trykk Tab (flere ganger) og sjekk at rekkefølgen elementene får fokus i er logisk og forståelig. Du må fortsette å trykke Tab gjennom hele siden.
Du må selv ta stilling til om det er forsvarlig å bruke addons eller tjenester som kan sende koden din ut av landet.
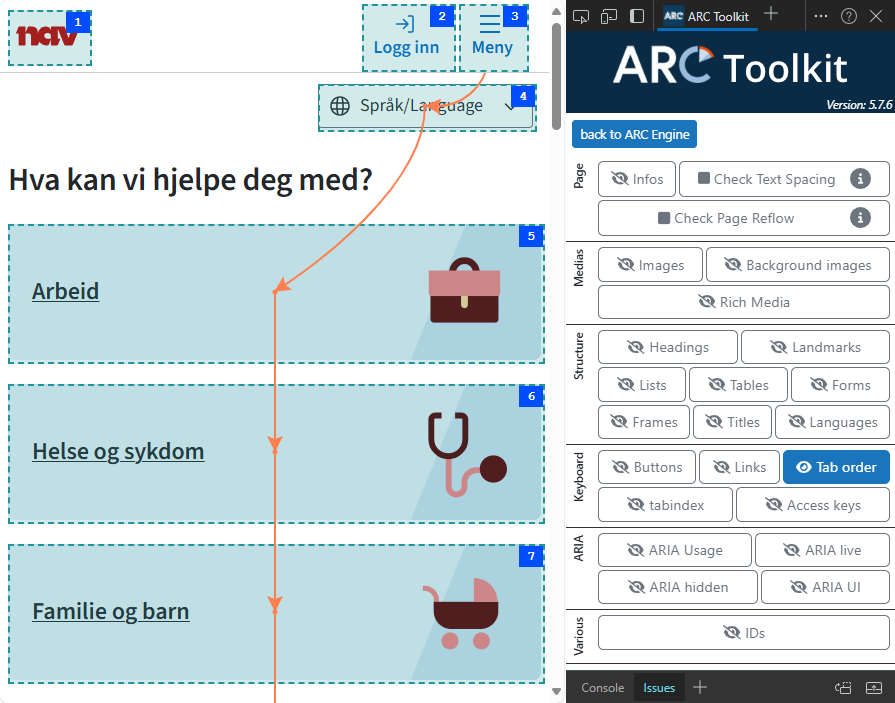
Arc Toolkit og andre verktøy kan visualisere og/eller nummerere den sekvensielle navigeringsrekkefølgen).

Ofte stilte spørsmål
Nei. Testverktøy kan identifisere elementer som ikke får fokus. Noen verktøy kan også visualisere og/eller nummerere elementenes rekkefølge. Du må imidlertid selv avgjøre om rekkefølgen er forståelig.
Siden flere navigeringssekvenser kan oppfylle 2.4.3 er det litt utfordrende å gi helt klare svar på hva som skal til for å bryte suksesskriteriet. Uansett hvor du står på siden skal det være mulig å skjønne hvor fokuset flyttes når du trykker Tab. Dette er enkelt i mange tilfeller, men ikke alltid. Da må du rett og slett vurdere om rekkefølgen er forståelig.
Medvirkende