Retningslinje
Retningslinjer for design av microfrontends
En slags guide til hvordan du designer innhold som skal vises på Min side.
Innholdet kan være utdatert
Det er over 1 år siden innholdet ble revidert. Vi kan ikke være helt sikre på hvor nøyaktig artikkelen er lenger.
Min side gir teamene i NAV mulighet til å dele personalisert innhold med personbrukere ved hjelp av microfrontend-komponenter. Retningslinjene er laget for å sørge for at vi fremstår enhetlige og for å gjøre siden mer brukervennlig og tilgjengelig.
Retningslinjer
Størrelse
For å minimere den kognitive lasten hos brukerne, kommer teamene som tar i bruk microfrontend(s) til å få begrenset med plass. Komponenten du lager (heretter kalt «kort») skal ikke inneholde for mye informasjon eller komplekse interaksjoner. Du kan se på den som et utstillingsvindu der du løfter frem det aller viktigste. Spørsmål du kan stille deg er: «hva er det viktigste jeg ønsker å informere brukeren om?» og «hvilke brukerbehov forsøker jeg å dekke?».
Forsøk å holde deg innenfor disse rammene:
| Skjermstørrelse | Bredde | Høyde |
|---|---|---|
| Mobil (320px) | 288px (18rem) | 224px (14rem) |
| Desktop (1440px) | 468px (29.25rem) | 208px (13 rem) |
Vi vet at det kan være utfordrende å få frem det du ønsker på såpass liten plass, men se på det som en utfordring og ikke et problem. Vi sparrer gjerne dersom du trenger hjelp.
Fargebruk
Kortet blir plassert på en grå bakgrunn. For at statusfargene rødt, oransje og grønt skal få best mulig effekt, er fargepaletten på Min side ganske nøytral. Kortet skal ha hvit flate. Unngå annen fargebruk så godt det lar seg gjøre. Action-farger og farger som brukes i Aksel-komponenter er lov. For datavisualiseringer gjelder egne regler.
Container (selve kortet)
Frem til det finnes egne komponenter for microfrontends i Aksel, skal du bruke design tokens når du designer og utvikler kortet.
| Attributt | Design tokens |
|---|---|
| Shape | Xlarge (12px radius) |
| Surface | Default White |
| Shadow default | Xsmall |
| Shadow hover | Small |
| Padding mobile | 1rem (16px) |
| Padding desktop | 1.25rem (20px) |
| H3 (tittel er lik for alle kort) | Size heading small (1.25rem) |
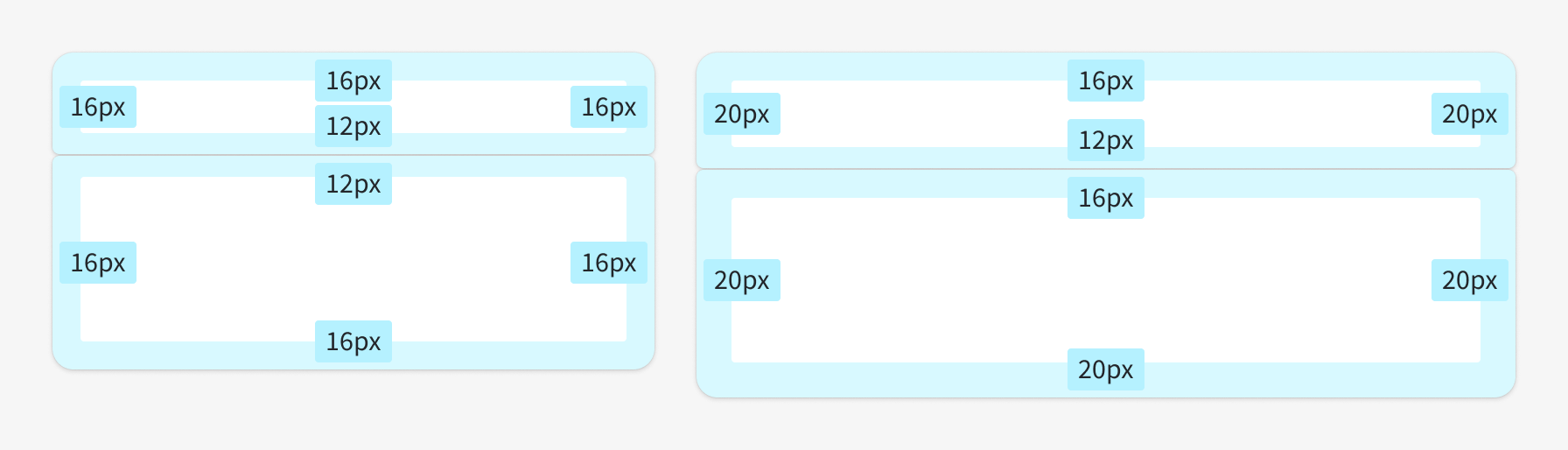
For todelte kort gjelder egen padding og radius:

| Enhet | Padding Header | Padding Body |
|---|---|---|
| Mobil | 16px 16px 12px 16px | 12px 16px 16px 16px |
| Desktop | 16px 20px 12px 20px | 16px 20px 20px 20px |
| Radius Header | Radius Body |
|---|---|
| 12px 12px 4px 4px | 4px 4px 12px 12px |
Interaksjon
Skal hele kortet være klikkbart, eller bare handlingsdriveren (CTA)? Kortets oppførsel vil være ulik basert på hva du velger.
Hele kortet er klikkbart
Da bruker du chevron til å indikere dette. I hover state vil tittelen bli understreket, skyggen vil bli mer markant, og det legges til animasjon på chevron.

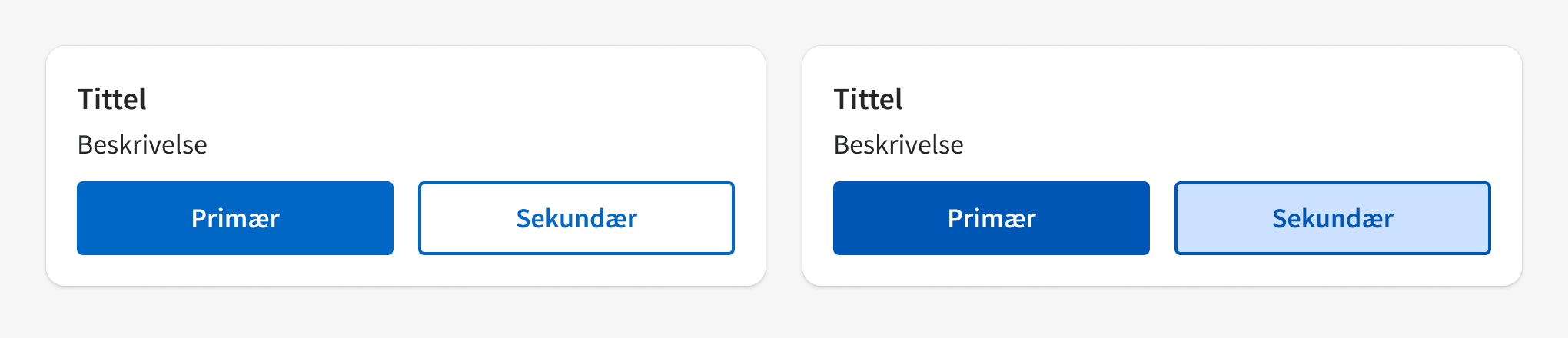
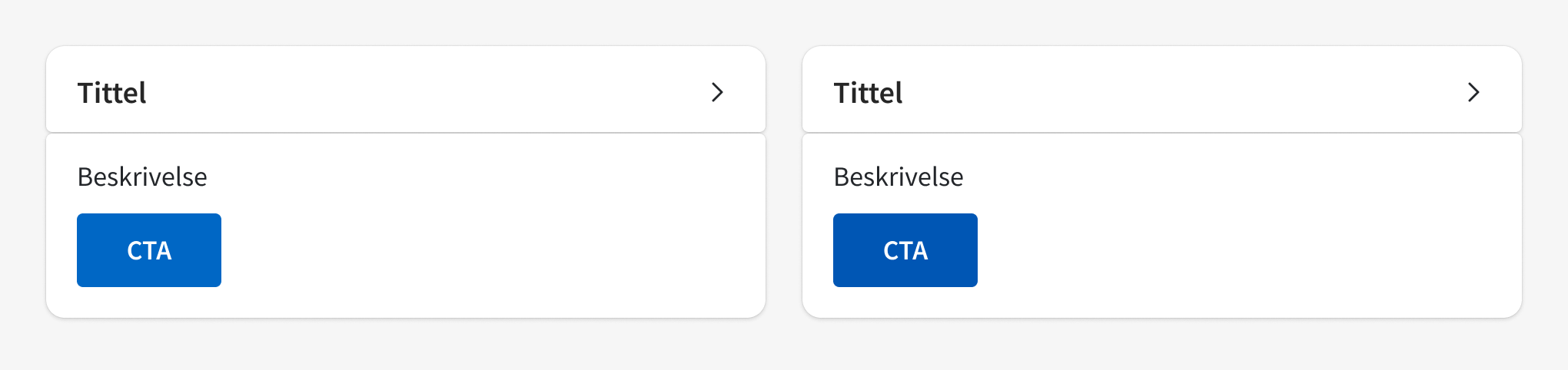
Handlingsdriveren er det eneste som er klikkbart
Da er det kun handlingsdriveren som endrer tilstand. Det er attributtene til CTA-komponenten som bestemmer hva som skjer når du hovrer over den.

Ja, takk begge deler!
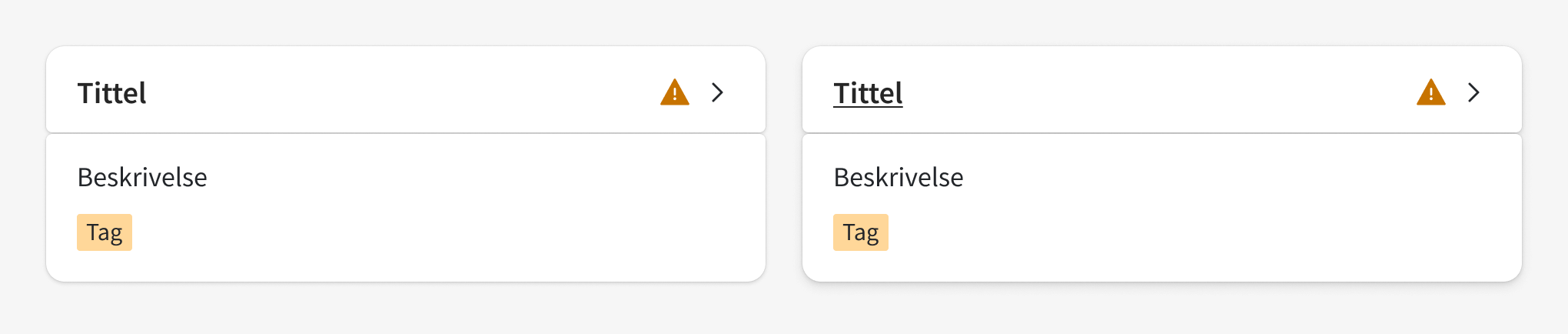
I noen tilfeller har du kanskje behov for både en link til et område på nav.no, og en eller flere handlingsdrivere. Da bruker du et todelt kort med en header og body. Headeren linker til området, mens body kan inneholde handlingsdrivere.
I et todelt kort vil headeren inneholde tittel og chevron (og eventuelt annen viktig informasjon). Ved hover vil tittelen bli understreket og chevron får animasjon. I body vil bare handlingsdrivere endre tilstand.


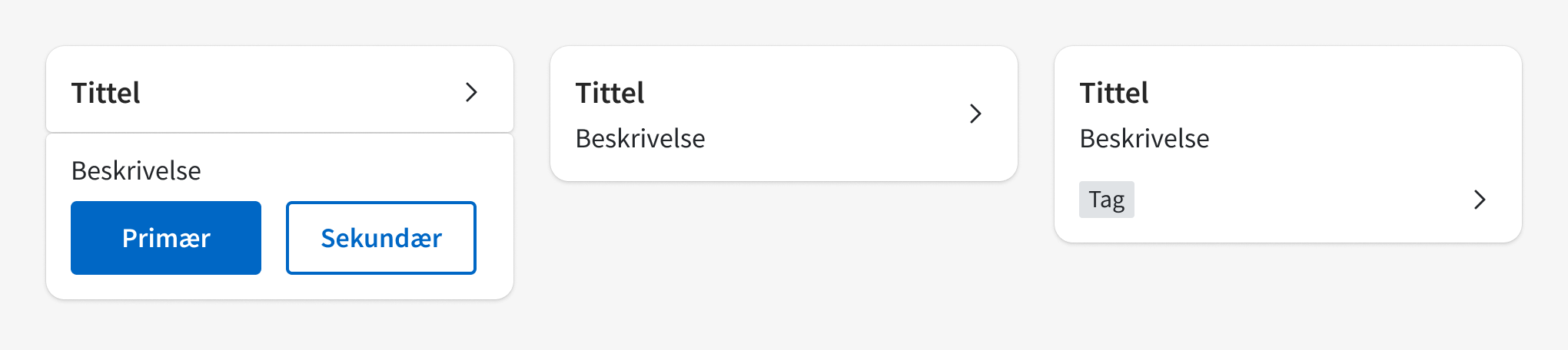
Plassering av chevron
Chevron brukes til å indikere at kortet er klikkbart. Chevron skal alltid plasseres på høyre side, men kan plasseres både i header, body eller footer. Det er innholdet som avgjør hvor du plasserer chevron.
Header: Chevron skal kun plasseres i header når du bruker et todelt kort.
Body: Hvis kortet kun har en tittel og en beskrivelse (kan også inneholde ikon/piktogram) skal chevron plasseres i midten.
Footer: Chevron plasseres i footer hvis kortet inneholder tags, inline alert, detaljer, eller annen metadata.

Lastetid og oppførsel
For å redusere oppfattet lastetid og layout-shift (at innholdet på siden plutselig flytter på seg når «nye» komponenter lastes inn), ønsker vi at dere tar i bruk Skeleton-komponenter når dere designer kortet deres.
Layout
Grid
Min side bruker grid. Microfrontenden du designer plasseres i denne, men akkurat hvor bestemmes av hvilket annet innhold som finnes på siden.
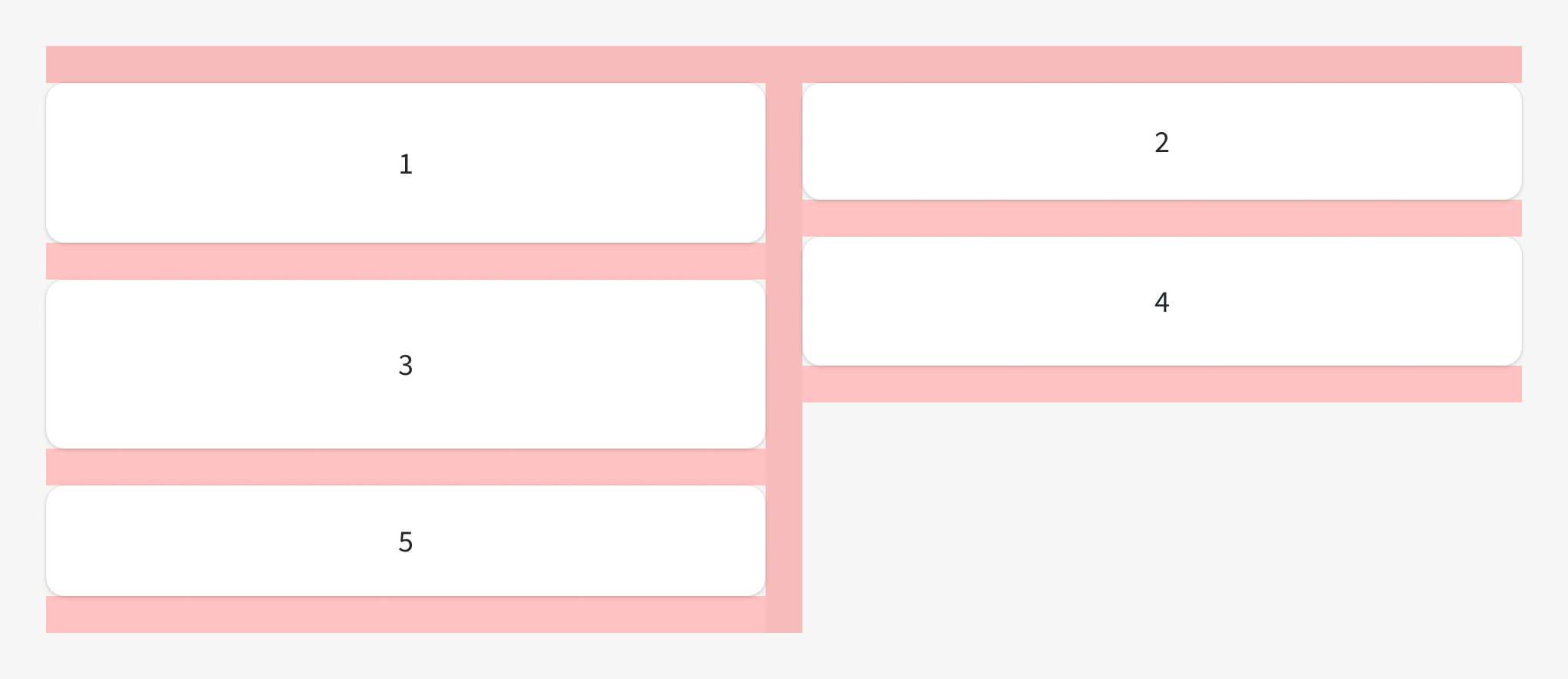
For å sikre at designet av microfrontends ivaretas på best mulig måte bruker vi en såkalt masonry layout (muroppsett). Det er en layoutmetode, kjent fra blant annet Pintrest, som arrangerer komponentene i et rutenettformat med varierende størrelser. Den ene aksen har et strengt oppsett, mens den andre aksen et muroppsett.
På Min side skal kortene ha lik bredde, men de kan ha ulik høyde. Avstanden mellom to kort (horisontalt og vertikalt) vil alltid være den samme.
På mindre skjermer plasseres kortene i en kolonne.

Brekkpunkter
Min side bruker vanlig breakpoint-tokens, altså mobile-first. Vi har kun ett brekkpunkt. På skjermer større enn 767px (min-width:768px) går vi fra én kolonne til to. Maksbredden er satt til 960px (60rem), etter dette vil kun margene øke.
Gruppering
Enn så lenge er personlig innhold gruppert under «Din oversikt» på Min side. Når vi har flere microfrontends vurderer vi å gruppere og prioritere innholdet etter områdene som er etablert på nav.no:
- Arbeid
- Helse og sykdom
- Familie og barn
- Pensjon
- Sosiale tjenester og veiledning
- Hjelpemidler og tilrettelegging
På sikt, når vi har et bedre datagrunnlag, er det mulig vi foreslår en annen modell for å gruppere og prioritere innholdet.
Hvis du lurer på hvordan du kommer i gang med mikrofrontends, eller har andre spørsmål, send oss en melding på #minside-microfrontends eller i #team-personbruker.
Medvirkende