Aksel v5
Versjon 5 kommer med visuelle og funksjonelle oppdateringer til Modal, gråskala, action-farger og Table.
18. august 2023
Hva er nytt?
Modal
Modalen vår har endelig fått seg en velfortjent visuell og funksjonell oppdatering! Komponenten ble introdusert helt tilbake i 2017 under npm-pakken nav-frontend-modal og har brukt løsningen React-modal under panseret frem til nå.
Komponenten er en av de mest adopterte vi tilbyr i Aksel og flertallet av løsningene som bruker Aksel har minst en variant av Modal. Av disse ser vi at over 55% selv skriver egen styling for width, height, max-width etc. Som konsekvens av dette vil man antageligvis ikke finne to løsninger med lik Modal i NAV, noe vi absolutt vil forbedre!
Så hva er endret?
Dialog: I 2014 ble et nytt html-element <dialog> introdusert. Frem til 2022 har browser-støtten vært for dårlig, men nå med ~96% støtte i Norge ser vi muligheten til å endelig bytte ut react-modal. Resultatet er en 11kB mindre bundle og et API som lener seg på web-standarden. For resterende ~4% av brukere legger vi automatisk til en polyfill som støtter de fleste nettlesere.
Styling: For å tilby en bedre standard på modal, tilbyr vi nå en egen prop for width. Mobiltilpasning blir automatisk håndtert uansett, men vi anbefaler å bruke "medium"-width da dette er en god standard for de fleste.
/** * @default fit-content (up to 700px) * */width?: "medium" | "small" | number | string;Utforming: Modalen kommer nå med 3 separate deler
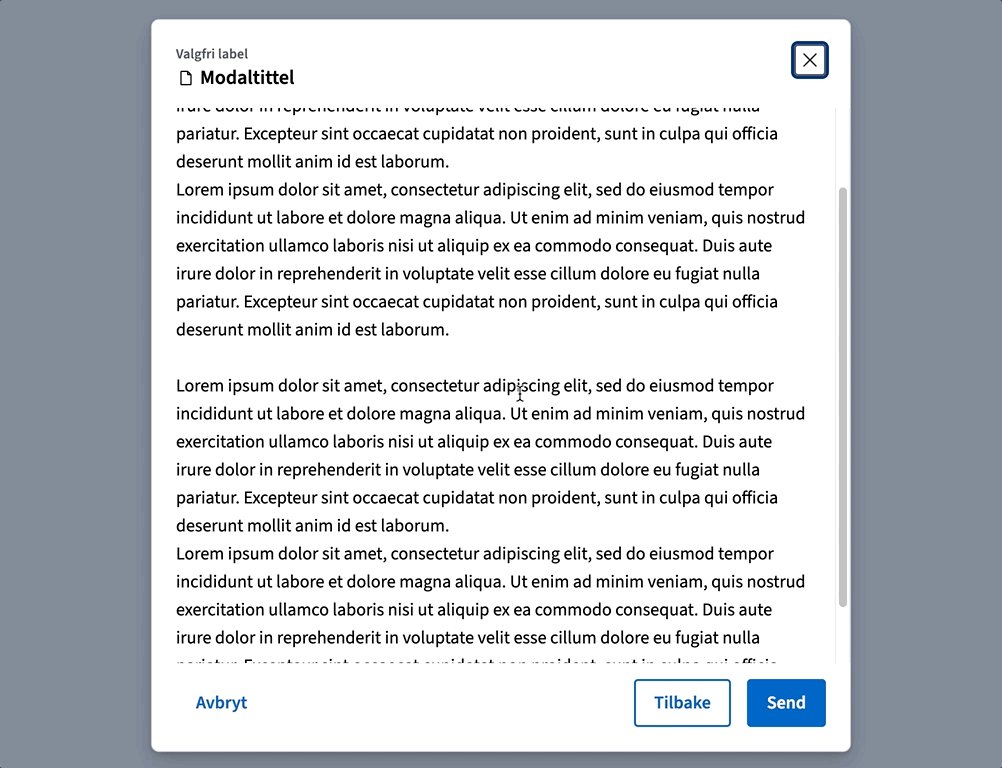
- Modal.Header: Lar deg definere label, tittel, ikon og lukkeknapp. Kan brukes gjennom en prop på Modal som automatisk fikser aria-koblinger, eller som en egen komponent hvis du ønsker mer kontroll. Den er i tillegg sticky, slik at den alltid vil være synlig.
- Modal.Body: Wrapper hoveddelen av innholdet ditt, og legger automatisk til scroll.
- Modal.Footer: Sikrer at knapper (f.eks send/avbryt) alltid er synlig. I tillegg løser den tab-rekkefølge slik at første tab ikke ender opp med å være på avbryt/tilbake
Alle disse sub-komponentene er optional, og du kan bruke Modal som en enkel wrapper for eget designet innhold. Et eksempel på dette er søket på Aksel som nå bruker oppdatert Modal (cmd/ctrl + b).

Dokumentasjonen til Modal er revidert og du vil finner en oppdatert migreringsguide hvis du vil teste i dag.
Gråskala
Gråfargene er de mest brukte "fargene" i grensesnittene våre. Den har fram til nå vært helt nøytral. Det vil si kun bestående av svart og hvitt. Den optiske effekten av dette blir at gråfargene kan oppleves rødlige på en del av skjermene som brukes eller litt "møkkete". Vi har endret gråfargen til en variant som har et hint av blått i seg. Resultatet er en krispere farge som oppleves mer lik på tvers av skjermer. Endringen harmonerer også nå bedre med den blå Action-fargen vår.

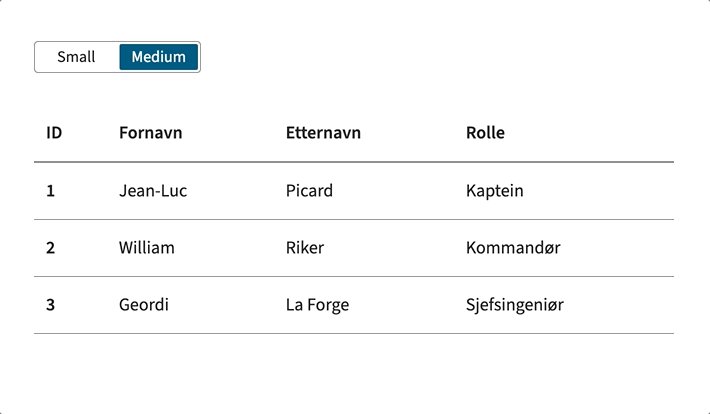
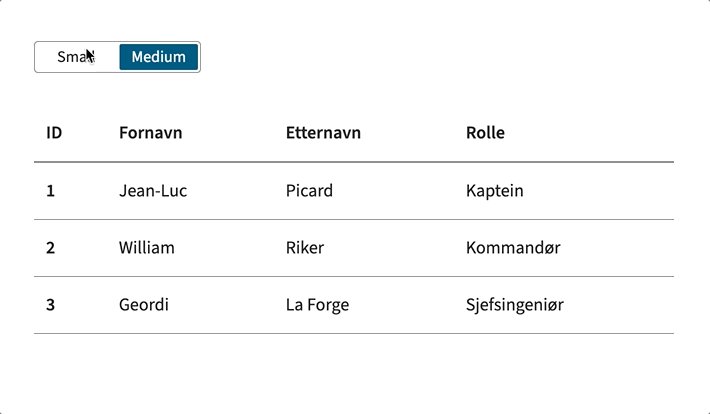
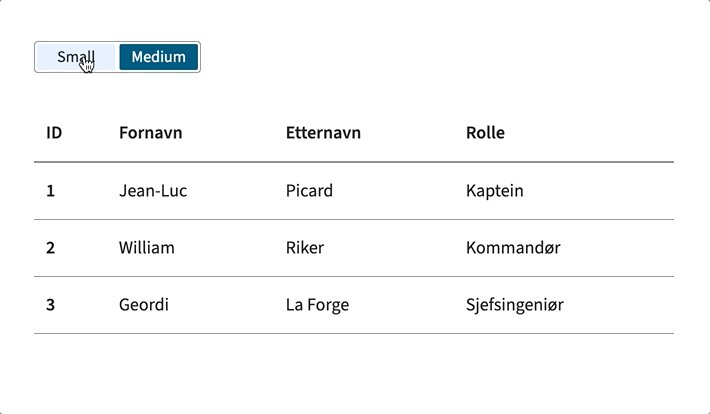
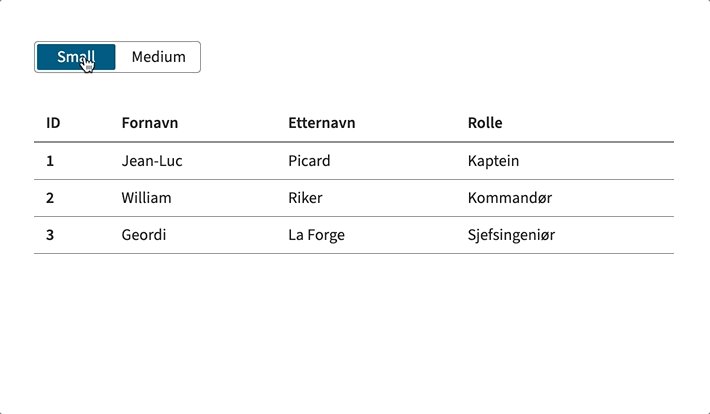
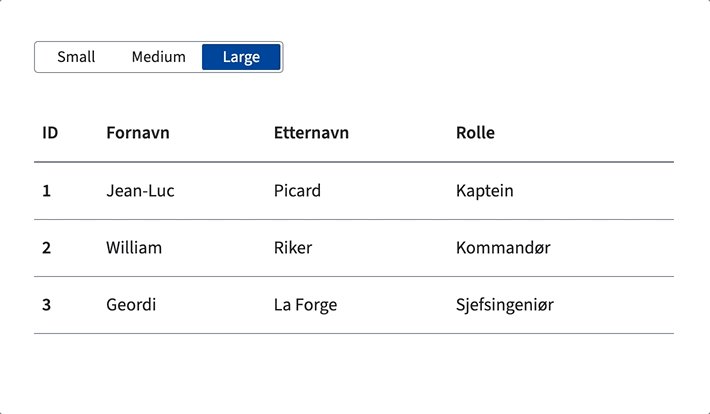
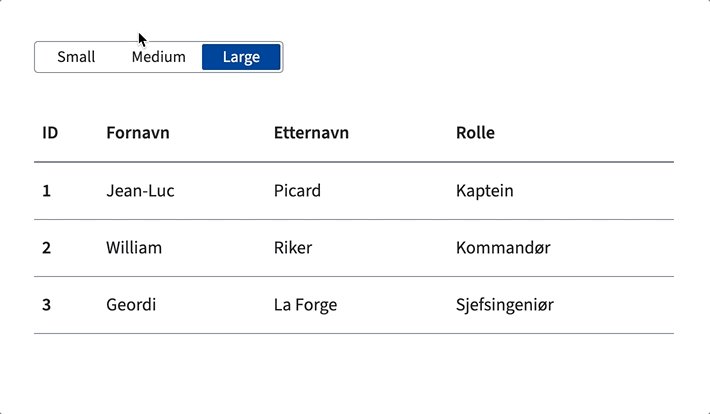
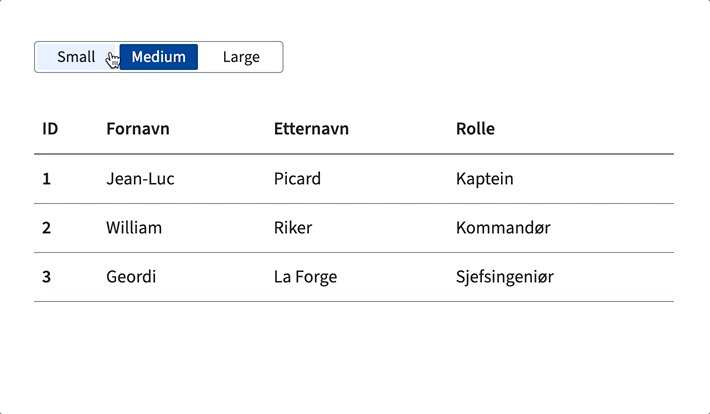
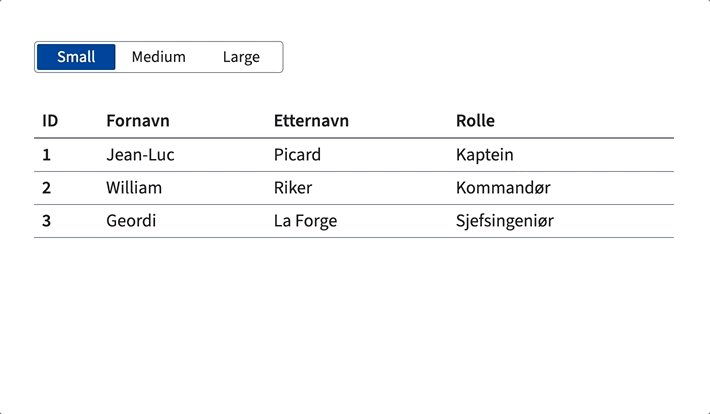
Tabell
En av de vanligste tilpasningene vi ser ved bruk av Table er padding på tabell-cellene. Målet vårt med denne endringen er å tilby bedre defaults som minsker nødvendigheten for dette, samt sammenstille rad-høyden med resten av systemet vårt:
- Large: 56px
- Medium: 48px
- Small: 32px
For å oppnå dette har vi lagt til en ny size: large. Denne vil omtrent tilsvare dagens medium.

En av fordelene med denne endringen er at vi nå bruker 18px font-size for size: small, samtidig som høyden faktisk er lavere en gammel versjon. Dette vil forhåpentligvis gjøre scanning av større tabeller med mye data lettere. Ønsker man å fortsatt bruke 16px font-size, kan dette lett løses med egen typo-styling:
<Table.DataCell> <BodyShort as="span" size="small">Tekst er nå 16px</BodyShort></Table.DataCell>
Dette jobber vi med fremover
Primitives
Dette er en ny type komponent for layout og elementer. Jobben til primitives er å fungere som enkle byggeblokker for ulike deler av grensesnittet. Dette kan være fra de minste valgene som spacing rundt en knapp, til de større layout valgene du gjør på siden.
Det som skiller primitives fra eldre layout-komponenter er at de er drevet av design tokens. Dette skaper en ergonomisk og lettere metode for aktiv bruk av tokens og mobile-first blir standard. Dette kan for eksempel gjøres gjennom valg av surface-farger for bakgrunn, eller spacing mellom elementer basert på brekkpunkt. Målet er å redusere kognitiv last, skape mer like løsninger på tvers og redusere behovet for å repetere egen styling i løsningene deres.
Hørt om Tailwind Templates? Hvor enkelt hadde det ikke vært hvis du bare kunne kopiere en template for sturkturen til en kalkulator laget med primitives. Eller kanskje en standard søknadsmal? Vi er ikke der helt enda, men primitives skal hjelpe oss på veien!
Vi er allerede godt i gang med komponentene og har nettopp publisert komponentene VStack, HStack, Spacer og HGrid. Målet er å legge til Box, Bleed, Show og Hide de nærmeste ukene frem til starten av Q4.
Her ønsker vi også å høre fra deg! Hvilken utility-CSS kopierer du alltid fra prosjekt til prosjekt? Eller lager du alltid den samme wrapperen med styled-components?
Lyst å lese mer om primitives? Her er noen andre designsystem sin tolkning av primitives:
