Retningslinje
3.3.1 Identifikasjon av feil
Gjør det lett for brukerne å se hvor det har oppstått en feil, og gi en god tekstbeskrivelse av feilen.
WCAG 3.3.1 Identifikasjon av feil (nivå A)
Dersom en inndatafeil oppdages automatisk, identifiseres elementet som feilen berører, og brukeren får en tekstbeskrivelse av feilen.
Hvorfor er suksesskriteriet viktig?
Har du forsøkt å fylle ut et skjema, klikket på videre, og ingenting skjedde? Eller du fikk en melding «Det er noe feil i skjemaet», og du måtte selv finne ut hvor feilen ligger. Slik feilhåndtering kan være veldig frustrerende, og kan føre til at personer enten ikke klarer eller ikke orker å fylle ut skjemaet.
Når det oppstår en feil idet man interagerer med siden, er det avgjørende at man får vite hvor denne feilen er, og ikke minst hva som konkret er feil.
Anbefalinger
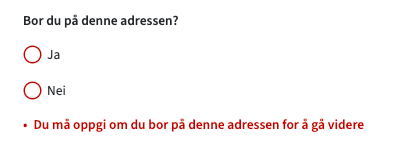
- Vis tydelige feilmeldinger i nærheten av feltet som inneholder feil
- Feilmeldinger skal være kodet som tekst, ikke bare som ikon eller fargemarkering.
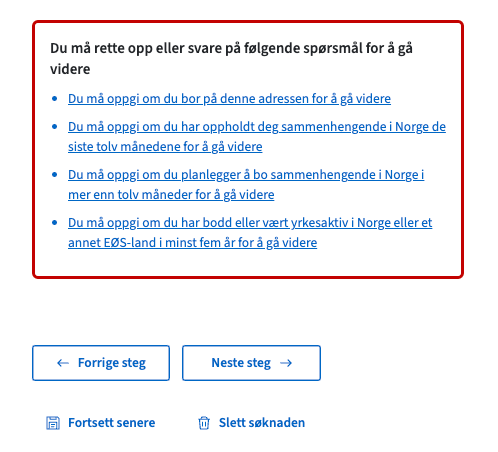
- Legg gjerne inn en feiloppsummeringsboks når brukeren har sendt inn et skjema som inneholder feil. Dette er ikke et krav, men gjør det lettere for brukerne å finne frem til feilene når de har prøvd å sende inn skjemaet.

Det finnes flere anbefalinger for utforming av skjemafelt og feilmeldinger, men de er knyttet til andre suksesskriterier. På andre sider her på Aksel finner du flere artikler om beste praksis når det gjelder skjema.
Bruker du komponentene fra Aksel, er mye av hvordan feilmeldinger bør kodes og se ut ivaretatt.
Vanlige misforståelser
Suksesskriteriet sier ikke noe om hvordan du kan veilede brukeren for å rette feilen. Dette er dekket av et eget suksesskriterium, 3.3.3 Forslag ved feil.
Hvordan teste kravet
Kjernespørsmålet
Hvis brukeren gjør noe feil i et skjemafelt, og det oppstår valideringsfeil: Er det tydelig for brukeren hvor feilen er, og hva som er feil?
Innhold du må teste
Alle skjemafelt som kan gi valideringsfeil. Vær spesielt obs på obligatoriske felt og felt som krever spesielle format.
Testmetode
Fremprovoser feil i skjemaet. Sjekk feilvalidering som skjer under utfylling, og det som vises når du prøver å sende inn skjemaet.
Obligatoriske felt
Fyll ut skjemaet, men la noen eventuelle obligatoriske felt være tomme.
Sjekk at:
- Feilmeldingen identifiserer skjemaelementet der feilen oppstod.
- Du får en tekstlig feilmelding, ikke bare et ikon eller en fargemarkering.
- Feilmeldingen er kodet som tekst. Dette kan du verifisere ved å se om teksten lar seg markere.
- Feilmeldingen beskriver feilen. Det er ikke nok å skrive «feltet er obligatorisk» eller «feltet må fylles ut», men meldingen må beskrive feilen med hensyn til akkurat det feltet det gjelder.

Hva betyr det at feilmeldingen identifisierer skjemafeltet? Målet er at det er helt tydelig hvilket felt meldingen hører til. Dette gjøres til vanlig ved å inkludere navnet til feltet i feilmeldingen. Som for for eksempel "Du må fylle ut personnummeret". Du kan også knytte feilmeldingen til feltet i koden, for eksempel gjennom å bruke aria-describedby.
Felt som krever et spesielt format eller konkrete verdier
Fremprovoser feil i felt som krever et spesielt format, som dato, personnummer eller liknende.
Sjekk at:
- Feilmeldingen identifiserer skjemaelementet der feilen oppstod.
- Du får en tekstlig feilmelding, ikke bare et ikon eller en fargemarkering.
- Feilmeldingen er kodet som tekst.
- Feilmeldingen beskriver feilen.
- Selve feilvalideringen sletter ikke det brukeren har tastet inn (med unntak av sensitivt innhold).


Ofte stilte spørsmål
Nei. Feiloppsummeringsbokser er nyttige, og vi bruker de i våre skjemaer i Nav. Hver feilmelding må likevel også vises ved det aktuelle feltet.
Vi anbefaler at du først validerer obligatoriske felt når brukeren sender inn skjemaet. Mange ønsker å tabbe seg gjennom et skjema først for å få oversikt over hva som skal fylles inn, da kan det bli forstyrrende å få opp feilmeldinger på hvert felt.
Se også Skjemavalidering og feilmeldinger og Mønster for skjemavalidering.
Medvirkende