Retningslinje
Navigasjon i skjemaer
Her får du en kort oversikt over navigasjonselementene og hvor du plasserer dem i et skjema.

Knapper du kan bruke i skjemaer
Neste steg
Knapp til neste samling av spørsmål.
Ikke gjør neste-knappen utilgjengelig hvis det kreves en handling før brukeren kan gå videre. Vis heller en tilbakemelding om at det finnes ubesvarte spørsmål, eller feil som må rettes først.
Forrige steg
Knapp til forrige samling av spørsmål.
Send søknad
Sender brukerens svar til systemene våre, hvor de behandles. Ordbruken på send-knappen er avhengig av hvilken type skjema du lager.
Avbryt
Avbryt-knappen brukes for å avslutte utfyllingen.
Det er viktig å gi brukeren mulighet til å angre avbryt-handlingen. En god løsning er å vise en modal. Mange av søknadene våre lagrer brukernes svar automatisk. Husk å fortelle brukeren hvor lenge svarene lagres i modalen. Det gjør at brukeren kan ta et mer informert valg.
Nielsen-Norman Group har skrevet en god artikkel om avbryting og tilbakestilling.
Stegindikator
Stegindikatoren vi bruker i Nav er FormProgress.
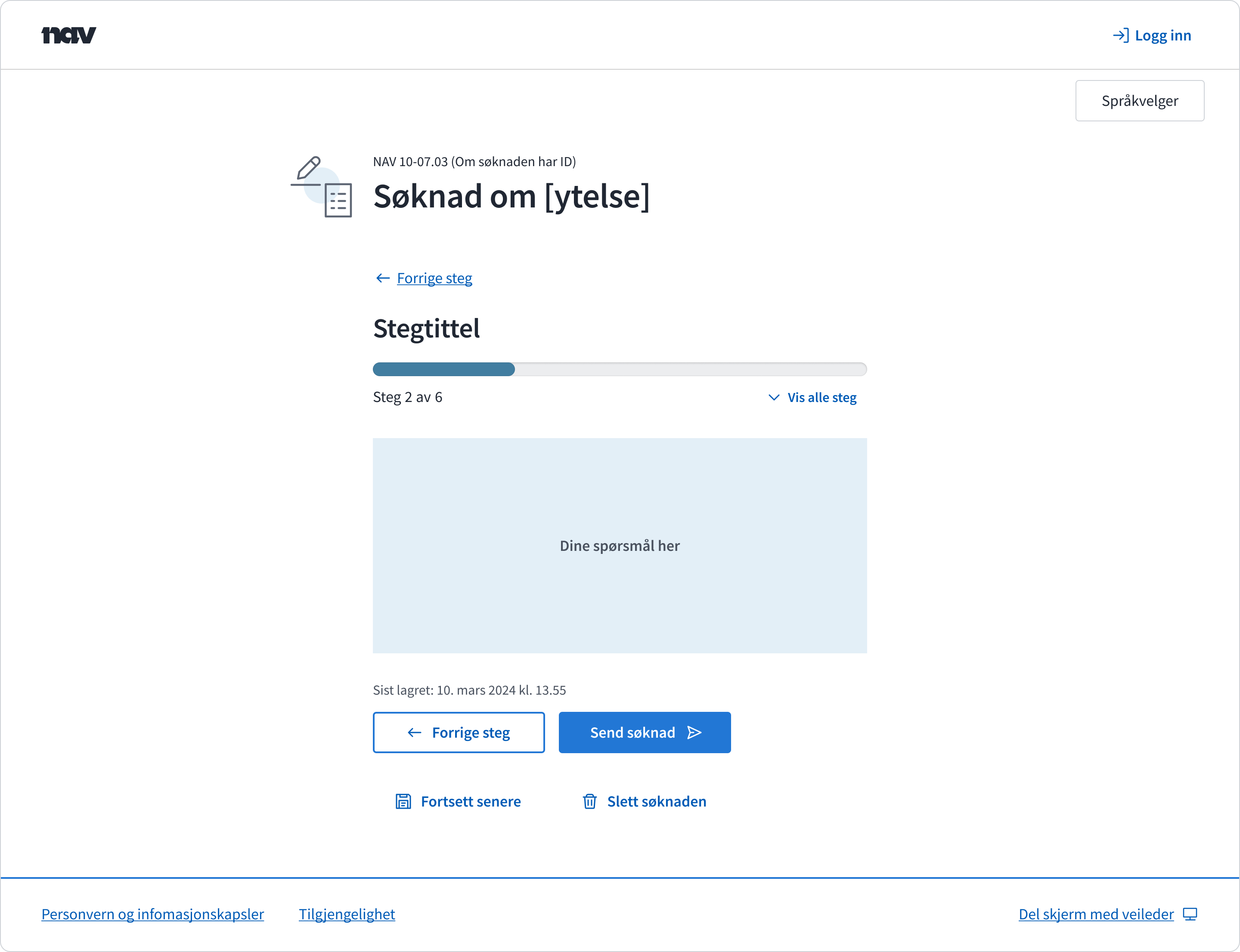
Plassering av elementene
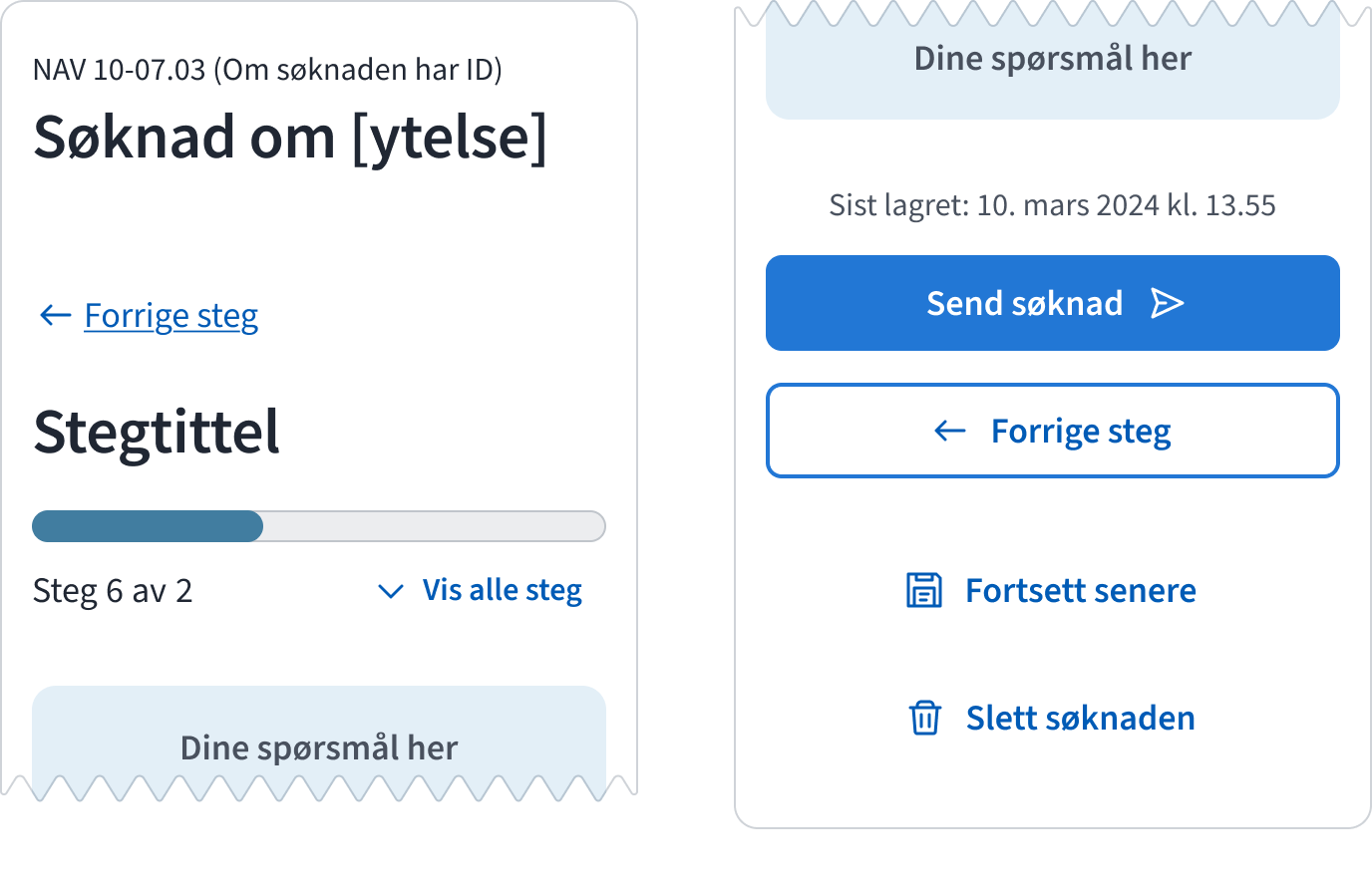
Knappene plasseres etter alle spørsmålene. Stegindikatoren skal plasseres før spørsmålene.


Rekkefølge på navigasjonsknappene
På desktop plasseres forrige- og neste-knappene ved siden av hverandre. Neste-knappen skal stå til høyre, for å gjenspeile brukerens fremdrift i skjemaet. Send-knappen erstatter neste-knappen når skjemaet er ferdig utfylt. Avbryt-knappen plasseres nederst, under neste- og forrige-knappene, da dette er handlingen færrest skal utføre.
På mobil plasseres knappene under hverandre, med neste-knappen øverst.
Språkstøtte og plassering
Noen team har søknader på flere språk. En rekke språk har høyre-til-venstre som leseretning, noe navigasjonen bør gjenspeile. Vurder å endre rekkefølgen på neste- og forrige-knappene så de følger leseretningen.
Eksperimentering
Denne artikkelen er ikke ment som en fasit. Noen vil teste andre skjema-løsninger. I enkelte tilfeller kan det være gode grunner til dette, særlig i tilfeller hvor det er teknisk kompliserte systemer bak, med mye smart teknologi. Forslagene i denne artikkelen vil derimot fungere godt for mange av løsningene, og følger dagens anbefalte retningslinjer.
Hvis du tester andre bruksmønstre vil vi gjerne høre fra deg, slik at vi kan oppdatere artikkelen dersom dette er noe som kan være til nytte for andre.
Medvirkende