Retningslinje
3.3.2 Ledetekster eller instruksjoner
Skjemafelt som skal fylles ut, har ledetekster eller instruksjoner.
3.3.2 Ledetekster eller instruksjoner (nivå A)
Der vises ledetekster eller instruksjoner når innholdet krever inndata fra brukeren.
Hvorfor er suksesskriteriet viktig?
Det er sjeldent at noen fyller ut skjemaer fordi det er gøy. Som oftest ønsker man å bare få ting gjort, så enkelt og fort som mulig.
Møter man et skjema som ikke gir nok informasjon om hva som egentlig skal fylles ut, blir det fort frustrerende, og enkelt å gjøre feil. Dette er spesielt utfordrende for personer med konsentrasjonsvansker, eller begrenset bevegelighet i for eksempel fingrene.
Dette suksesskriteriet skal sikre at brukeren får tilstrekkelig veiledning om hva som skal fylles ut. Vær obs på at for mye informasjon kan være like utfordrende som for lite informasjon.
Anbefalinger
Pass på at brukeren kan se hva som er formålet med skjemaelementene. Dette innebærer:
- Elementene har en synlig ledetekst eller instruksjon. Dette er vanligvis tekst, men kan også være et ikon, symbol eller bilde.
- Ledetekstene / instruksjonene skal være visuelt plassert rett ved elementet.
- Grupper av elementer har en tydelig ledetekst i tillegg til ledetekstene til hvert enkelt element
- Ledetekstene skal også være synlige når elementet får fokus / når man fyller ut. Dette betyr at placeholder-tekster ikke er tilstrekkelige.
- Hvis brukeren har flere valg, må alle valgmulighetene ha tilstrekkelig ledetekst.
- Kreves bestemte formater (som dataformat eller liknende), så bør de spesifiseres i ledeteksten / instruksjonen (se også 3.3.3 Forslag ved feil).


Ved bruk av ikoner / symboler uten synlig ledetekst:
- Ikoner / symboler må være allment kjent eller selvforklarende. Veldig få symboler er virkelig kjent for alle, og det er mye rom for misforståelser. Vi anbefaler derfor ikke å bruke ikoner / symboler uten ledetekst.
- Ha en alternativ tekst i koden
- Eksempel: Forstørrelsesglass for søkefelt
Obligatoriske felt:
- Felt som må fylles ut må merkes tydelig, for eksempel med tekst («må fylles ut») eller et symbol.
- Ved bruk av symbol (f.eks. *) må betydningen forklares før første forekomst.
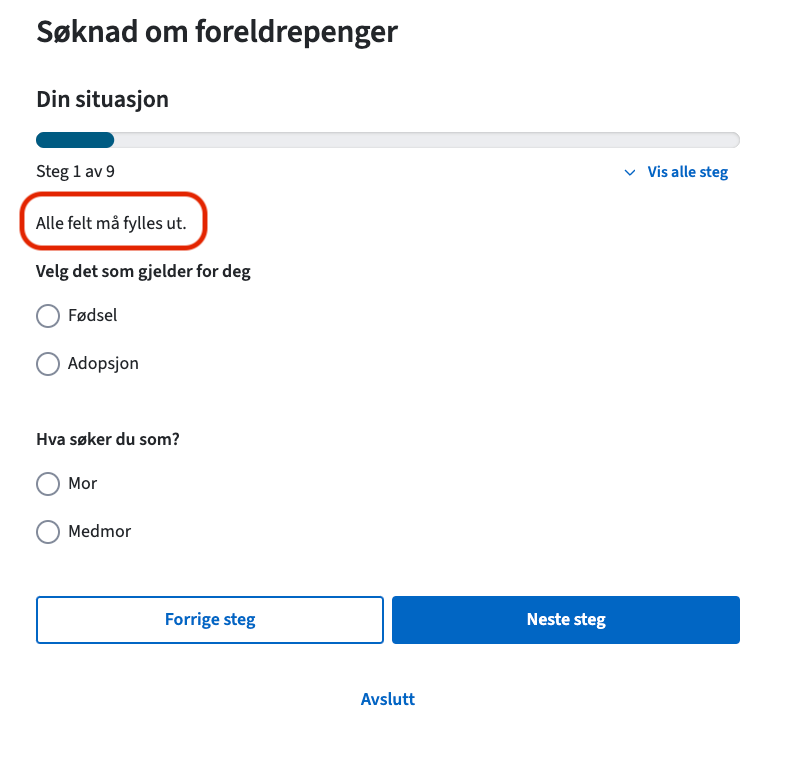
- Hvis alle felt i utgangspunktet er obligatoriske, holder det å si ifra i starten av skjemaet at alle felt skal fylles ut. Har skjemaet da noen felt som likevel er frivillige, må disse merkes tydelig.
- Har du et skjema som bare består av et enkelt inndataelement, regnes elementet som obligatorisk uten at du ekstra må merke feltet.

Aksel-sider om enkelte skjemaelementer inneholder også veiledning om hvordan du bør utforme og plassere ledetekster, som her på siden om textfield.
Vanlige misforståelser
Dette sukesskriteriet dekker ikke alt som har med ledetekster eller instruksjoner å gjøre, men bare at de finnes. Om de er kodet riktig, testes i sammenheng med 1.3.1 Informasjon og relasjoner og 4.1.2 Navn, rolle, verdi. Om ledetekstene faktisk hjelper brukeren med å fylle ut riktig, er tema i 2.4.6 Overskrifter og ledetekster. Og hvordan feil håndteres, er noe 3.3.1 Identifikasjon av feil og 3.3.3 Forslag ved feil belyser.
Hvordan teste kravet
Kjernespørsmålet
Har alle skjemaelementer og knapper synlig ledetekst eller instruksjon?
Innhold du må teste
Alle skjemaelementer, også søkefelt og knapper.
Testmetode
Du kan bruke en bookmarklet som forms-bookmarkleten fra Accessibility Bookmarklets for å fremheve alle skjemaelementer på nettsiden. De fungerer dessverre ikke på sider på nav.no.
Sjekk at:
- Alle skjemaelementer har en synlig ledetekst eller instruksjon, enten som tekst eller ikon / symbol / bilde (en identifikasjon)
- Identifikasjonen er alltid synlig når skjemaelementet har fokus
- Hvis identifikasjonen er et ikon / symbol / bilde er den identifisert i koden. Høyreklikk på elementet, og velg «inspiser». Sjekk i koden at elementet har en forklarende betegning i koden.
- Det er tydelig hvilke felt som er obligatoriske. Hvis feltene er markert med et symbol, skal det være forklart før første skjemafelt. For skjemaer der alle felt er obligatoriske, er dette oppgitt før første skjemafelt (og eventuelle frivillige felt er markert i tillegg).
Ofte stilte spørsmål
Det er viktig at du skriver det som er viktig for å fylle ut feltet riktig, uten å legge til unødvendig informasjon.
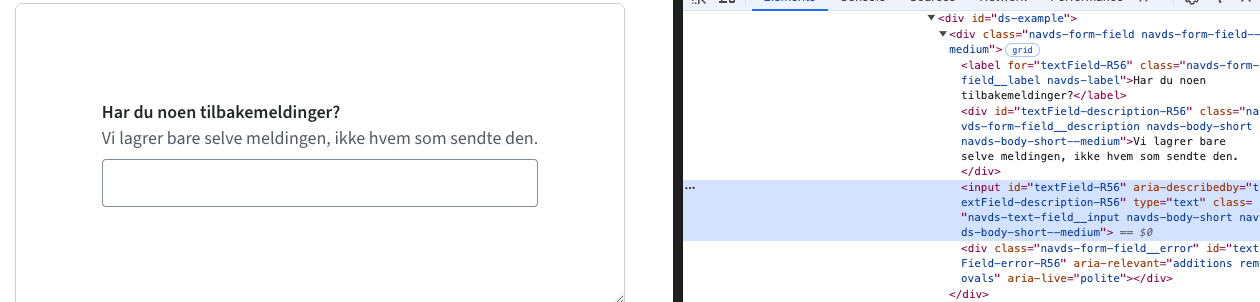
Bruk helst selve <label>-elementet for å si hva som må fylles ut, og legg mer detaljert informasjon i en beskrivelse som er knyttet til feltet, for eksempel gjennom aria-describedby.

Hvis du har behov for å formidle enda mer informasjon knyttet til skjemaelementet, kan du også legge til noe mer informasjon i en type «read-more»-komponent.
Det aller beste er å ikke gjøre det. Ha ledeteksten utenfor feltet, da er det enklest for brukerne å forholde seg til den. Du kan teoretisk ha ledeteksten inn i feltet, og så «floate» den ut av feltet når brukeren begynner å fylle ut. Altså ikke la den forsvinner sånn som det skjer med placeholder-tekster. Men så: Hvis du uansett skal flytte den ut av feltet, hvorfor ikke bare ha den ute fra start?
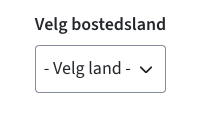
Det kan du i teorien, så lenge labelen da ikke en av valgmulighetene. Det vil si du kan bruke «velg land», men ikke «Norge». Det er likevel aller best å ha en tydelig ledetekst utenfor, slik at brukeren til enhver tid ser hva det egentlig er man velger her. Se også Akels select-komponent.

Medvirkende