Retningslinje
1.4.3 Kontrast
Tekst med god kontrast er lettere å lese for alle som bruker synssansen.
Kontrast (minimum, nivå AA)
Den visuelle presentasjonen av tekst og bilder av tekst har et kontrastforhold på minst 4.5:1, unntatt i følgende tilfeller:
- Stor tekst: Stor skriftstørrelse og bilder av stor skriftstørrelse har et kontrastforhold på minst 3:1.
- Uvesentlig: Tekst eller bilder av tekst som utgjør en del av en inaktiv brukergrensesnittkomponent, som er ren dekorasjon, som ikke er synlig(e) for noen, eller som utgjør en del av et bilde som inneholder annet vesentlig visuelt innhold, er ikke underlagt kontrastkrav.
- Logoer: Tekst som utgjør en del av en logo eller et varemerkenavn, er ikke underlagt kontrastkrav.
Hvorfor er suksesskriteriet viktig?
De fleste setter pris på god kontrast. Høy kontrast er ekstra viktig for svaksynte og personer med nedsatt fargesyn. Også de som leser innholdet i omgivelser med sterk lys eller bruker enheter med dårlig skjerm har nytte av god kontrast.
Anbefalinger
Vi anbefaler at du sikter mot et kontrastforhold på minst 7:1 for løpende tekst. For annen tekst, hvis du velger en farge som gir et kontrastforhold på minst 4,5:1, trenger du ikke å bekymre deg for om teksten regnes som stor.
Når du bruker designsystemets komponenter, er mye av arbeidet med fargevalg allerede gjort. Vår standard tekstfarge har et kontrastforhold på 15:1 mot hvit bakgrunn.
Vanlige misforståelser
Noen tror at vi er pålagt å tilby en høykontrast-versjon av nettsidene eller en widget som lar brukeren øke kontrasten på siden. Det ikke obligatorisk å ha slik funksjonalitet, og tilsynet godtar heller ikke egne høykontrastversjoner som en tilstrekkelig måte av å oppfylle kravet (per september 2024). Det aller beste er å velge én standard fargepalett som gir god kontrast for alle.
Hvordan teste kravet?
Innhold du må teste
Alt synlig tekstinnhold på siden, inkludert tekst i bilder, diagrammer og visualiseringer. Ikke glem å teste dynamisk tekst som feilmeldinger og statusoppdateringer! Logoer, tekst i dekorative bilder og deaktiverte (disabled) komponenter er unntatt kontrast-kravet.
Husk at valideringsverktøy tester siden som vist på skjermen. Sørg for at du tester alt innhold og alle tilstander. Dette inkluderer, men er ikke begrenset til:
- Hvert brekkpunkt/layout
- Innhold i alle seksjoner av "progressive disclosure"-komponenter (eksempler inkluderer menyer, Tabs, ToggleGroup, Stepper, Accordion, ExpansionCard, med flere)
- Interaktive elementer i
focus,active,hoverog eventueltvisited-tilstand
Testmetode
De aller fleste problemer med kontrast kan fanges opp med valideringsverktøy, men noen typer innhold må du teste manuelt.
Start med valideringsverktøy
Scan hele siden med axe DevTools, ARC Toolkit, SiteImprove eller lignende testverktøy. Sørg for at du også scanner i modaler, tabpaneler og andre "progressive disclosure"-komponenter.
Du må selv ta stilling til om det er forsvarlig å bruke addons eller tjenester som kan sende koden din ut av landet.
Fortsett med manuell testing.
Noe innhold du alltid teste manuelt:
- Tekst som ligger over et bakgrunnsbilde eller gradient/tekst med gradient. Test den delen av teksten som har den svakeste kontrasten mot bakgrunnsfargen.
- Tekst som er en del av et meningsbærende bilde.
- Teksten i interaktive elementer i ikke-default tilstand. Sjekk kontrastforhold i interaktive elementer som lenker og knapper når de er i
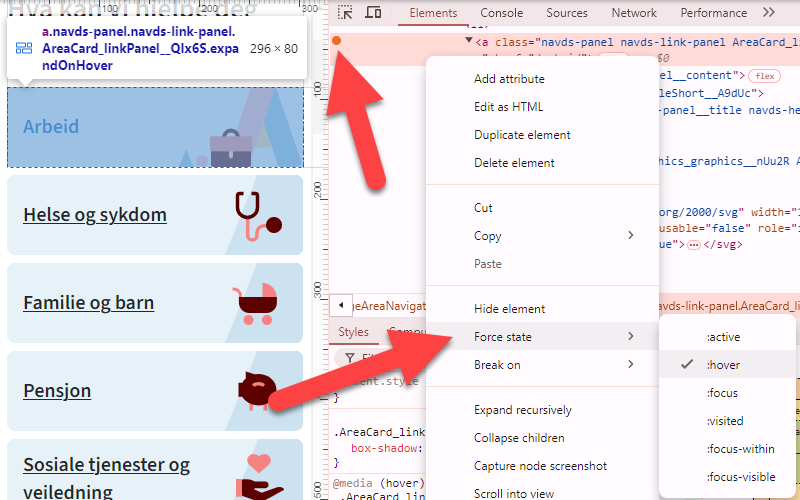
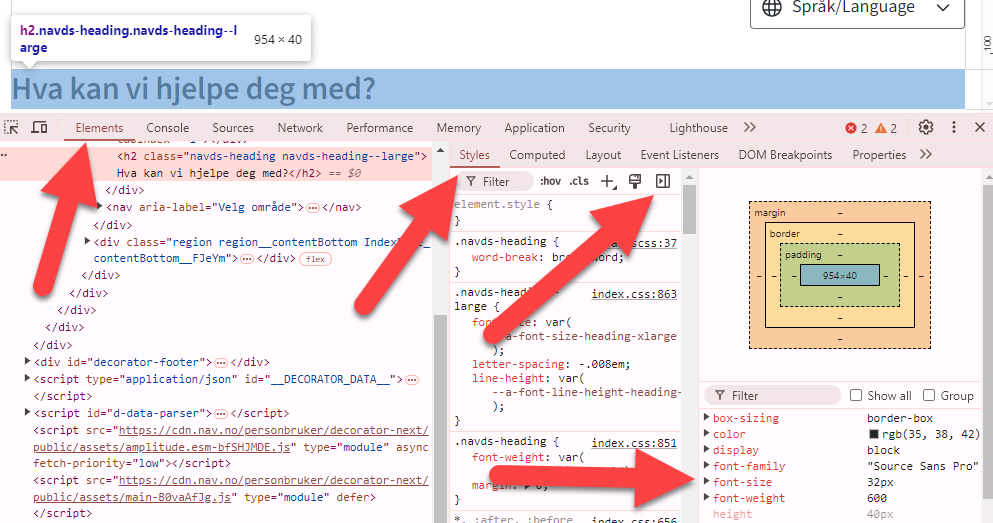
active,visited, focus oghover-tilstand. Høyre-klikk på elementet og velg «Inspect» fra kontekstmenyen, høyre-klikk på elementet i Elements-panelet som dukker opp, og velg «Force state». Da får du opp en liste med forskjellige tilstander. Velg tilstanden du ønsker å teste fra lista og test kontrastforholdet mellom forgrunns- og bakgrunnsfarge.

Bruk for eksempel Colour Contrast Analyzer (tilgjengelig for NAV-ansatte fra Applikasjonsportalen) eller WebAIMs Contrast Checker for å regne ut kontrastforholdet. Kontrastforholdet må være på minst det som står i tabellen under:
| Type innhold | Kontrastkrav |
|---|---|
| Liten tekst (mindre enn 24px i normalvekt, mindre enn 19px i fet) | 4,5:1 |
| Stor tekst (24px eller større i normalvekt, 19px eller større i fet) | 3:1 |
| Meningsbærende tekst i bilder (uansett størrelse) | 3:1 |

Ofte-stilte spørsmål
Stor tekst er tekst som er 24px eller større i normalvekt og 19px eller større i fet tekststil.
W3C bruker «points» fordi det er en absolutt enhet som dreier seg om størrelsen av teksten i brukerens synsfelt.Bruk av absolutte enheter på denne måten sikrer at tallene i kravet er forankret i ekte begrensninger i menneskelig biologi.
Normal tekst er tekst med CSS font-weight normal eller vekt 100 - 600. Fet tekst er tekst som har CSS font-weight bold eller vekt 700 - 900.
Nei, ikke i forbindelse med dette kravet. Når du tester dette kravet, verifiserer du at hver tilstand i og for seg selv møter kontrastkravene. Andre krav, for eksempel 2.4.7 Synlig fokus, tar for seg forskjellene mellom elementer i forskjellige tilstander.
Placeholdertekst er underlagt kontrastkravene. Nettleserens default farge for placeholdertekst møter imidlertid ikke kontrastkravene. Dersom du justerer fargen slik at teksten oppfyller kravene, kan folk lett tro at feltet allerede er utfylt. Derfor fraråder vi bruk av placeholdertekst. Skriv heller informasjon som trengs til utfylling i label.
Hvis feltet krever mer hjelpetekst enn det du har plass til i label, kan du koble informasjonen til feltet med aria-describedby. Hvis du bruker designsystemet, kan du bruke komponentens description-attributt.
WCAG sier at deaktiverte tilstander ikke må imøtekomme kravet. Vi i NAV mener at informasjon som er viktig nok til at noen brukere skal kunne oppfatte og forstå den, er viktig nok til at alle brukere skal kunne oppfatte og forstå den. Generelt fraråder vi bruk av deaktiverte tilstander. Hvis du må bruke deaktiverte tilstander, anbefaler vi at du utformer disse på en måte som kan oppfattes og forstås av alle, også personer med nedsatt syn eller kognitive vansker.
Nei, ikke i forhold til hvordan WCAG beregner kontrast per i dag. I fremtiden kan dette endre seg. W3C vurderer å ta i bruk en annen beregningsmetode for WCAG3, APCA, som håndterer forgrunnsfarge og bakgrunnsfarge annerledes.
Synlighet for undertekster i video er dekket av krav 1.2.2 Teksting (forhåndsinnspilt). For å sikre at undertekstene dine oppfyller 1.2.2 anbefaler vi at undertekstene i videoene dine møter de vanlige kontrastkravene.
Nei, så lenge løsningen din har minst én modus med tilstrekkelig fargekontrast bryter du ikke suksesskriteriet (1.4.3). Ganske mange svaksynte foretrekker mørk bakgrunn, og derfor bør helst også dark mode oppfylle kontrastkravene.
Hvis løsningen din bruker «dark mode» som default, må mekanismen for å bytte til vanlig modus være synlig på siden uten at brukeren må scrolle, og teksten eller symbolet som bytter visning må møte kontrastkravene (3:1 for symboler eller stor tekst, 4,5:1 for tekst med normal størrelse).
Det er fargene som spesifiseres i koden som teller når vi tester for WCAG-samsvar, ikke pikslene på skjermen. Dersom nettsiden din bruker en font som blir veldig påvirket av kantutjevning, bør du sørge for at fargene du velger gir god opplevd kontrast.
Ja, så lenge omrisset er på minst én piksel. Da bruker du fargen til omrisset som forgrunnsfarge når du måler kontrast mot bakgrunnen.
Dette er en kjent feil i Chromium som det er vanskelig å overstyre. Funksjoner styrt av brukeragenten er ikke vårt ansvar.
Les også
Medvirkende