Komponenter
ToggleGroup
ToggleGroup lar brukeren ta valg som påvirker innholdet på siden. Komponenten består av en gruppe knapper som henger sammen og bare én knapp kan være valgt om gangen.
Egnet til:
- Filtrering av innhold
- Veksling mellom visninger
Uegnet til:
- Erstatning for radio eller checkbox
- Navigasjon
Eksempler
Retningslinjer
Med eller uten label
Label gjør det lettere for brukeren å skjønne hva komponenten skal brukes til. Om du ikke bruker label bør knappeinnholdet beskrive valgene godt.
Kun ikoner
Om knappeinnholdet kun er ikoner er det stor fare for at brukerne ikke forstår valgene. Dette alternativet bør bare brukes i tjenester for ekspertbrukere eller i situasjoner hvor det er en global forståelse av hva ikonet betyr. På eksterne flater bør det ikke brukes kun ikon.
Plassering og bredde
Det må være plass til hele komponenten på skjermen, slik at alle valg er godt synlig for bruker. Om det ikke er plass kan ToggleGroup byttes ut med en Select eller en ToggleGroup med kun ikoner + Tooltip.


Forklare handling
Det er god praksis å legge på en Tooltip som forklarer handlingen til en toggle-knapp. Det er ekstra viktig om du kun bruker ikoner.

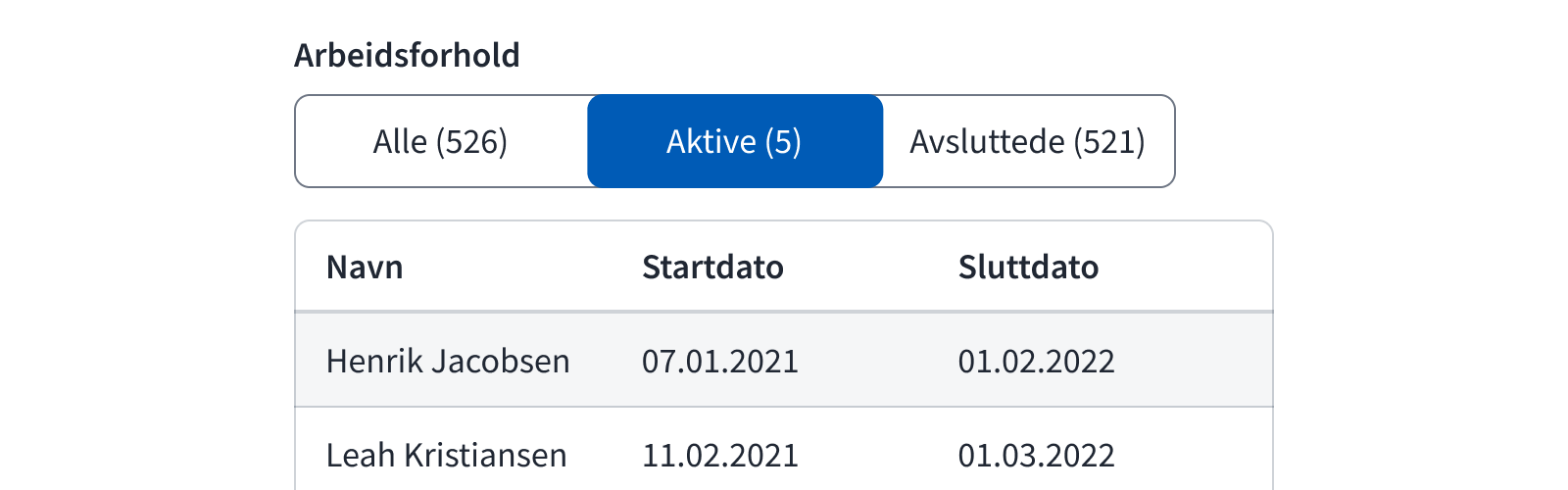
Egnet til filtrering
ToggleGroup egner seg til mange typer filtrering. Et vanlig scenario er filtrering av lister og tabeller.

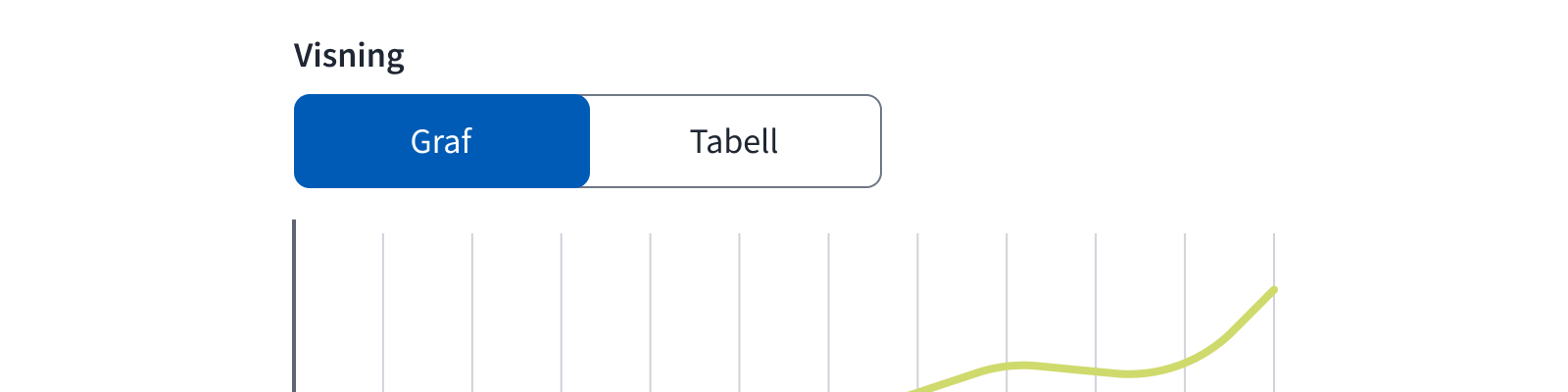
Egnet til innholdsveksling
Komponenten egner seg godt til å veksle mellom innhold. For eksempel kan den brukes til å veksle mellom datavisning med "tabell" og "graf", eller å vise en løsning som "saksbehandler" eller "bruker".

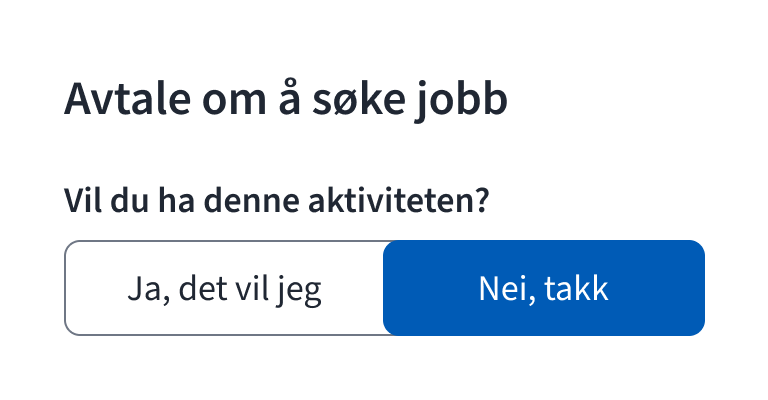
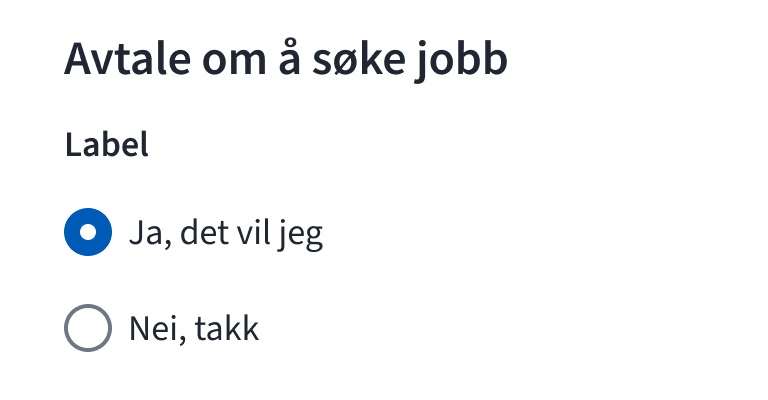
Uegnet som skjemaelement
Denne komponenten egner seg ikke som et skjemaelement. Bruk heller RadioGroup.


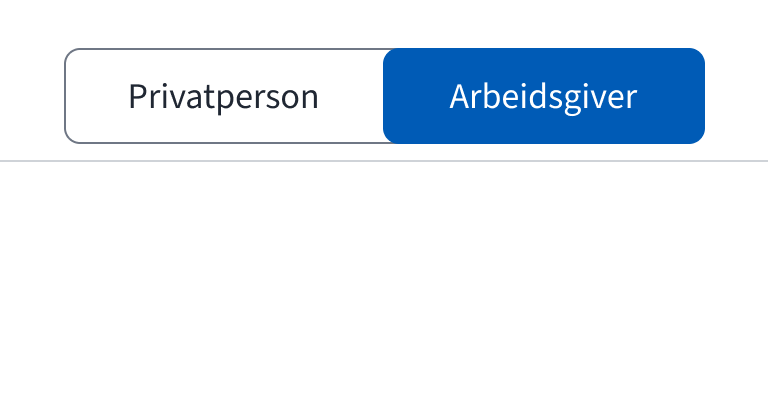
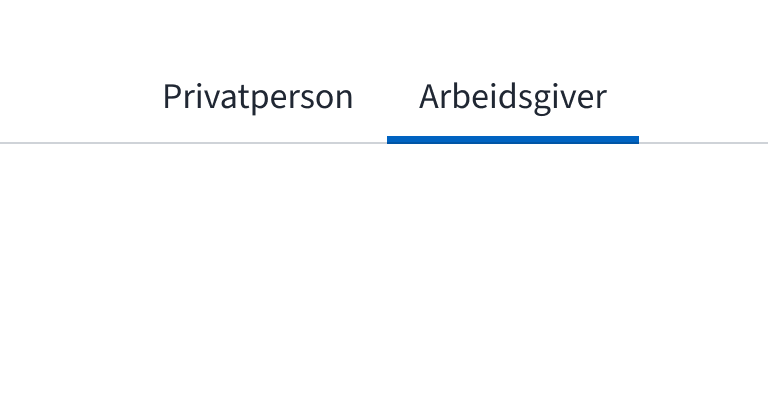
Uegnet til navigasjon
Denne komponenten egner seg ikke til navigasjon, siden dette vil være uventet oppførsel og potensielt forvirrende. Om det gjelder panelnavigasjon er det bedre å bruke Tabs.
Husk at du fint kan endre URLen uten at dette nødvendigvis teller som navigasjon, som en måte å knytte komponentens tilstand til URLen.


Tekniske retningslinjer
Innholdet som styres bør helst befinne seg umiddelbart etter ToggleGroup i DOMen. Hvis ikke, bør du bruke aria-controls på ToggleGroup for å henvise til containeren til innholdet som endrer seg.
Tilgjengelighet
Komponenten implementerer roving tabindex for fokus og tastaturnavigasjon mellom knappene.
Props
ToggleGroup
children
- Type:ReactNode
- Description:
Toggles.Item elements.
size?
- Type:"medium" | "small"
- Default:"medium"
- Description:
Changes padding and font-size.
value?
- Type:string
- Description:
Controlled selected value.
defaultValue?
- Type:string
- Description:
If not controlled, a default-value needs to be set.
onChange
- Type:(value: string) => void
- Description:
Callback for selected toggle.
label?
- Type:ReactNode
- Description:
Label describing ToggleGroup.
data-color?
- Type:AkselMainColorRole | AkselBrandColorRole | AkselMetaColorRole
- Description:
Overrides inherited color.
We recommend only using
accentandneutral. We have disallowed status-colors. @see 🏷️ {@link AkselColor } @see 📝 Documentation
fill?
- Type:boolean
- Default:false
- Description:
Stretch each button to fill avaliable space in container.
className?
- Type:string
ref?
- Type:Ref<HTMLDivElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
variant?
- Deprecated:Use `data-color` prop instead.
- Type:"action" | "neutral"
ToggleGroup.Item
className?
- Type:string
value
- Type:string
- Description:
Value for state-handling.
label?
- Type:ReactNode
- Description:
Item label.
icon?
- Type:ReactNode
- Description:
Item Icon.
ref?
- Type:Ref<HTMLButtonElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
children?
- Deprecated:Use `label` and/or `icon` as replacement.
- Type:ReactNode