Vi pusser opp malene: Oppbygging av ny produktside
Vi er godt i gang med å lage den nye malen for produktsider. Her er de fire viktigste grepene som er gjort så langt.
2. april 2024
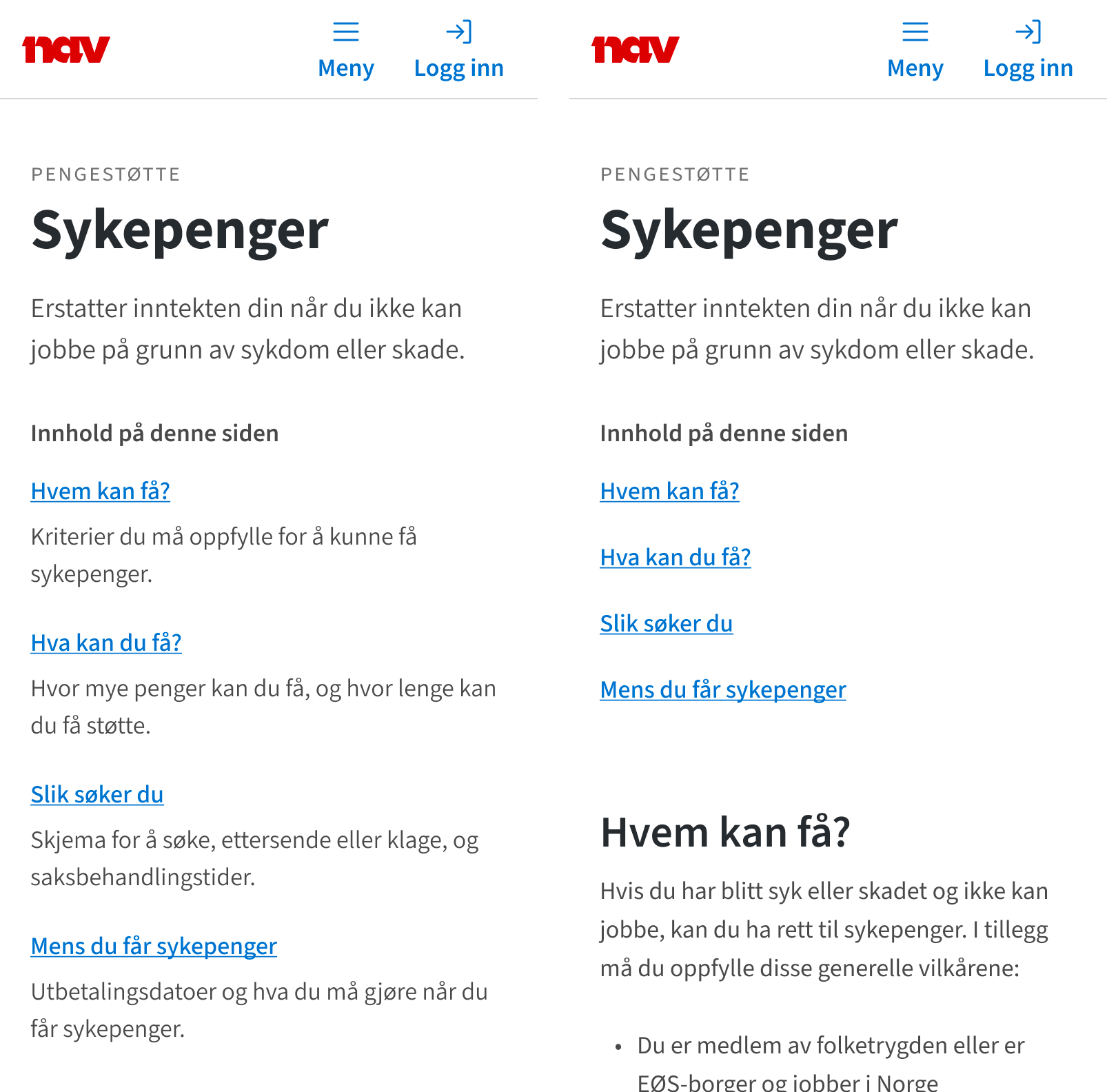
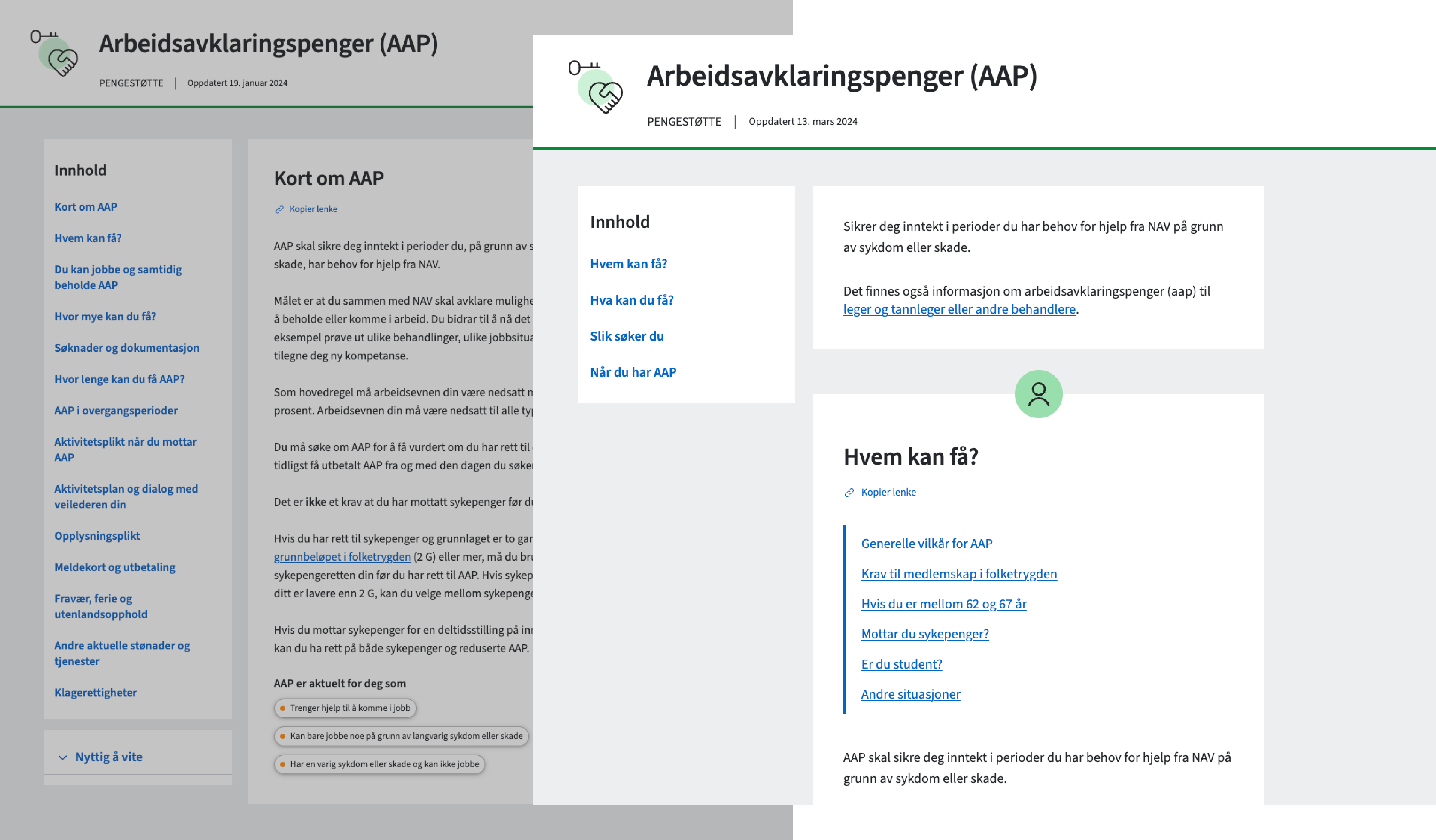
1. Toppen av siden
Toppen av produktsiden skal gi en god introduksjon til siden, og få frem hva siden handler om og hvem den er for.
Produktinformasjon
Øverst viser vi produktnavnet og produktkategorien, altså hva slags type produkt det er. Dette kan være for eksempel "pengestøtte", "tiltak" eller "hjelpemiddel".
Deretter følger ingressen som sier litt om hvem produktet er aktuelt for og i hvilken situasjon produktet er aktuelt. Ingressen er en kort og konsis tekst i standardisert format. Til sammen gir dette sentral informasjon om hva produktet er og når det kan brukes.
Den samme ingressteksten vises sammen med produktnavnet i andre sammenhenger på nav.no, slik som på produktkort, i søkeresultater og i oversikter. På denne måten får du også en bekreftelse på at du kom til riktig side når du kommer fra en av disse stedene. Det gir bedre sammenheng på tvers av nav.no.

Målgrupper
Fordi personbrukere er hovedmålgruppen til nav.no, markerer vi ikke innhold til dem spesielt. Men for produktsider som er rettet mot de andre målgruppene, arbeidsgivere eller samarbeidspartnere, setter vi på merking av dette.
For samarbeidspartnerne har vi tidligere brukt samlebetegnelsen "For samarbeidspartnere". Det er imidlertid en veldig variert gruppe, så vi vil isteden vise den aktuelle undermålgruppen, slik som "leger og andre behandlere", "bostyrere" eller "tiltaksarrangører". På den måten blir det tydeligere hvem innholdet er rettet mot.

Der det finnes informasjon om det samme produktet til flere målgrupper, viser vi dette med en kobling til sidene for de andre målgruppene. På den måten får man vite at denne informasjonen finnes og kan gå til den, hvis det er aktuelt.

Der produktsiden både er rettet til arbeidsgivere eller samarbeidspartnere, og det finnes innhold til andre målgrupper, vises dette samlet. Det gjør vi fordi denne informasjonen er så tett beslektet, og er nyttig å se i sammenheng.

2. Innholdsmenyen
Innholdsmenyen skal gi folk en rask orientering om hva slags innhold som finnes på siden.
Den tidligere versjonen av innholdsmenyen ble tidlig identifisert som noe vi trengte å jobbe med. Innsikten viste at mange brukere rotet seg bort i menyen, og det var tydelig at den burde forkortes og standardiseres. Det ble derfor utarbeidet og testet en ny struktur. Den nye strukturen har 4 hovedkapitler med tilhørende underkapitler.
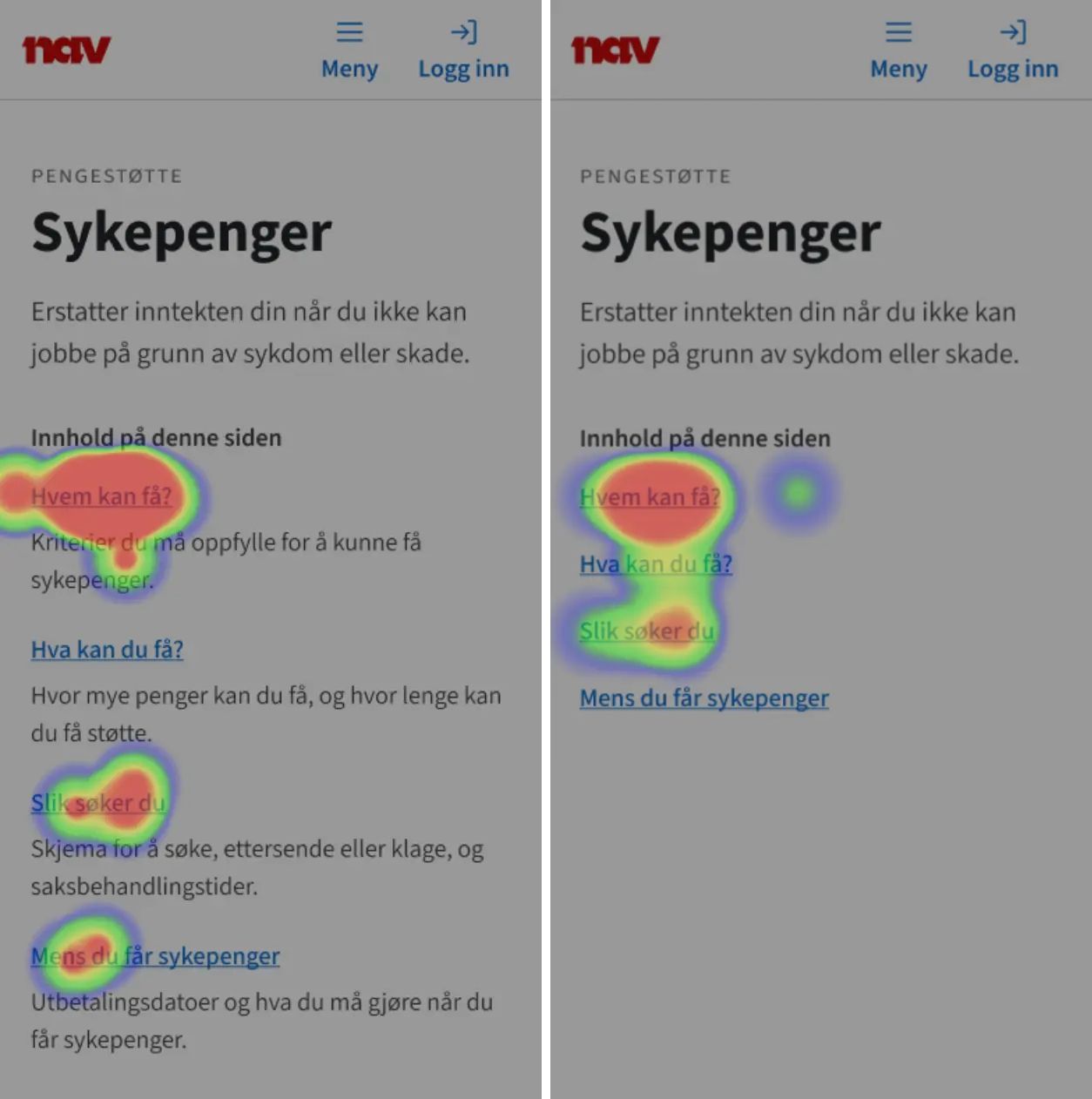
Trenger menyen ingress?
Neste steg i arbeidet med innholdsmenyen var å avgjøre om innholdsmenyen burde være med eller uten ingress.

For å finne ut av det, gjorde vi en klikktest der brukerne fikk oppgaver fra ulike deler av brukerreisen, og spørsmål om hvor de forventet å finne innholdet.

Testen viste at totalt sett svarte folk oftere riktig om de fikk varianten med ingress. Mange klarte seg likevel fint med kun overskriftene i kapitlene, og erfaring har vist oss at det er vanskelig å standardisere denne typen felter slik at de passer til alt innhold på nav.no. Ikke minst er det å skape minst mulig støy for brukerne et av de viktigste prinsippene for arbeidet med ny produktsidemal.
Neste steg vil være en kvalitativ brukertest. Her vil vi blant annet se nærmere på hvordan folk bruker ingressene, i hvilke sammenhenger de er viktige, og hvilke støtteord som er nødvendige i ingressene for å finne frem i innholdet.
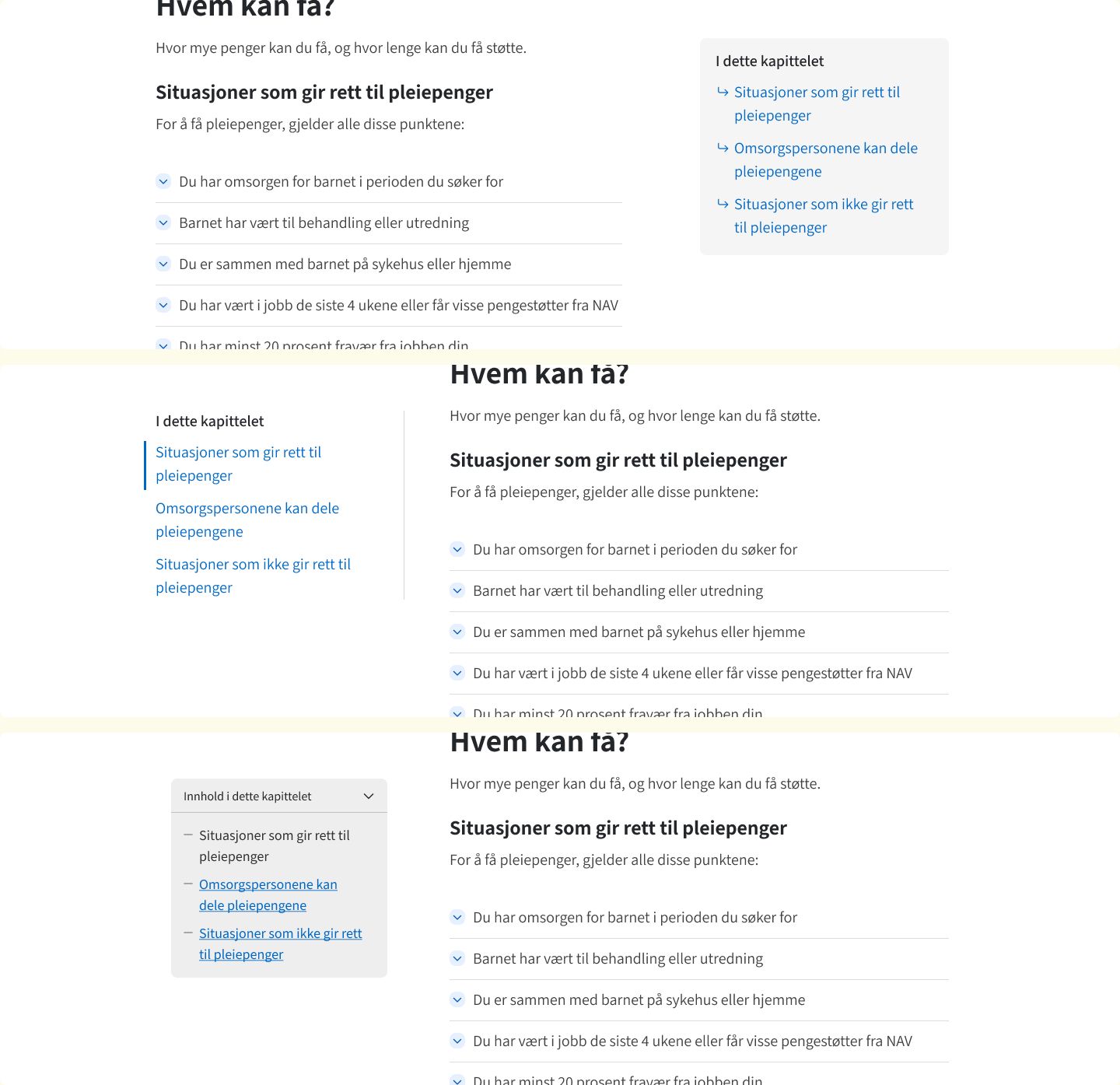
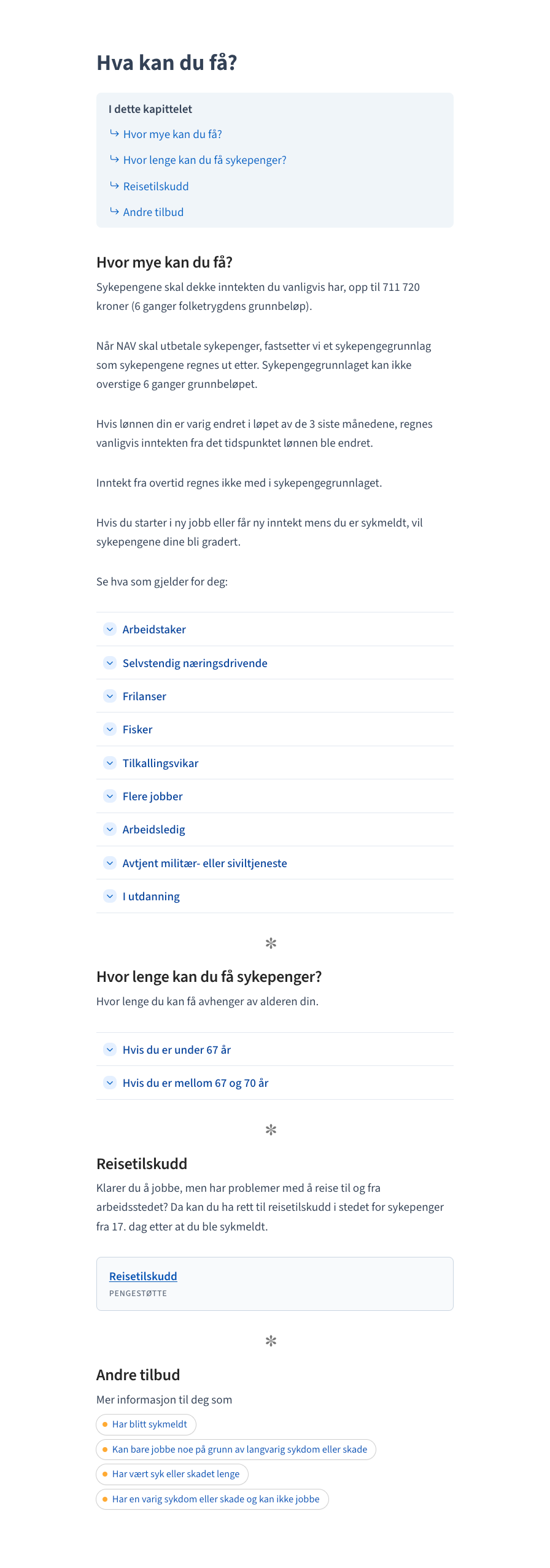
3. Hovedinnholdet
Én eller to spalter?
Fra dagens produktside vet vi at det har vært verdifullt at innholdsmenyen i venstrekolonnen følger med nedover på siden mens du scroller. Derfor har vi eksperimentert med en liknende variant på desktop for den nye malen.

Én spalte med undermenyer
Å operere med flere spalter har imidlertid en kognitiv kostnad for brukerne. Det gjør at mer innhold og funksjonalitet vises på skjermen samtidig, noe som kan stjele fokus. Vi ønsker at folk skal få konsentrere seg om å forstå produktinformasjonen, som ofte er kompleks og har stor betydning for rettigheter og plikter.
Innhold i flere spalter kan også øke sjansen for at folk overser innholdet i sidespalten, og dermed går glipp av muligheten for internnavigasjon.
Oppryddingen med ny struktur har i seg selv gjort sidene mer oversiktlige. Undermenyene i hvert kapittel blir mye brukt og har stor verdi for brukerne. Derfor har vi landet på at denne undermenyen er så viktig at vi vil ha den i hovedspalten, for å forsikre oss om at folk ikke går glipp av den.
Undermenyen har dobbel funksjon:
- Den viser temaene som finnes i kapittelet
- Den gir brukeren mulighet til å navigere raskt til det aktuelle underkapittelet
Stadig mer av trafikken til nettsidene kommer fra mobil. For å ta bedre hensyn til dette ønsker vi å gjøre sidene likere, uavhengig av om du besøker dem fra mobil eller datamaskin.
Derfor samler vi alt i én spalte. Vi flytter også mesteparten av innholdet ut av hvite bokser på grå bakgrunn. Resultatet er en enklere og luftigere layout.

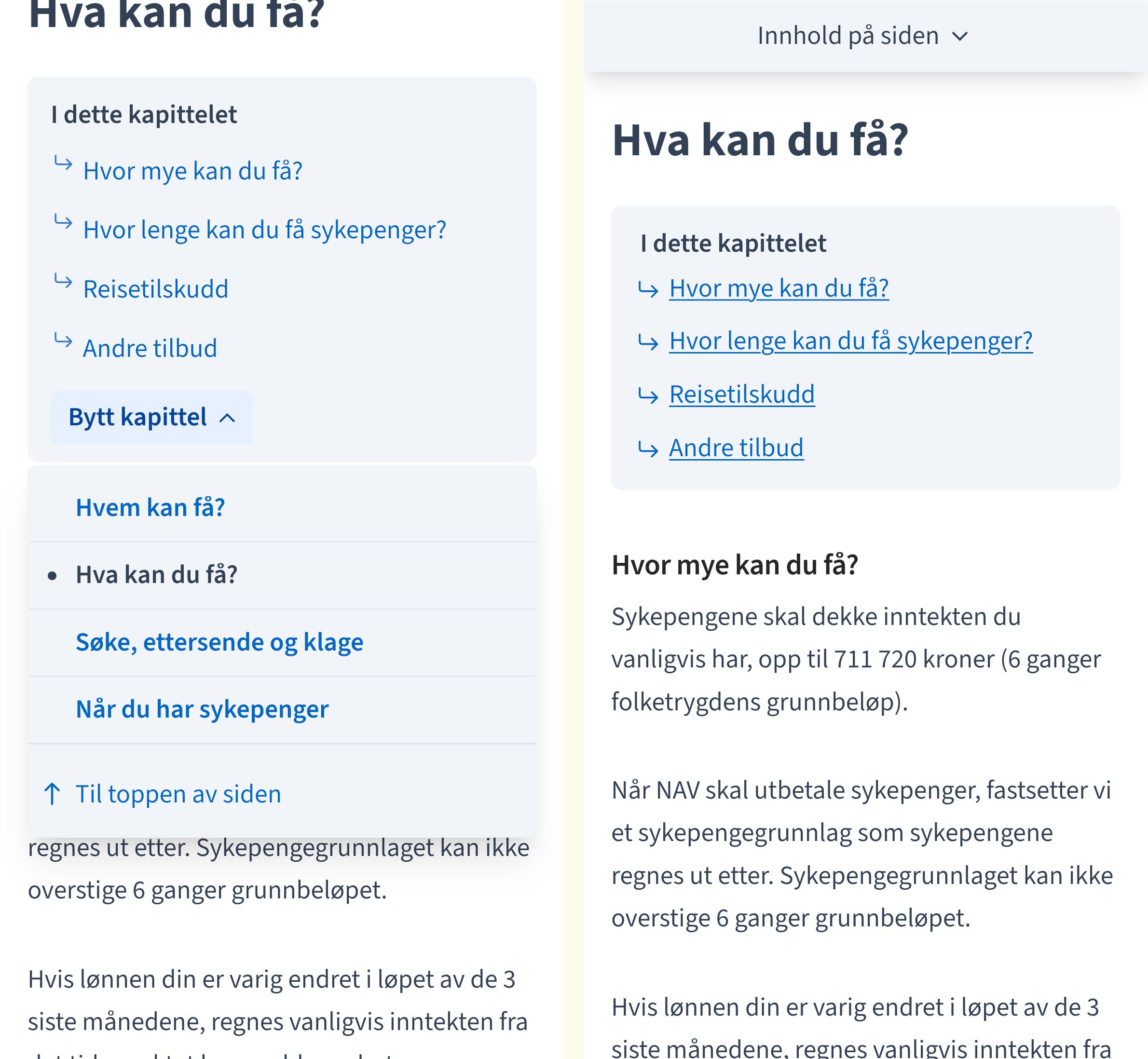
4. Ekstra navigasjonsmekanismer?
Et annet grep vi har sett nærmere på, er om brukerne trenger ekstra navigasjonsstøtte på produktsidene. Både en sticky innholdmeny som følger brukerens scrolling og en knapp for å bytte kapittel eller komme til toppen av siden har vært oppe til diskusjon.

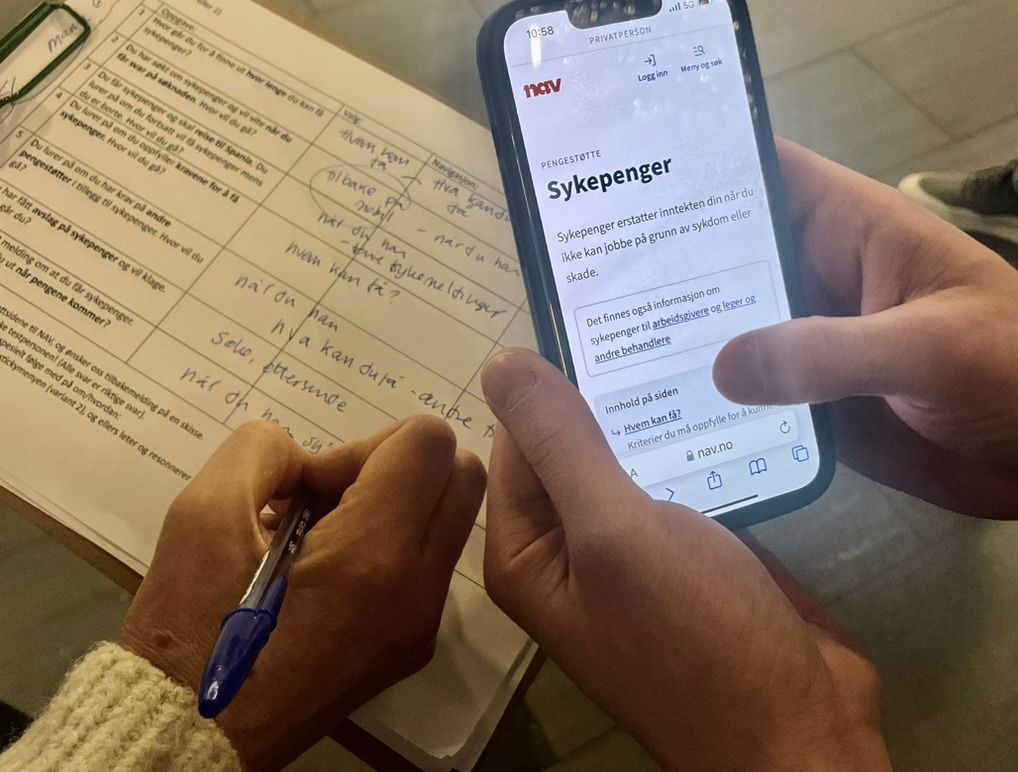
Geriljatesting av variantene
Vi laget en prototype og tok den med oss til Storo Storsenter for å teste begge variantene på mobil. Hensikten med testen var å finne ut om folk
- finner frem på ny versjon av produktsiden
- bruker innholdsmenyen(e)
- navigerer ved hjelp av bytt-kapittel-knapp eller sticky-meny

Etter to dager med testing så vi at:
- Det gikk greit å finne fram til innholdet for de fleste (også når ordlyden var nokså ulik i oppgave og meny).
- Hovedmenyen og ingressene var nyttige for å orientere seg. Det samme gjaldt kapitteltitler og undermenyer lenger nede på siden.
- Mange scrollet seg til topp for hver oppgave eller de brukte tilbakeknappen i nettleseren.
- Testpersonene klarte å navigere nedover og oppover på siden uten problemer.
- Testpersonene brukte ikke sticky eller bytteknapp for å navigere. Den ene versjonen gjorde det dermed ikke bedre enn den andre.
Testen viste at det vil være trygt å lansere ny mal uten slike ekstra navigasjonsmekanismer. Hvis vi ser at det er behov for det, kan vi eventuelt kan utvide malen med ekstra navigasjon senere.
Videre arbeid
Vi fortsetter arbeidet med produktsidemalen basert på disse hovedgrepene. I det videre arbeidet fokuserer vi på visuelle grep, slik som typografi og vekting av elementer på siden. Dette gjør vi i samarbeid med Aksel-teamet.
Etablere den nye malen
I arbeidet med å etablere ny mal passer vi på å balansere de visuelle forbedringene i produktsidemalen med de andre innholdstypene på nav.no. Hvis vi beveger vi oss for langt bort fra formspråket som finnes på andre sider, vil vi risikere at produktsidene oppleves for frakoblet det andre innholdet.
Vi introduserer derfor ikke noen ny fargepalett eller illustrasjonsstil foreløpig. Senere vil vi se på eventuelle større og tverrgående, visuelle grep på nav.no.
Samtidig gjør vi tekniske forbedringer i malen. I de tre årene vi har hatt produktsider på nav.no, har vi justert og lagt til ny funksjonalitet etterhvert som behov har oppstått. Nå rydder vi opp i all teknisk gjeld slik at malen blir ren og pen også på innsiden.
Vi kommer til å teste den nye malen og grepene vi gjør med kvalitative tester for å sikre at helheten fungerer godt.
Klargjøre innholdet på dagens produktsider for ny mal
Omleggingen til ny meny og justert komponentbruk er i full gang hos kjernegruppene som forvalter innholdet på nav.no. Ved å flytte innholdet over i den nye strukturen, vil vi enkelt kunne "slå på" den nye malen når den er ferdig utarbeidet om noen måneder.

Du kan følge fremdriften i innholdsoversikten for nav.no.
Lansere ny mal
Når den nye malen er klar og innholdet på de eksisterende produktsidene er bearbeidet, vil vi lansere den nye malen. Vi vil fortsette å ha ha god dialog med kjernegruppene som er ansvarlige for sidene underveis, og følge opp med en bloggpost når ny versjon av malen er klar til å gå live.
Flere bloggposter om oppussingen
Del 1: Vi pusser opp malene: Hvorfor det?
Del 2: Vi pusser opp malene: Vi utforsker ny struktur
Del 3: Vi pusser opp malene: Ny struktur fungerer!
Del 4: Vi pusser opp malene: Justeringer i dagens produktsidemal
