Vi pusser opp malene: Her er det nye designet
Etter flere runder med designiterasjoner og brukertesting er den nye malen for produktsider klar! Her er en oppsummering av de viktigste designgrepene vi har gjort.
5. juni 2024
Flere sider får ny mal
Da vi begynte arbeidet med ny mal, fokuserte vi på produktsiden. Det er den mest komplekse artikkelmalen vi har, og disse sidene inneholder den aller viktigste informasjonen vi har på nav.no – informasjon om NAVs tilbud.
Den nye malen vil imidlertid også innføres for to andre typer artikler: slik gjør du det-sider og temaartikler. Det er det flere grunner til:
- Disse tre artikkeltypene har mange felles behov og funksjoner. Når det var løst for produktsiden, som er den mest komplekse med flest elementer og virkemidler, var det naturlig å innføre endringene også for de andre artikkeltypene. Derfor er også innholdet på disse sidene bearbeidet på samme måte som på produktsidene, og får også det nye designet.
- Å innføre designendringen samtidig og på tvers av disse tre artikkeltypene, gjør også brukeropplevelsen mer helhetlig. Vi fjerner det som kunne virke som et kunstig skille mellom artikkeltyper for brukerne. På redaktørsiden er disse artikkelmalene fortsatt tre separate typer med litt ulike redaksjonelle muligheter og metadata.
- I tillegg ville det være mer teknisk komplisert å avgrense nye grep til bare produktsidemalen enn å introdusere det oppdaterte visuelle uttrykket på tvers av disse tre artikkelmalene. Det skyldes at vi har en komponentbasert frontend med mye gjenbruk på tvers.
I tillegg får situasjonssidene og kontakt oss-sidene noen visuelle justeringer for at de skal henge godt sammen med artikkelsidene. Her er det ingen endringer i innholdet.
Enklere og luftigere
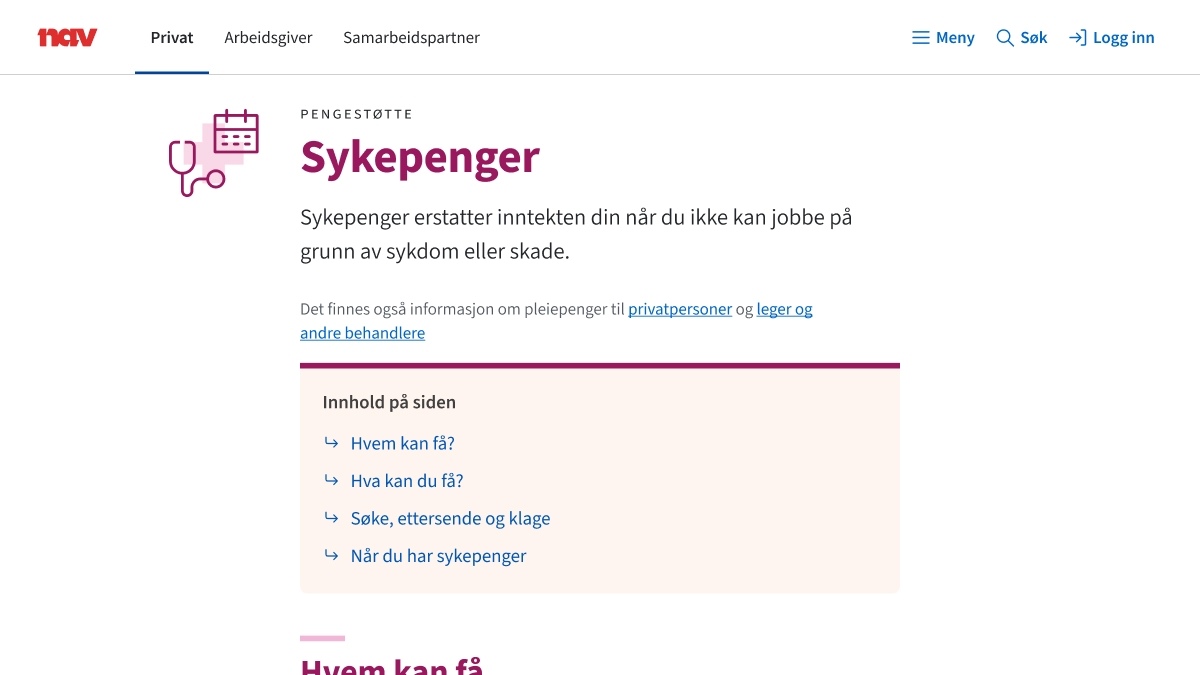
Dette grepet nevnte vi allerede i forrige bloggpost. Innholdet er pakket ut av de hvite boksene på grå bakgrunn, og ikonene i toppen av hver seksjon er fjernet.
Færre bokser gir oss frihet til å bruke rammer eller bakgrunnsfarger til det innholdet som trenger en boks eller to. I tillegg unngår vi boks-i-boks, som det var mye av tidligere. Resultatet er et luftigere design som utnytter pikslene på skjermen bedre. Dette er særlig viktig på mobil.
Bakgrunnen for at ikonene er fjernet, er at de skalerer dårlig til bruk på alle artikkeltypene. Mange av slik gjør du det-sidene og temaartiklene har kapitler som ikke nødvendigvis lar seg så godt illustrere med et ikon. I andre tilfeller er tematikken i kapitlene såpass lik at det ville blitt samme ikon på flere kapitler på samme side. Ikonene ble også litt puslete i den nye malen uten bokser. På et senere tidspunkt, kan det hende vi introduserer litt rikere illustrasjoner for de fire hovedkapitlene på produktsidene.
Vi har også redusert bruk av flere spalter på desktop. Stadig mer av trafikken til nettsidene kommer fra mobil. Som vi skrev i bloggposten om oppbyggingen av den nye malen, ønsker vi derfor å gjøre sidene likere, uavhengig av om du besøker dem fra mobil eller datamaskin. Når layouten er likere på mobil og desktop, blir også vedlikeholdsarbeidet mye enklere.
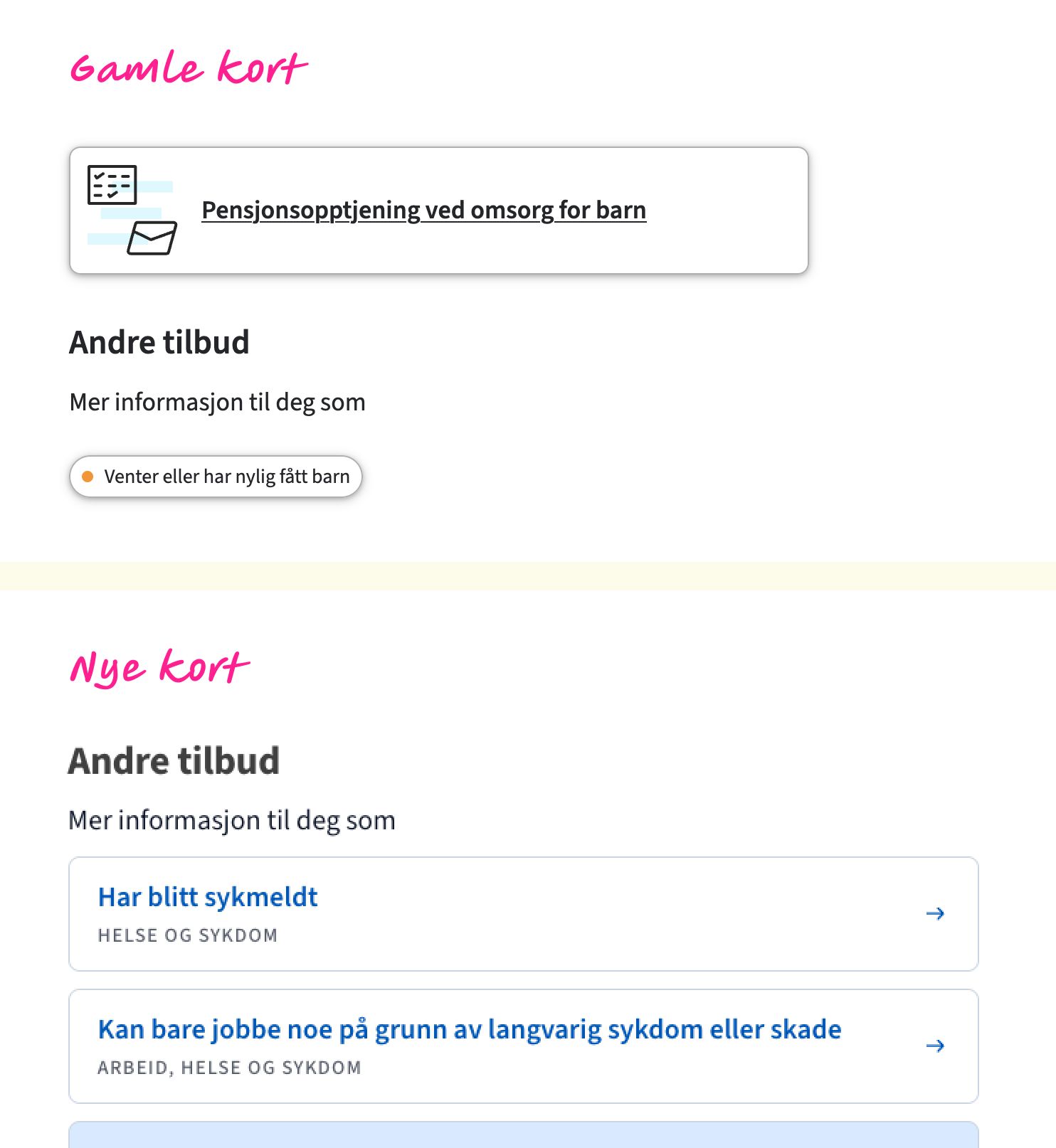
På nav.no har vi til nå hatt to størrelser på lenkekortene, såkalte mikro- og minikort. Under brukertesting så vi at den gamle utgaven av mikrokortene skapte forvirring, og lett kunne forveksles med tagger eller statusmarkeringer. Minikortene hadde på sin side store piktogrammer som tiltrakk seg mer oppmerksomhet enn vi hadde tiltenkt dem. For å løse disse utfordringene, har vi i den nye malen valgt å slå sammen mikro- og minikort til et felles, enklere lenkekort som viser tittel og kategori.

Tydeligere skille mellom start og stopp
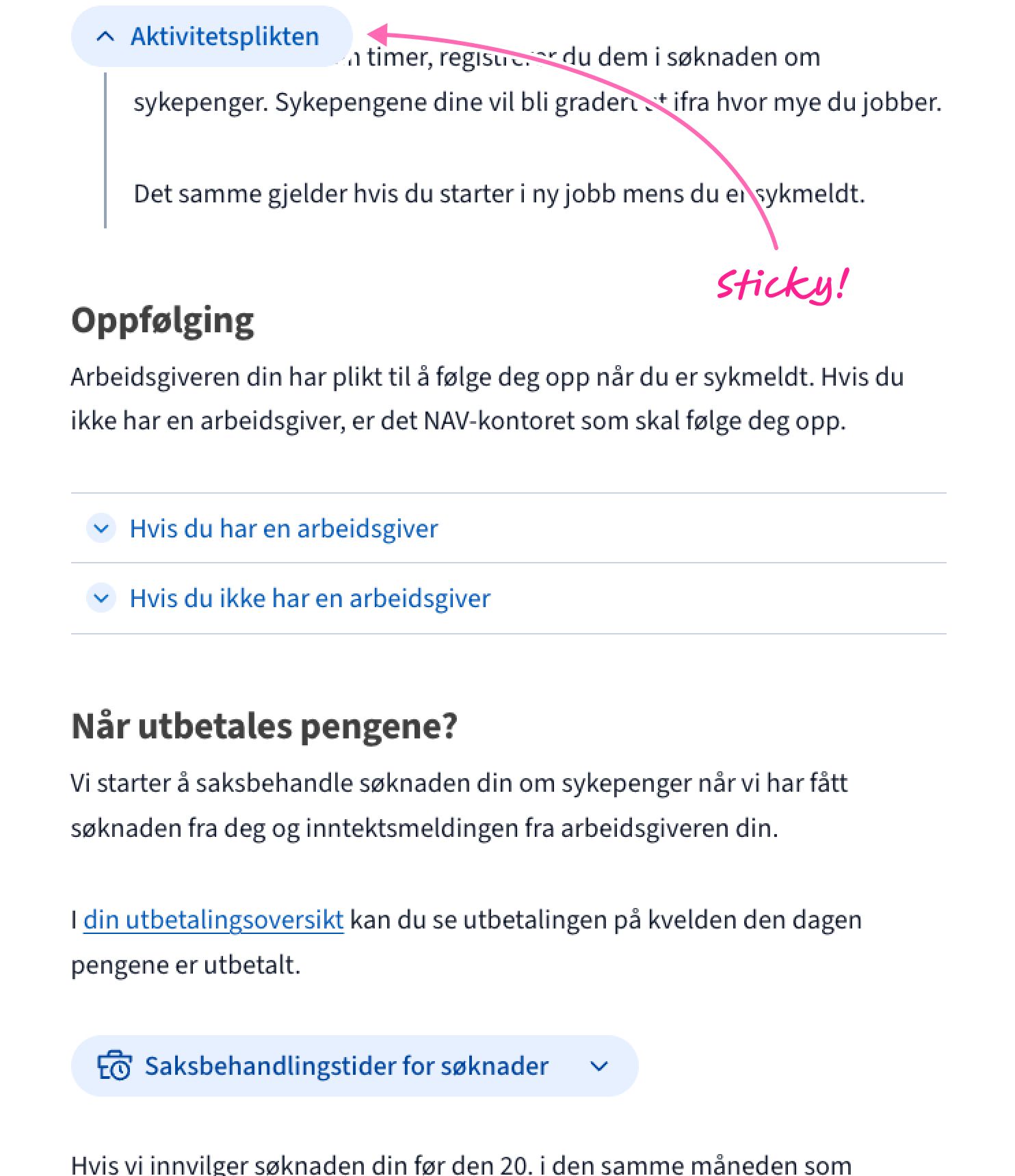
I brukertestingen så vi hvor viktig det var at brukerne klarte å skille mellom hvilket innhold som lå inne i og hvilket innhold som lå utenfor de ekspanderende byggeklossene. For å gjøre det tydeligere hvor innholdet starter og stopper, har vi introdusert en vertikal strek som følger venstre kant av innholdet i de ekspanderende elementene.
Innholdet i disse modulene kan noen ganger være ganske omfattende, så vi har gjort knappen (overskriften) sticky mens innholdet er åpent. Tanken er at sticky header vil gjøre det lettere for brukerne å forstå hvilken del av innholdet de leser.

For saksbehandlingstider, utbetalingsdatoer, satser og dokumentasjonskrav bruker vi et ikon på venstre side for å skape gjenkjennelse på tvers av sider. Et annet grep vi har tatt er å bruke blåfarge for å indikere at disse byggeklossene er interaktive.
Smartere fargebruk
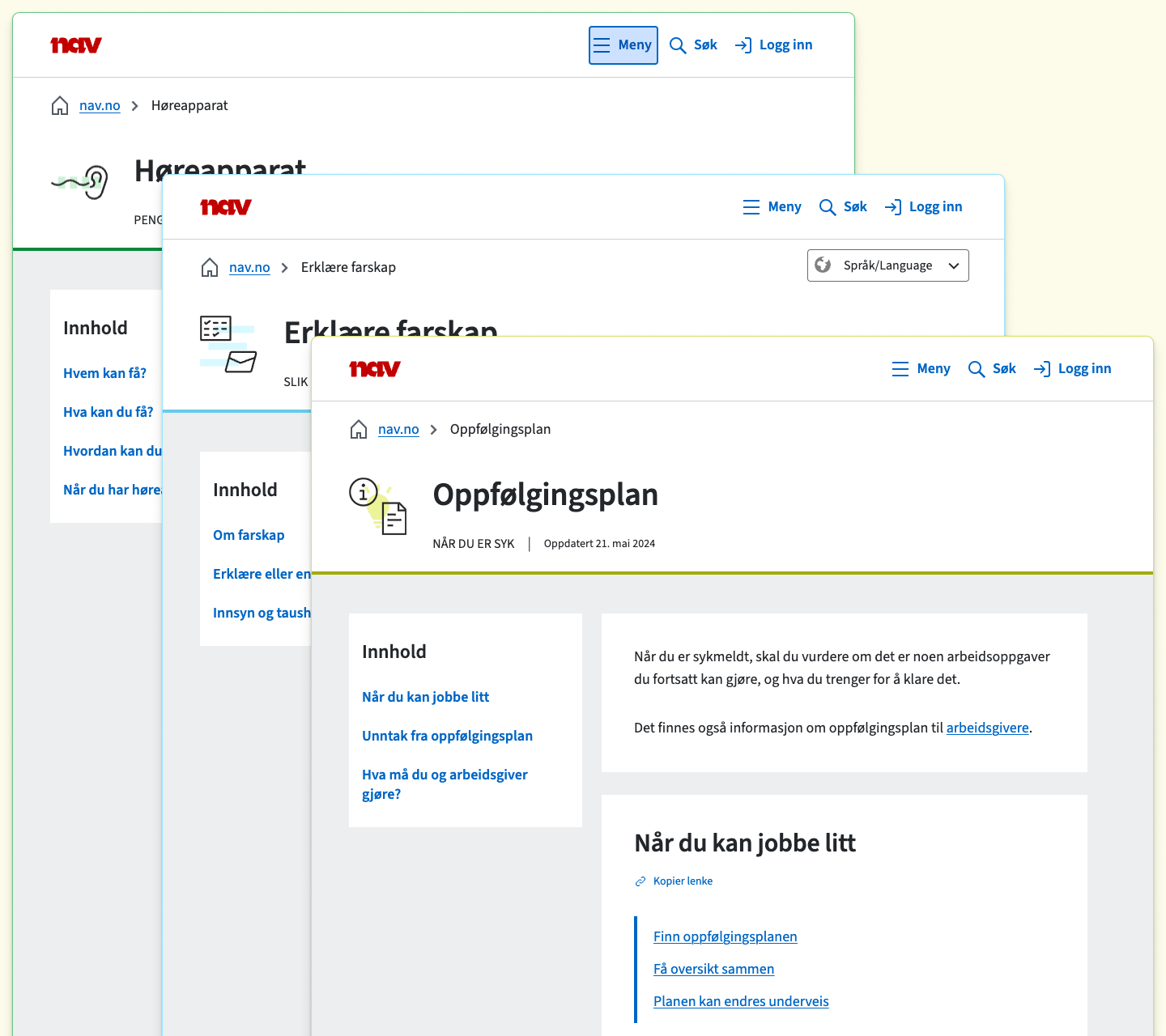
Malene våre var tidligere kodet med ulike farger fra Aksel. Oransje for situasjonssider, grønn for produkter, turkis for slik gjør du det-sider og limegrønn for temaartikler. Denne fargebruken var vanskelig å skalere godt.

Vi hadde også noen uheldige kollisjoner med funksjonelle farger som tradisjonelt er koblet til feilmeldinger, varsler, suksessmeldinger og infobokser. For at alt ikke skal bli grått og blått, har vi introdusert noen andre farger.
Opprinnelig tenkte vi å ikke endre fargebruken, men det ble mulig fordi vi vil bruke den nye malen for både produkter, slik gjør du det-sider og temaartikler. Da trengte vi ikke lenger forholde oss til fargene som skilte disse artikkeltypene.
Nabofarger til NAVs rødfarge
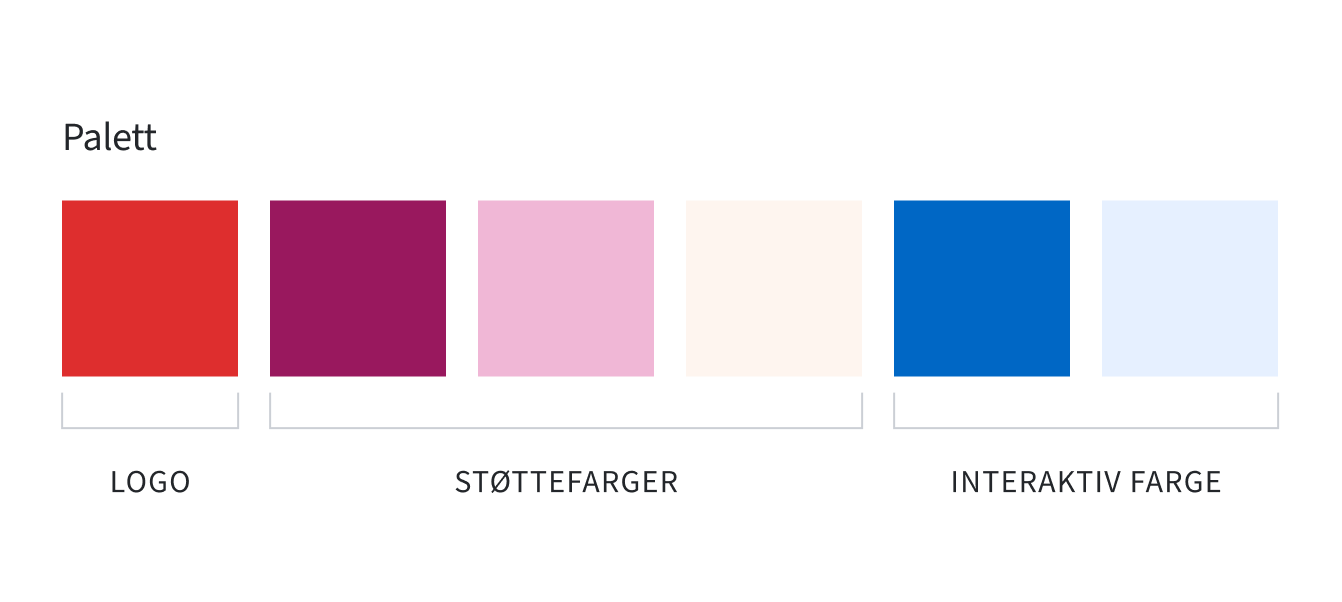
Fargene på nav.no bør bygge opp om identiteten til NAV, og ikke gå i beina på de funksjonelle fargene. Med utgangspunkt i NAVs rødfarge, har vi derfor valgt nabofargene rødlilla og rødoransje som støttende profilfarger. Ved å velge en mørk variant av rødlilla og en lys rødoransje, får vi både representert den profesjonelle tyngden og det menneskelige og behagelige. Samtidig er kontrasten mellom fargene god og balansert.
Mer om bakgrunnen for fargene vi bruker.

I den nye malen brukes rødlilla for å tydeliggjøre kapitler og bedre leseopplevelsen. Den lyse rødoransje brukes som bakgrunn for innholdsfortegnelser, slik at disse skiller seg fra annet innhold. Interaksjons-blå er begrenset til nettopp sin bruk, og fremstår med en tydelig kontrast til profilfargene som ligger i rødtoneskalaen.
Totalinntrykket har blitt enklere ved bruk av færre fargetoner og en balansert palett som spiller på lag med NAVs hovedfarge.
Vellykket brukertest
Vi har brukertestet flere ganger og på ulike måter gjennom utviklingen av den nye malen. I mai gjennomførte vi en siste test av malen før lansering. Der testet vi produktsiden for sykepenger i samarbeid med innholdsteamet til sykepenger. Testen ble gjennomført på PC i videomøter, og målet var å kvalitetssikre ny struktur, navigasjon og nytt konsept.
Ny innholdsstruktur, plassering av innhold til andre målgrupper, bruk av accordions, read more og ekspanderende kort fungerte gjennomgående godt.
Vi fikk også gode tilbakemeldinger til språket på siden, men det var også detaljer og formuleringer som lugget litt. Vi anbefaler alle som jobber med innhold å brukerteste, og fikk nok en gang bekreftet hvor nyttig det er med friske øyne på både plassering, forklaringer og ordvalg.
Kort oppsummert fikk vi, som i de andre testene vi har gjort på ny mal, syretestet og bekreftet at navigasjonen, logikken og strukturen i den nye malen fungerer.
Hva skjer videre?
Det nye designet blir lansert i midten av juni. Vi vil følge med på bruken av sidene, spesielt innholdsmenyen. Vi vil også gjøre brukertilfredshetundersøkelser for å sammenlikne med ulike nullpunktsmålinger vi har satt opp i forbindelse malarbeidet.
Til høsten vil vi ta en grundigere kikk på de andre malene som brukes på nav.no, som for eksempel situasjonssidene. Vi vil hente inn ny innsikt om hvordan sidene brukes, og justere og videreutvikle malene så de er i tråd med både nytt design og det vi lærer av den nye brukerinnsikten.
Se den nye sidemalen:
- Eksempel på produktside (sykepenger)
- Eksempel på slik gjør du det-side (klagerettigheter)
Flere bloggposter om oppussingen
Del 1: Vi pusser opp malene: Hvorfor det?
Del 2: Vi pusser opp malene: Vi utforsker ny struktur
Del 3: Vi pusser opp malene: Ny struktur fungerer!
Del 4: Vi pusser opp malene: Justeringer i dagens produktsidemal