Grunnleggende
Farger
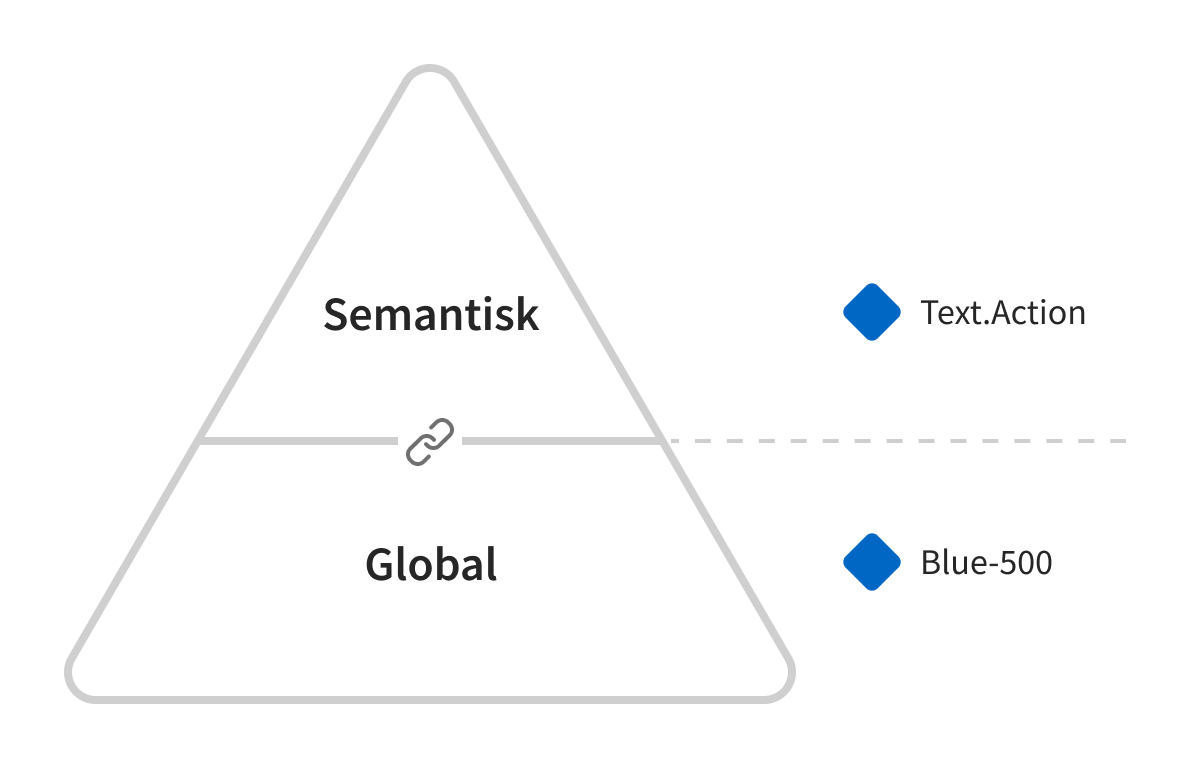
I NAV har vi en god del farger vi kan bruke i tjenestene vi lager. For at 80+ produktteam skal bruke de samme fargene på de samme tingene trenger vi et enkelt fargesystem. NAVs fargesystem består av 2 dimensjoner:
- et sett med globale farger som refererer til hva fargen er (eks.
Blue-500). - et sett med semantiske farger som beskriver hva fargen skal brukes til (eks.
Text.Action)

Semantiske farger
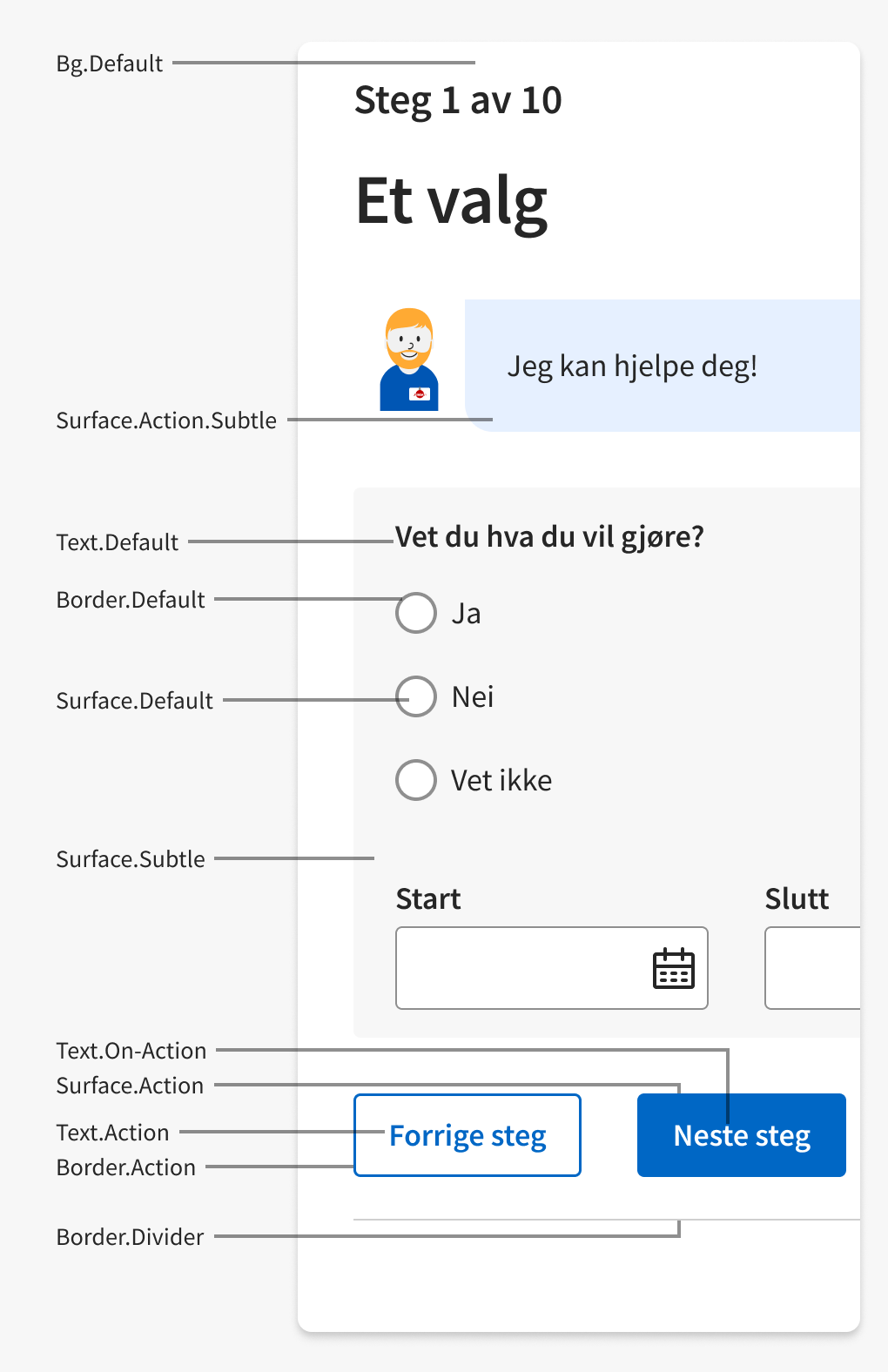
«Semantisk» betyr bare at farger navngis etter bruk og funksjon. I Aksel definerer vi hvilke mulige funksjoner som finnes, og hvilke farger de skal ha, hver for seg. Vi har for eksempel Border.Action og Surface.Neutral, hvor navnene ikke sier noe om blå eller grå, men heller hvordan fargene skal brukes.

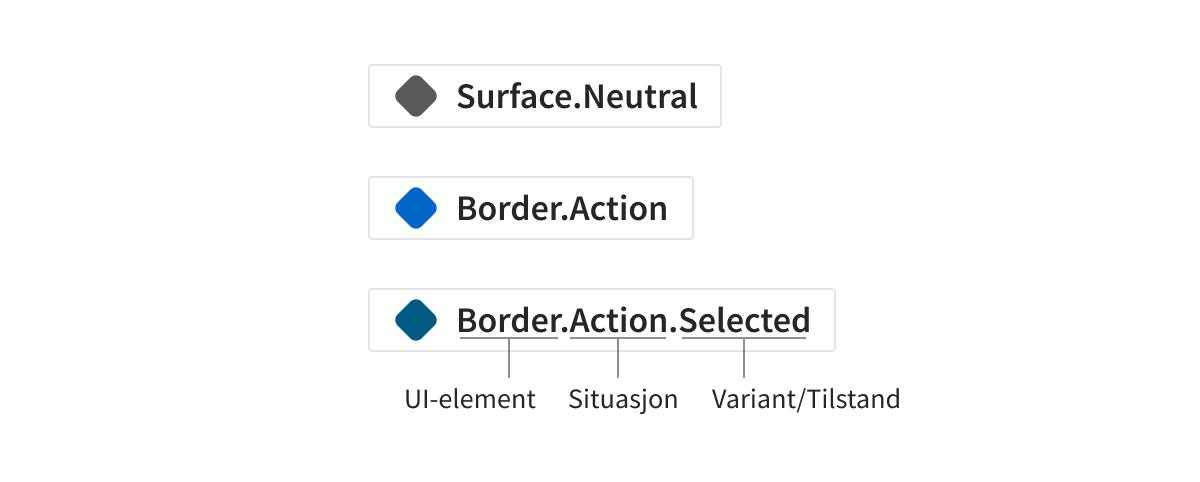
Vi har forenklet navnestrukturen til de semantiske fargene. Et semantisk fargenavn er bygget opp av 3 ledd: UI-element - Situasjon - Variant/Tilstand.

Selv om de er spesifikke, skal de semantiske fargene være fleksible sånn at de passer produktteamenes situasjoner. Bruk av semantiske farger vil dessuten gjøre oss i stand til å justere innstillinger som dark mode og høykontrast.
UI-element
Første ledd refererer til elementet som fargelegges.
| UI-element | Forklaring |
|---|---|
| Background | Som regel bakgrunnen på hele siden (HTML body). |
| Surface | Bakgrunnsfargen til en ting. Eks. et panel, en knapp, en seksjon, etc. |
| Border | Fargen til en ramme (stroke). |
| Text | Fargen på tekst. |
| Icon | Fargen til ikoner. |
Situasjon
Andre ledd beskriver situasjonen. Om fargen er generell så droppes dette leddet.
| Situasjon | Forklaring |
|---|---|
| Action | Standard farge for handlinger I NAV. Brukt på knapper, linker og primære handlinger. |
| Neutral | En nøytral farge for handlinger eller informasjon som er nedtonet eller valgfrie. |
| Success | Fargen til positiv informasjon. |
| Danger | Fargen til «farlig» eller negativ informasjon og handlinger. |
| Warning | Fargen til usikker informasjon eller advarsler. |
| Info | Fargen til opplysninger eller informasjon som trenger oppmerksomhet. |
Variant/Tilstand
Tredje ledd beskriver varianten eller tilstanden til et element. Det kan også være en kombinasjon av variant/tilstand (eks. Subtle.Hover)
| Variant/Tilstand | Forklaring |
|---|---|
| Default | Fargen til standard variant eller tilstand. |
| Subtle | Fargen til noe som er nedtonet eller dekor. |
| Strong | Fargen til noe som skal fremheves. |
| Hover | Fargen som vises når musepekeren svever over elementet. |
| Active | Fargen som vises når du klikker eller trykker på et element. |
| Selected | Fargen til et element som er valgt. |
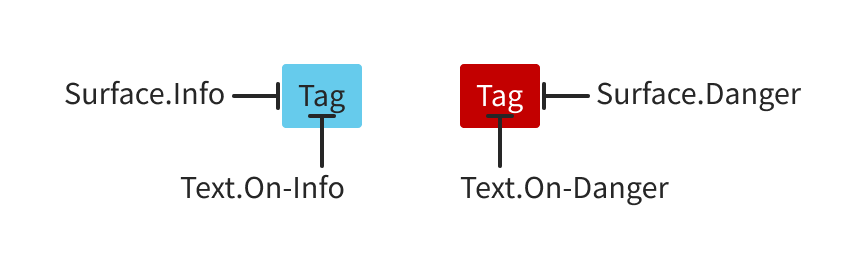
On-
Et siste variabelt ledd er on- som beskriver farger som plasseres oppå situasjonsfarger. For eksempel når tekst må ha forskjellige farge for å ha god kontrast til bakgrunnen, da holder det ikke med en tekstfarge.

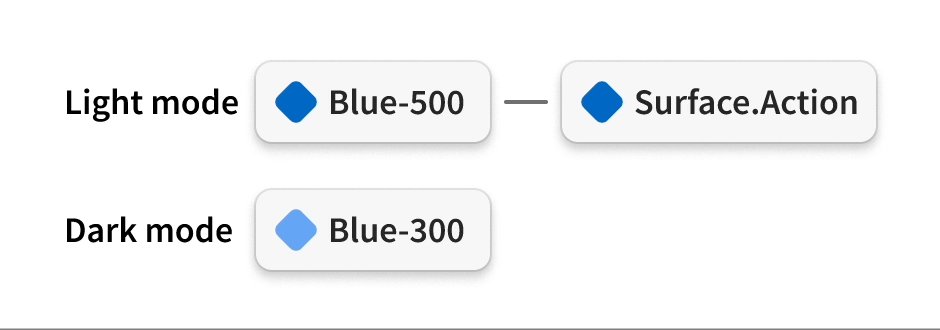
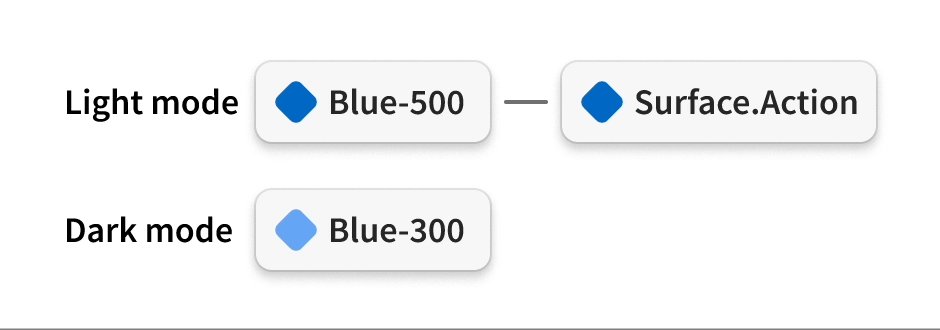
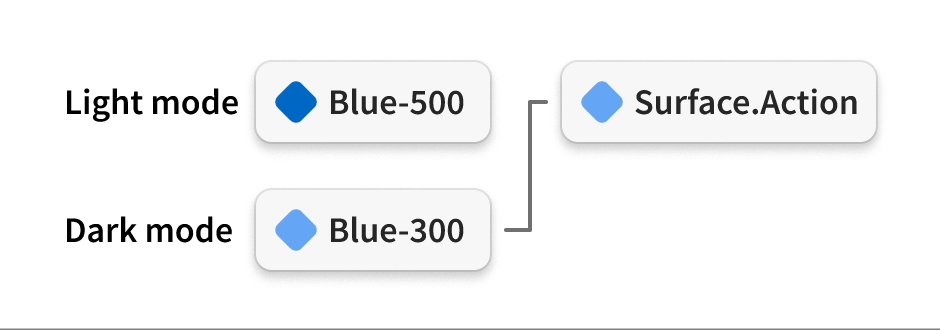
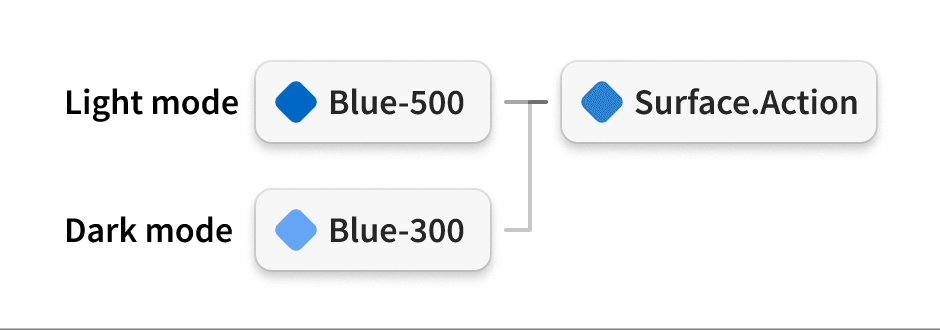
Fargetema
Det er mulig for deg å tilby fargetemaer om du bruker semantiske fargenavn i hele tjenesten din. Du endrer ikke på det semantiske fargenavnet som brukes i frontend når noen bytter tema. Du bytter heller ut de globale fargene som de semantiske fargene refererer til. Per nå er dette en teknisk mulighet. Det vil si at det ikke er designet en palett til dark mode eller høykontrast. Fargetema er teknisk forklart på denne siden.

Globale farger
De globale fargene er alle fargene vi har tilgjengelig i NAV. Det er disse fargene det linkes til på det semantiske nivået. Vi har 10 farger og hver av de har 10 nyanser på en skala fra 50 til 900.
- Gray
- GrayAlpha (gjennomsiktig grå med lik nyanse som Gray på hvit bakgrunn)
- Blue
- Red
- Orange
- Lightblue
- Deepblue
- Green
- Purple
- Limegreen
Bruke farger
Semantiske og globale farger er tilgjengelig for designere som Figma-stiler (intern Figma-fil) og for utviklere som design tokens. Bruk dem og gi oss tilbakemelding på hvordan de funker 👇