Grunnleggende
Ny versjon av Aksel (Darkside)
Aksel er ute i ny versjon med mange endringer, kodenavn Darkside 🎉 Vi anbefaler å være på en nyere versjon, minst v7.25 for å ta i bruk Darkside.
Hva er nytt?
- Designtokens: En komplett omskriving av våre designtokens for å støtte dark mode.
- Dark mode: En ny implementering med dark mode.
- Oppdatert CSS: Nå bruker nye tokens, innebygd CSS-layers støtte og de fleste komponenter er omskrevet.
- Oppdatert Tailwind CSS-konfigurasjon: Nå bruker nye tokens, kommer nå med innebygd ax-prefiks for enklere separasjon mellom Aksel og din egen konfigurasjon.
- Oppdaterte komponenter: Komponenter bruker de nye tokens og CSS.
- Ny Theme-komponent: En ny
<Theme/>-komponent for å håndtere temabytte lokalt. - Oppdatert dokumentasjon: Oppdatert dokumentasjon for den nye implementeringen.
Dokumentasjon
Vi har lagd dokumentasjon for Darkside for å hjelpe deg med å komme i gang med den nye implementeringen. Du kan også lese noen enkle tips om hvordan designe for darkmode her. Om det er noe som mangler eller er uklart ønsker vi tilbakemelding 🙏
De vanligste kanalene er:
- Issues: Åpne en issue på Github
- Diskusjoner: Start en diskusjon
Demoside
Vi har en demonstrasjonsside for å vise frem noen av de nye funksjonene og tokens. Du kan finne den her. Vi anbefaler å bruke "inspect-tool" i nettleseren for å se hvordan vi har brukt nye tokens og CSS.
Figma
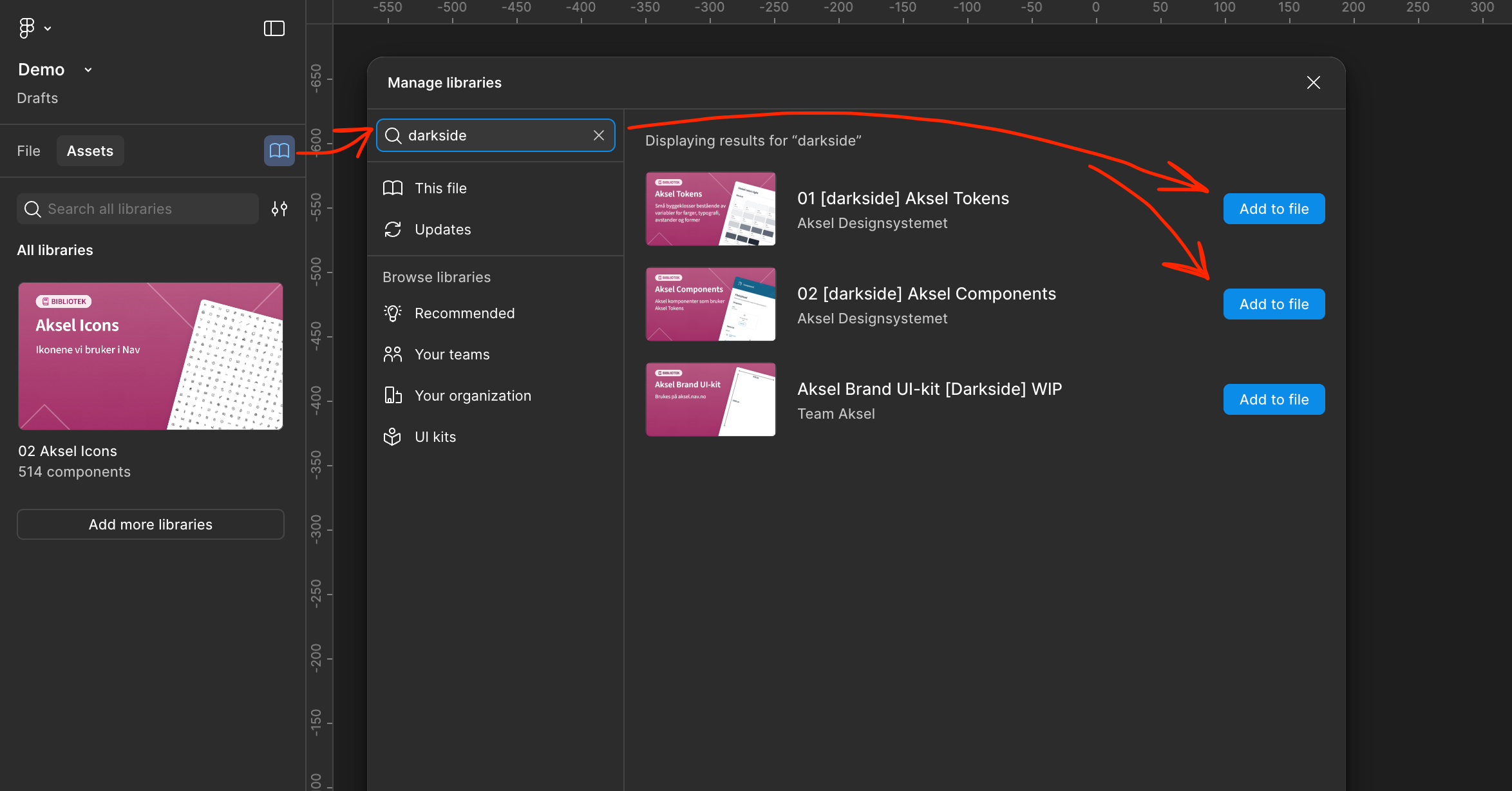
I Figma er den nye versjonen satt opp som 2 filer: 01 [darkside] Aksel Tokens og 02 [darkside] Aksel Components.

Hvordan testing kan påvirke din applikasjon
Alle endringene er valgfri, noe som betyr at du kan velge å bruke ingenting, noen deler av den nye implementeringen, eller gå all-in. Du vil fortsatt kunne motta oppdateringer til den gamle implementeringen mens vi er i testfasen.
Tokens
Vi har gjort en komplett omskriving av våre designtokens for å tillate dark mode. Dette inkluderer nye bakgrunner, tekstfarger, border-farger og oppdaterte spacing-tokens. Se token-oversikten.
- Alle tokens har et nytt prefiks
--axfor å unngå konflikter med gamle tokens. - Du vil kunne bruke de nye tokens samtidig som de gamle tokens.
- Alle bakgrunner, tekstfarger og border-farger har nye navn og struktur som det er lurt å lære. Migrering vil ikke være en rask en-til-en med det gamle systemet.
- Nye spacing-tokens er nå navngitt
spaceog basert påpx-verdier (de fleste utviklere tenker og håndtererpx-verdier først, ikke mer mental aritmetikk på farten! WYSIWYG 🤘).
CSS
Vi har oppdatert CSSen vår basert på de nye tokens for theming.
- Mesteparten av CSSen vår er omskrevet.
- Alle tilpassede overstyringer som målretter
.navds-klasser må kanskje oppdateres lokalt. - Komponentbaserte tokens er ikke lenger tilgjengelige.
Tailwind CSS
Vi har laget en ny Tailwind CSS-konfigurasjon basert på nye tokens. Basert på tidligere iterasjoner, har vi bestemt oss for å prefikse alle våre klasser med ax-. Selv om dette vil være litt mer verbose, blir det enklere å skille din egen konfigurasjon fra vår, og forhåpentligvis blir det enklere å vedlikeholde.
React-komponenter
Vi har gjort noen prop-endringer på noen komponenter for å lette den nye themingen og oppdatert CSS. Du kan lese mer om dem under migrering i sidebaren. Vi har skjult endringene bak en "feature-flag", så du må bruke den nye <Theme/>-komponenten når du tester den nye CSSen.