Komponenter
FormSummary
FormSummary brukes til å vise en oppsummering av et utfylt skjema før brukeren sender det inn.
Egnet til:
- Oppsummering av svar i et søknadsskjema.
Uegnet til:
- Inline-redigering av skjemafelter.
Nytt i v7.30.0 (10. september 2025)
<FormSummary.EditLink> skal nå være i bunnen, og plasseres i den nye subkomponenten <FormSummary.Footer>. Diff.
Eksempler
Retningslinjer
Bruk
Komponenten er tiltenkt skjemaer med flere steg. Se praktisk bruk malen Oppsummeringsside for søknadsdialoger.
Labels
Teksten i <FormSummary.Label> bør være lik label på skjemafeltet det tilsvarer.
Spørsmål med flere svar
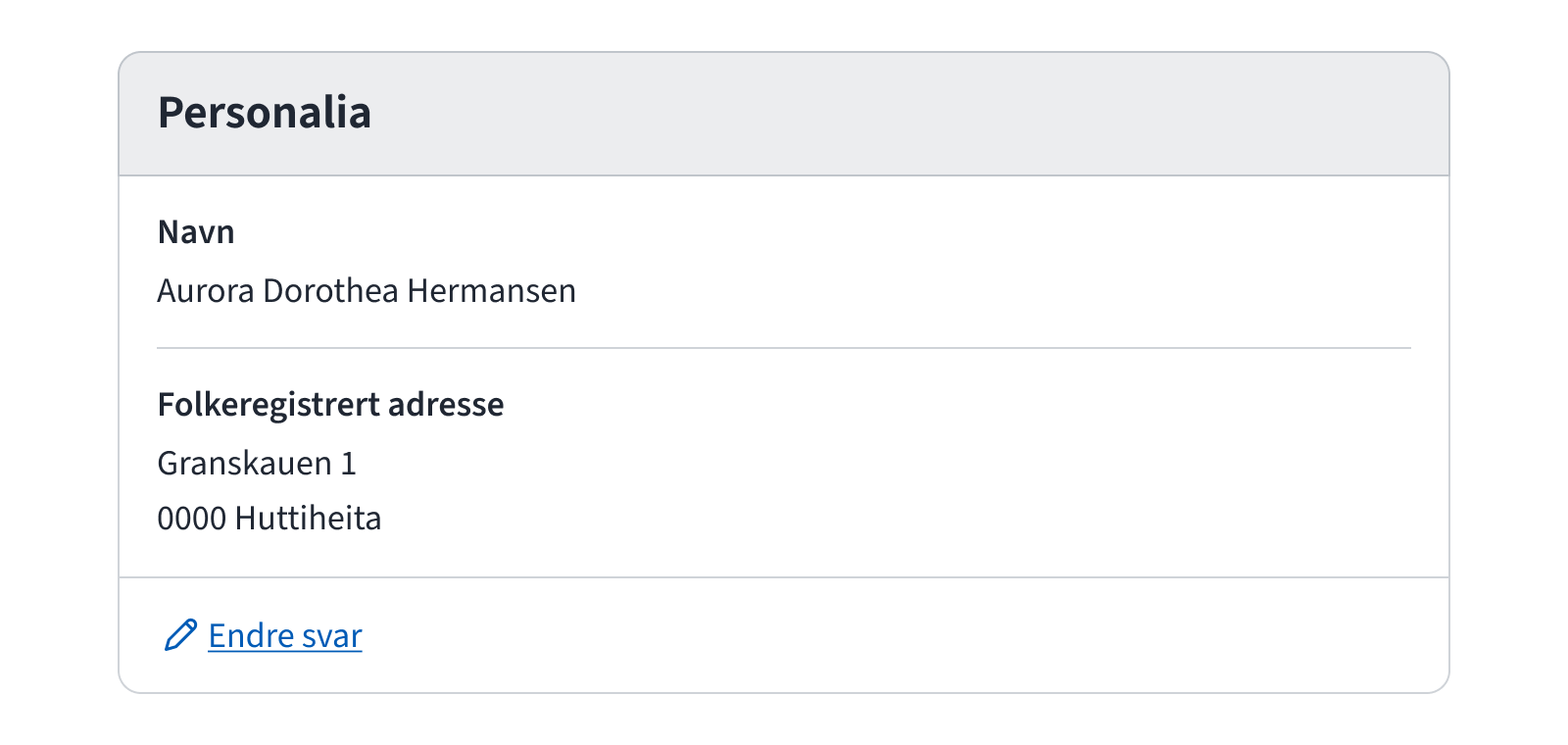
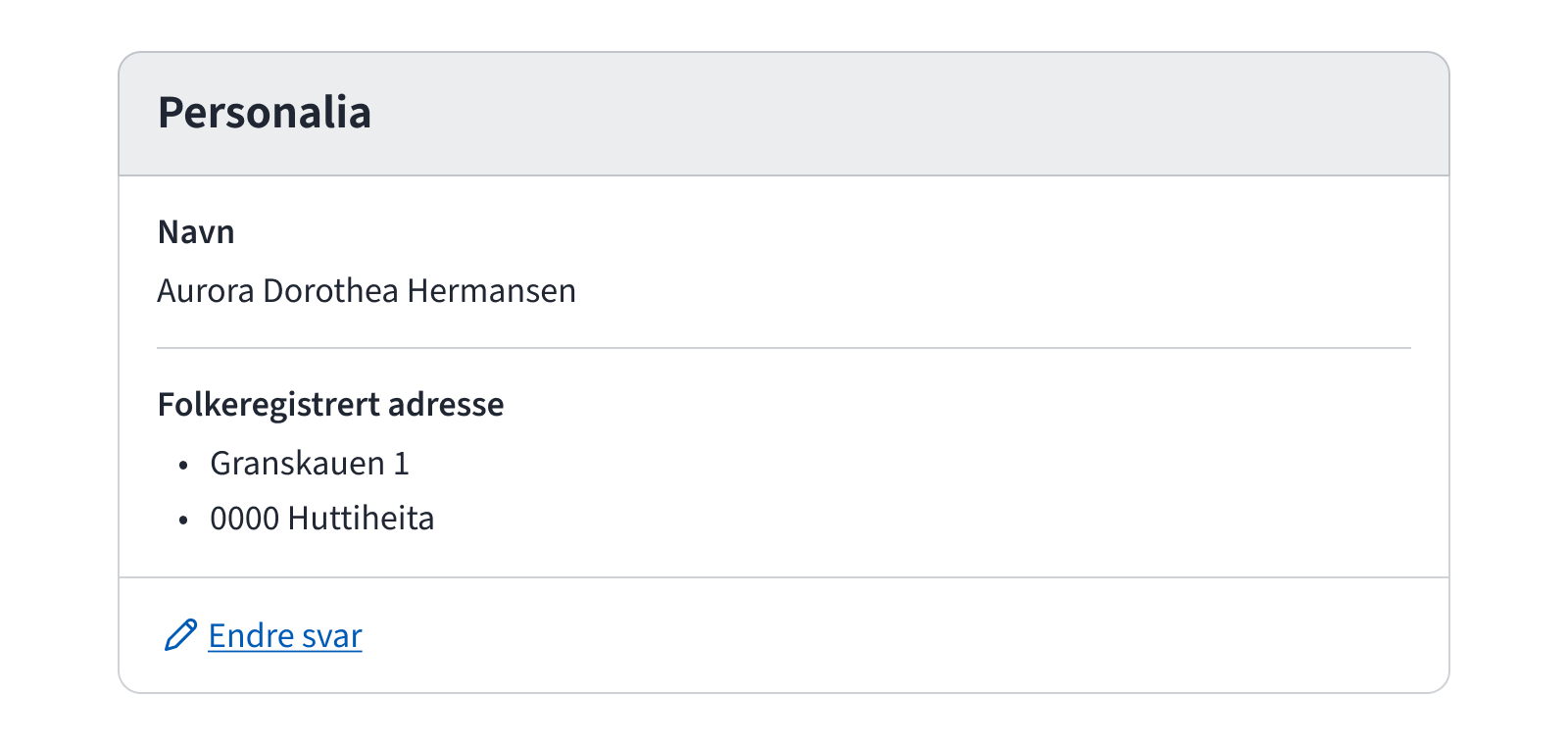
For å liste opp flere svar under samme spørsmål, kan du bruke flere instanser av <FormSummary.Value> etter hverandre. Vurder punktum etter hvert svar hvis svarene kan bli lange, slik at man enkelt ser hvor ett svar slutter og neste starter. Hvis svarene er veldig korte, kan du eventuelt ha alt på samme linje med kommaseparering.
<FormSummary.Answer> <FormSummary.Label>Hvordan vil du bli varslet?</FormSummary.Label> <FormSummary.Value>E-post</FormSummary.Value> <FormSummary.Value>SMS</FormSummary.Value></FormSummary.Answer>Ikke bruk punktlister da det tiltrekker mye oppmerksomhet i forhold til svar uten punkt. Bruk eventuelt lister uten visuell markering.


Gruppering
I søknader der brukerne legger til data selv, f.eks. "Legg til barn" eller "Legg til arbeidsgiver", så kan du få frem dette ved å bruke <FormSummary.Answers> inni en <FormSummary.Value>, slik som dette:
<FormSummary.Answer> <FormSummary.Label>Barn nr. 1</FormSummary.Label> <FormSummary.Value> <FormSummary.Answers> <FormSummary.Answer> <FormSummary.Label>Navn</FormSummary.Label> <FormSummary.Value>Kari Nordmann</FormSummary.Value> </FormSummary.Answer> <FormSummary.Answer> <FormSummary.Label>Kjønn</FormSummary.Label> <FormSummary.Value>Jente</FormSummary.Value> </FormSummary.Answer> </FormSummary.Answers> </FormSummary.Value></FormSummary.Answer>Props
FormSummary
children
- Type:ReactNode
- Description:
Must include:
<FormSummary.Header><FormSummary.Answers><FormSummary.Footer>(optional)
className?
- Type:string
ref?
- Type:Ref<HTMLDivElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
FormSummary.Header
children
- Type:ReactNode
- Description:
Must include
<FormSummary.Heading>.
className?
- Type:string
ref?
- Type:Ref<HTMLDivElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
FormSummary.Heading
children
- Type:ReactNode
- Description:
Heading text.
level
- Type:"2" | "3" | "4" | "5" | "6" | undefined
- Description:
The heading level.
className?
- Type:string
ref?
- Type:Ref<HTMLHeadingElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
FormSummary.EditLink
href?
- Type:string
- Description:
URL to the relevant part of the form, where the answers can be edited.
children?
- Type:ReactNode
- Default:"Endre svar"
- Description:
Link text.
className?
- Type:string
ref?
- Type:Ref<HTMLAnchorElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
as?
- Type:React.ElementType
- Description:
OverridableComponent-api
FormSummary.Answers
children
- Type:ReactNode
- Description:
Must include one or more of
<FormSummary.Answer>.
className?
- Type:string
ref?
- Type:Ref<HTMLDListElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
FormSummary.Answer
children
- Type:ReactNode
- Description:
Must include:
<FormSummary.Label><FormSummary.Value>
className?
- Type:string
ref?
- Type:Ref<HTMLDivElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
FormSummary.Label
className?
- Type:string
ref?
- Type:Ref<HTMLElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
FormSummary.Value
className?
- Type:string
ref?
- Type:Ref<HTMLDivElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs