Grunnleggende
Endringslogg
- Desember 2025
Kode. 19. desember 2025
Versjon 7.36.0
@navikt/aksel-icons
- Icons: Removed 'updated_at'-field from AkselIcon-type. (#4399)
@navikt/ds-react
- Datepicker: Fixed bug where selecting same date while only
from-date is defined in "ranged"-mode would cause no interaction to happen. (#4417) - InternalHeader: InternalHeader.User-props supports React.ReactNode now. (#4415)
- Datepicker/MonthPicker: Popover now flips if there is more available space above input. (#4420)
- Popover: Placement-prop now respects 'alignment' when flipping. (#4420)
@navikt/aksel
Kode. 17. desember 2025
Versjon 7.35.3
@navikt/ds-css
- Radio/Checkbox: Support print. (#4404)
Design. 16. desember 2025
Retningslinjer for underskrift i brev
Navnet til saksbehandler skal skrives etter følgende formel: Fornavn mellomnavn etternavn. Hvis brevet skal ha to underskrifter, plasseres underskriften til leder eller beslutter til venstre og saksbehandler til høyre.
Se de visuelle retningslinjene for brev her.Kode. 11. desember 2025
Kode. 4. desember 2025
Versjon 7.35.1
- November 2025
Kode. 27. november 2025
Dokumentasjon. 24. november 2025
Alert, InfoCard og InlineMessage 🙌
For å gjøre det enklere å skille mellom varsler og informasjon, er den tidligere Alert-komponenten nå delt opp i fire separate komponenter:
Dette gir et tydeligere skille mellom varsling (Alert) og informasjon (Info).
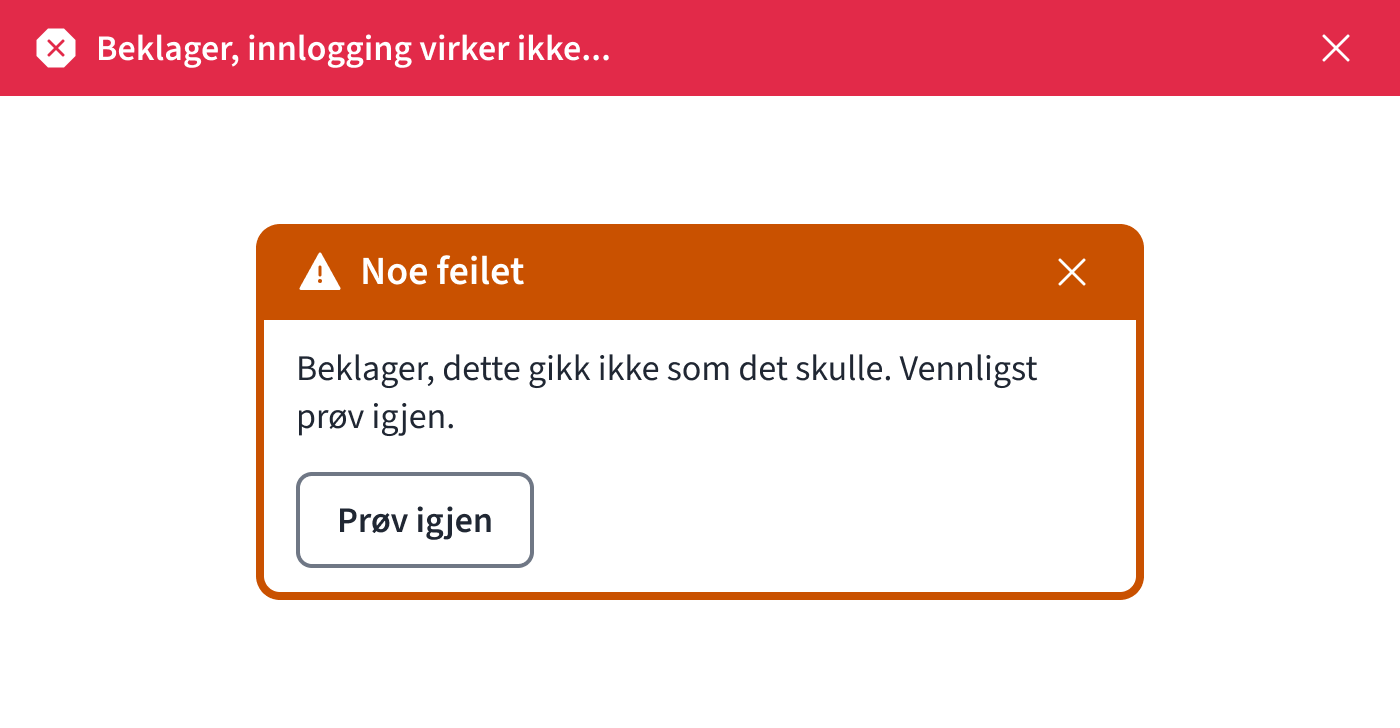
GlobalAlert og LocalAlert
Disse komponentene er rendyrket til å kun håndtere varsler. De er strengt styrt og skal kun brukes i fire definerte situasjoner:
announcementsuccesswarningerror
Begge komponentene har innebygd
role="alert", slik at skjermlesere automatisk tolker dem som varsler.Forskjell mellom variantene
- GlobalAlert: Vises øverst på siden og strekker seg ut til kantene, med innholdet sentrert. Brukes til hendelser som påvirker hele løsningen. Eksempel: Innlogging er nede for alle brukere.
- LocalAlert: Plasseres nært det området feilen eller hendelsen gjelder. Brukes til mer avgrensede varsler. Eksempel: API-kall feilet for en bestemt seksjon på siden.

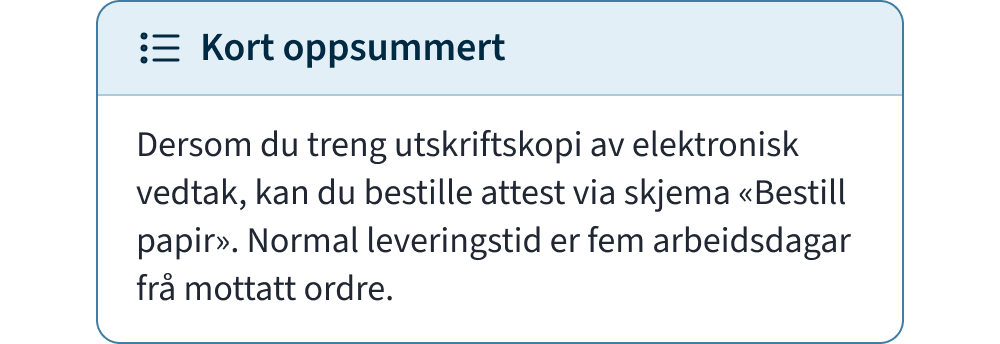
InfoCard
Brukes til å fremheve statisk informasjon på en side. Dette er innhold som ikke er et varsel, men som likevel bør få ekstra oppmerksomhet.
Tidligere ble dette løst med
Alert-varianten "info", men siden dette egentlig ikke er et varsel, erInfoCardnå en egen komponent.- Fremhever informasjon med ikon og farge for å gi kontekst.
- Skal brukes med omhu, det er et sterkt visuelt virkemiddel.
- Husk: Hvis alt fremheves, fremheves ingenting. Eksempel: Tips, retningslinjer eller viktig bakgrunnsinformasjon som alltid gjelder.

InlineMessage
Tidligere kjent som
<Alert inline />.InlineMessageer laget for korte statusmeldinger som vises i kontekst med annet innhold.- Brukes til å informere brukeren om noe spesifikt de må vite eller gjøre.
- Benytter de samme status-ikonene og fargene som varsler, men i en mer nedtonet form.
- Passer godt til små meldinger som ikke krever full oppmerksomhet, men som likevel er viktige.

Sammenligning av komponentene
Komponent Formål Plassering Eksempel GlobalAlert Varsel som gjelder hele løsningen Øverst på siden Innlogging LocalAlert Varsel knyttet til et område Nær hendelsen API-feil i seksjon InfoCard Fremheve fast informasjon I innholdet på siden Tips eller retningslinjer InlineMessage Kort statusmelding i kontekst I kontekst av innhold Utkastet ble lagret klokken 14:35 Kode. 24. november 2025
Versjon 7.34.0
@navikt/aksel-icons
@navikt/ds-react
- LocalAlert: 🎉 New component replacing regular
<Alert />. (#4186) - GlobalAlert: 🎉 New component replacing
<Alert fullWidth>, now with built-in centering of content. (#4186) - InlineMessage: 🎉 New component replacing
<Alert inline />. (#4186) - InfoCard: 🎉 New component replacing
<Alert variant="info" />. Used for content you want to highlight. (#4186)
@navikt/ds-tokens
- Tooltip: Update z-index to max int. (#4309)
@navikt/ds-css
- LocalAlert: 🎉 New component replacing regular
<Alert />. (#4186) - GlobalAlert: 🎉 New component replacing
<Alert fullWidth>, now with built-in centering of content. (#4186) - InlineMessage: 🎉 New component replacing
<Alert inline />. (#4186) - InfoCard: 🎉 New component replacing
<Alert variant="info" />. Used for content you want to highlight. (#4186) - Tooltip: Update z-index to max int. (#4309)
Kode. 20. november 2025
Kode. 18. november 2025
Versjon 7.33.4
@navikt/ds-react
Kode. 14. november 2025
Versjon 7.33.3
@navikt/ds-react
- Popover: Children no longer re-mounts on open toggle. (#4281)
Kode. 11. november 2025
Kode. 7. november 2025
Versjon 7.33.1
@navikt/ds-react
Kode. 3. november 2025
Versjon 7.33.0
@navikt/ds-react
@navikt/ds-css
- Process: Added new prop
isTruncatedto<Process />. This allows you to add a connector to the start of first event and end of last event to visualize a "truncated" process. (#4196)
- Oktober 2025
Kode. 30. oktober 2025
Kode. 29. oktober 2025
Kode. 20. oktober 2025
Kode. 15. oktober 2025
Design. 8. oktober 2025
Visuelle retningslinjer for brev er oppdatert
Visuelle retningslinjer for brev er oppdatert med oppsett for "mottaker" under Person- og saksinformasjon.
Se Figma template her.Kode. 7. oktober 2025
Versjon 7.32.1
@navikt/ds-css
- Darkside: Adjustments for DatePicker on very small devices (#4142)
Kode. 6. oktober 2025
Versjon 7.32.0
@navikt/aksel-icons
@navikt/ds-react
- ReadMore: You can now reach the content by tabbing (#4116)
@navikt/ds-css
- September 2025
Kode. 22. september 2025
Versjon 7.31.0
@navikt/ds-react
@navikt/ds-css
Kode. 12. september 2025
Versjon 7.30.1
@navikt/ds-react
@navikt/ds-css
- Darkside: Improved screen reader experience in Radio and Checkbox by moving description out of label (#4066)
Dokumentasjon. 10. september 2025
FormSummary: EditLink flyttet
<FormSummary.EditLink>skal nå være i bunnen, og plasseres i den nye subkomponenten<FormSummary.Footer>. Se eksemplene i dokumentasjonen eller diff.Dette er en mer naturlig plassering, siden man gjerne må lese igjennom svarene før man vet om de må endres.
Kode. 10. september 2025
Versjon 7.30.0
@navikt/ds-react
- FormSummary: Added new component
<FormSummary.Footer />, we now require<FormSummary.EditLink />to be placed in footer instead of header. (#4032) - Datepicker: Fix regression causing clickable weeknumber to have no applied styles in Darkside. (#4081)
- Timeline: Adjusted type for
onSelectPeriod()and fixed warning when using refs in React 19 (#4076)
@navikt/ds-css
Dokumentasjon. 5. september 2025
Redaksjon som redaktør er kommet til Aksel
Endelig slipper du å bli personlig nevnt når du skal skrive på Aksel! 🎉

Men hvorfor gjorde vi dette da?
- Folk flytter på seg! Dette er kanskje hovedgrunnen, noen bytter jo team, og noen slutter kanskje etc... hva skal da skje med eierskapet til disse artiklene? Jo, deler man eierskapet bør teamet/miljøet lett skjønne at det er deres ansvar!
- Noen føler på stress med det å dele informasjon og kunnskap under eget navn. Dette skal ikke lenger hindre at god informasjon ikke blir delt!
- Det er en terskel å redigere artikler andre har skrevet. Det er mye lettere å bidra når team og miljøer er avsendere.
Har du tanker om noe du vil dele på Aksel? Bare ta kontakt! Aksel er ingenting uten deg! ❤️
Kode. 2. september 2025
Versjon 7.29.1
@navikt/ds-react
- Checkbox, List: Updated SVG-usage to avoid using rem-values directly on
widthandheight-attributes. (#4048)
@navikt/ds-css
- August 2025
Dokumentasjon. 26. august 2025
FremhevetProcess - ny komponent 🎉
En lenge etterlengtet komponent er endelig på plass i Aksel. Hils på Process 👋
Denne komponenten skal hjelpe til med å visualisere prosesser. Både enkle og komplekse. Bruk den og utforsk hva som er mulig i kode og i Figma, eller les dokumentasjonen her. Som med alle nye komponenter setter vi veldig pris på testing og tilbakemelding. Lykke til!
Kode. 26. august 2025
Versjon 7.29.0
@navikt/aksel-icons
@navikt/ds-react
- Stepper: Mark
interactive-prop as deprecated. For completely static 'Steppers', consider using the newProcess-component. (#4007) - LinkCard: Added new prop
arrowPositionfor centering the arrow if necessary. (#4021) - Process: 🎉 New component Process! The component consists of a vertical line of events where each event can contain information, actions, links or status indicators. You can find the documentation here 📝. (#3950)
- ToggleGroup: Improved screen reader experience by using
aria-labelledbyinstead ofaria-describedbyfor the label (#4028) - Accordion: Mark
headingSizeas deprecated. (#3993) - Fieldset: Improved screen reader experience by using
aria-labelledbyfor both legend and description (#4029) - Box: Fixed bug where darkside-css did not properly apply border-radius. (#4009)
@navikt/ds-css
- LinkCard: Added new prop
arrowPositionfor centering the arrow if necessary. (#4021) - Process: 🎉 New component Process! The component consists of a vertical line of events where each event can contain information, actions, links or status indicators. You can find the documentation here 📝. (#3950)
- Darkside: Fix issue with focus outline on checkbox in expandable table row content (#3998)
- Darkside: Fix arrow in Tooltip (#4018)
@navikt/aksel
- CLI: Codemods now only run on relevant files. This resolves cases where codemods for js/ts-files tried and failed to parse css/scss/less-files. (#4016)
Dokumentasjon. 20. august 2025
ToggleGroup
Vi har fjernet avsnittet "Egnet til skjemafilter" da vi ikke kan se at dette er et aktuelt brukstilfelle. Det betyr ikke at det ikke kan finnes unntak, men generelt er det RadioGroup som gjelder for skjemaer. Se den oppdaterte dokumentasjonen her.
Kode. 15. august 2025
Kode. 12. august 2025
Kode. 11. august 2025
Versjon 7.27.1
@navikt/ds-css
- Stepper: Increase size of circle from 28px to 32px to sync with new Process component. (#3968)
@navikt/ds-react
Kode. 8. august 2025
Versjon 7.27.0
@navikt/ds-tokens
- Darkside: Using 'Theme' to set current color-theme now works when root-node does not set light or dark class. (#3961)
@navikt/ds-css
- Combobox: Focus styling did not check for
:hasselector-support correctly. (#3965)
@navikt/ds-react
- Darkside: Using 'Theme' to set current color-theme now works when root-node does not set light or dark class. (#3961)
@navikt/aksel-icons
- Icons: ChatAdd did not have 'currentColor' on parts of shape. (#3963)
Kode. 6. august 2025
Versjon 7.26.0
@navikt/aksel-icons
- Icons: New icons 'ChatAdd' and 'Theme'. (#3958)
Kode. 5. august 2025
Versjon 7.25.2
@navikt/aksel
- CLI: Codemods now respect filepath globs instead of ignoring some based on file-extension. (#3955)
- Juli 2025
Kode. 4. juli 2025
Kode. 4. juli 2025
Versjon 7.25.0
@navikt/ds-css
@navikt/ds-react
Dokumentasjon. 2. juli 2025
FremhevetAksel-websiden er oppdatert til ny versjon
Dette er nytt:
- Nettsiden bruker 'Darkside' (siste versjon av Aksel). Darkside har nytt tokensystem og oppdaterte komponenter.
- Nettsiden støtter nå light mode og dark mode.
- Ny struktur for designsystemet. Alt er samlet under ett menypunkt.
- Ny seksjon "Darkside" med dokumentasjon for siste versjon av Aksel.
- Ny endringslogg
Nettsiden bruker Darkside
Aksel bruker nå siste versjon. Nytt tokensystem og farger er på plass. Samt oppdaterte og nye komponenter. Vi har samtidig oppdatert noe design som passer bedre med nye tokens.
Dark mode
Aksel har fått dark mode. Nå kan du trygt klikker rundt i Aksel på natta uten å forstyrre nabolaget med en lys webside 🤩
Ny struktur for designsystemet
Vi har gjort det letter å skjønne hva som er designsystem-delen av Aksel. Designsystem-innhold ligger nå under menypunktet Designsystemet. En oppdatert venstremeny gjør det enkelt å navigere innholdet.
Ny seksjon "Darkside"
Dokumentasjonen til ny versjon av Aksel er samlet under menygruppa "Darkside" i venstremenyen. Ta kontakt om det er dokumentasjon som mangler.
Ny endringslogg
Sist, men ikke minst. Vi har oppdatert endringsloggen! Den gamle endringsloggen viste kun oppdateringer fra Github. Nå vil vi også publisere oppdateringer fra design og dokumentasjon. Spesielt dokumentasjon er vi ganske gira på. Det er ikke så lett å få øye på endringer eller justeringer i dokumentasjonen. Når vi oppdaterer dokumentasjonen vil vi samtidig skrive hva som er endret i endringsloggen.
- Juni 2025
Kode. 25. juni 2025
Versjon 7.24.0
@navikt/ds-css
- LinkCard: 🎉 Added new component 'LinkCard'. (#3883)
- Table: 🎉 Added prop 'stickyHeader', allowing header to remain sticky while scrolling in table. (#3893)
- Forms: Added built-in scroll-margin to TextField, Textarea and Select. (#3897)
- Switch: Size='small' are now visually comparable to radio and checkbox in the same size. (#3892)
@navikt/ds-react
@navikt/aksel-stylelint
- Switch: Removed 'navds-switch__checkmark' css class. (#3892)
Kode. 23. juni 2025
Kode. 17. juni 2025
Versjon 7.23.1
@navikt/ds-react
- Darkside: Search now correctly respects 'clearButton'-prop when set to false. (#3854)
Kode. 16. juni 2025
Versjon 7.23.0
@navikt/ds-react
- Datepicker: Upgraded 'react-day-picker' dependency to v9.7.0 from v9.6.1. (#3820)
- Darkside: Renamed 'data-color-role' dynamic theme attribute to 'data-color'. (#3849)
- Darkside: Using attribute 'data-color' with one of the built-in colors from 'AkselColorRole' now allows re-coloring most components. (#3849)
- Darkside: Adding type '@navikt/ds-react/types/theme' to your local 'tsconfig.json' types-field allows autocomplete for all available color-palettes in attribute 'data-color'. You can extend 'CustomAkselColor'-type to use your own color-palettes. (#3849)
- Darkside: All components has been updated to use 'data-color' attribute for coloring. As a side-effect, most component CSS is either updated or refactored. (#3849)
- Timeline: Reverted regression that lead to 'aria-controls' being ignored when passed to Pin or Period. (#3828)
- Timeline: Removed 'aria-haspopup' from pins and periods. (#3834)
- ErrorSummary: Heading size is now 'xsmall' for non-medium sizes and remains 'small' when size='medium'. (#3806)
@navikt/ds-css
- Darkside: Renamed 'data-color-role' dynamic theme attribute to 'data-color'. (#3849)
- Darkside: Using attribute 'data-color' with one of the built-in colors from 'AkselColorRole' now allows re-coloring most components. (#3849)
- Darkside: All components has been updated to use 'data-color' attribute for coloring. As a side-effect, most component CSS is either updated or refactored. (#3849)
- Tag: Outline-variant now uses bg-moderate, replacing bg-moderateA. (#3865)
- Darkside: Fix icon size in small Tabs (#3850)
- List: Fix issue with incorrect padding in Safari (#3850)
@navikt/ds-tokens
@navikt/aksel-icons
- Icons: 🎉 Added new icons 'SquareGrid' and 'SquareGridFill'. (#3851)
- Mai 2025
Kode. 19. mai 2025
Versjon 7.22.0
@navikt/aksel
- Darkside: Added migration-support for border-radius token update. (#3784)
@navikt/ds-tailwind
- Border-radius: Removed
rounded-value based on aksel token-config. Use built-in values from tailwindcss as replacement Tailwindcss docs. (#3784)
@navikt/ds-react
- Box: Add support for new
radius-tokens that will replaceborderRadius-tokens whendarksideis set as main. (#3784) - ConfirmationPanel: Now tagged as deprecated. See documentation for more information. (#3789)
@navikt/ds-css
@navikt/ds-tokens
- Border-radius: Add new
radius-tokens that will replaceborder-radius-tokens. T-shirt sizing is replaced with numbers reflecting its value.--a-border-radius-mediumis now--ax-radius-4. Until darkside-theming is mainlined, we will continue to support both new and legacy border-radius side by side. (#3784)
Kode. 6. mai 2025
- April 2025
Kode. 30. april 2025
Kode. 11. april 2025
Kode. 10. april 2025
Kode. 8. april 2025
Versjon 7.19.0
- Mars 2025
Kode. 28. mars 2025
Kode. 19. mars 2025
Versjon 7.17.4
@navikt/ds-css
- Modal: Updated animations for reduced movement. (#3671)
Kode. 13. mars 2025
Kode. 11. mars 2025
Versjon 7.17.2
@navikt/ds-css
- Darkside: Removed stacking backgrounds with transparency in Combobox. (e769eed)
Kode. 7. mars 2025
Versjon 7.17.1
@navikt/ds-css
- ExpansionCard: Fixed bug where
@media printwould hide header content. (#3634)
Kode. 6. mars 2025
Versjon 7.17.0
@navikt/ds-react
- List: aria-label and aria-labelledby is forwarded to list-element. (#3626)
Kode. 5. mars 2025
Versjon 7.16.1
@navikt/ds-react
- React 19: Resolve unknown-type in Slot. (#3627)
Kode. 4. mars 2025
Versjon 7.16.0
@navikt/ds-css
Kode. 3. mars 2025
Versjon 7.15.0
@navikt/aksel
- CLI: Added primitives migration to new space-tokens. Run
npx @navikt/aksel migration primitive-spacingto start migrating now. This update is supported for old and new (darkside) system. (#3597) - CLI: Added js/ts migration to new space-tokens. Run
npx @navikt/aksel migration token-spacing-jsto start migrating now. This update is supported for old and new (darkside) system. (#3597)
- Februar 2025
Kode. 27. februar 2025
Versjon 7.14.3
@navikt/ds-css
- Darkside: Changed outline-offset for tabpanel from -4px to -3px. (06fecf2)
Kode. 24. februar 2025
Versjon 7.14.2
@navikt/ds-tokens
Kode. 20. februar 2025
Versjon 7.14.1
@navikt/ds-react
- Datepicker: Fixed regression where some fromDate/toDate instances lead to that date ending up as disabled. (#3602)
Kode. 19. februar 2025
Versjon 7.14.0
Kode. 14. februar 2025
Versjon 7.13.0
@navikt/ds-tailwind
@navikt/ds-react
- Darkside: Added support for
ConfirmationpPanel,Linkpanel,PanelandDropdown. Note that all of these will be deprecated in the future. (#3581)
@navikt/ds-css
- Darkside: Added support for
ConfirmationpPanel,Linkpanel,PanelandDropdown. Note that all of these will be deprecated in the future. (#3581)
@navikt/aksel-icons
Kode. 6. februar 2025
Versjon 7.12.2
@navikt/ds-react
- Box: Added export for
BoxNew. (8576400)
Kode. 6. februar 2025
Versjon 7.12.1
@navikt/ds-react
- Theme: Theme-prop is now optional. (f269311)
Kode. 6. februar 2025
Kode. 3. februar 2025
- Januar 2025
Kode. 23. januar 2025
Versjon 7.10.0
@navikt/ds-react
- Table: New prop
contentGutteradded toExpandableRow-component. This allows user more control for content layout inside expandable element. (#3507)
@navikt/ds-css
Kode. 17. januar 2025
Versjon 7.9.2
@navikt/ds-css
- Table: Removed border-bottom for HeaderCell used in ExpandableRow. (#3503)
Kode. 7. januar 2025
Versjon 7.9.1
@navikt/ds-css
- Link: 🐛 Use inside Alert got wrong text-color while focused or active. (#3489)
