Komponenter
Search
Search er et søkefelt med eller uten tilhørende søkeknapp.
Egnet til:
- Fritekstsøk
Eksempler
Retningslinjer
Primary vs. secondary
Hvis du er i tvil om hvilken variant du skal bruke, er det sikkert secondary som er riktig. Primary brukes der søk er hovedfunksjon, f. eks. ved globalt søk. Merk at det som regel bare skal finnes ett primary-søk på en og samme side.
Label
I de fleste tilfeller er det ikke nødvendig med en synlig label på søk. Søkefeltets utforming, knapp og ikon gjør funksjonen tydelig for brukeren. Selv om label ikke er synlig, skal den alltid være tilgjengelig for skjermleser gjennom label-prop.
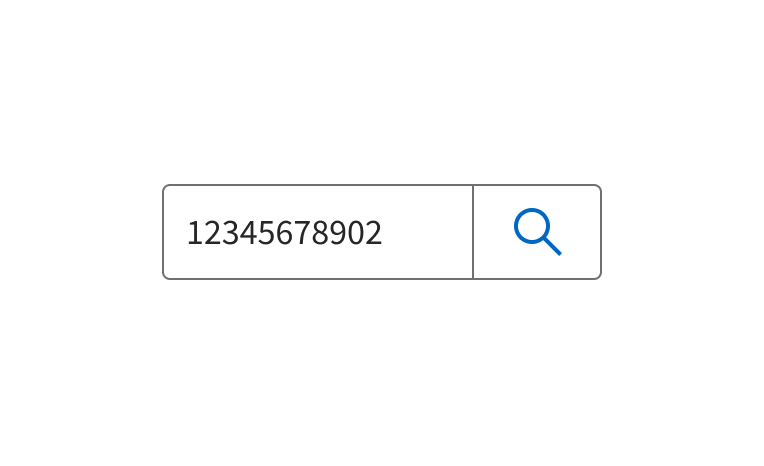
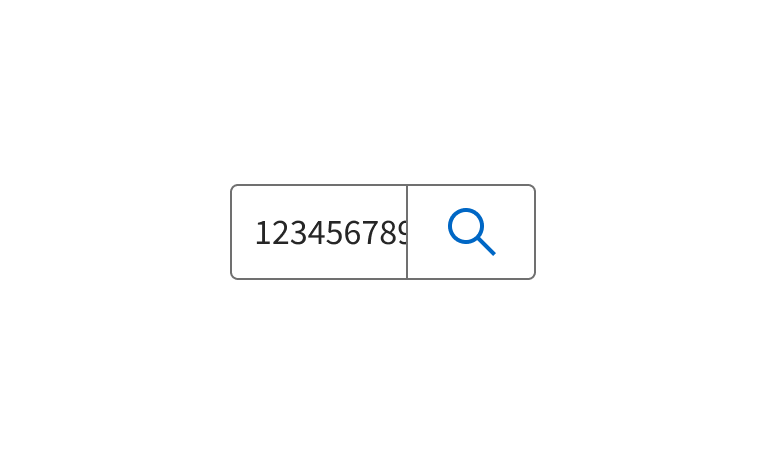
Bredde
Søkefeltets bredde bør tilsvare lengden på søkeordene som brukes. Feltets størrelse er et viktig signal til brukeren om hva de kan skrive inn. Et søkefelt som brukes til å søke på personnumre bør ha en bredde som tilsvarer et personnummer, mens hovedsøket for et nettsted bør ha et bredere felt som lar brukerne se flere ord samtidig.
Ta gjerne en kikk på søkeloggene dine for å se hvordan brukerne dine ordlegger seg når de søker på sidene dine. Unngå at teksten i søkefeltet må scrolles for å romme typiske søk.


Innsending
Submit-knapper har som standard ingen funksjon hvis de ikke er knyttet til et form-element. Vi anbefaler derfor å bruke et form-element rundt komponenten og en onSubmit for å håndtere innsending. Form med role="search" rundt Search hjelper også noen skjermlesere å tolke søkefeltet som et søk.
<form role="search" onSubmit={utførSøk}> <Search label="Søk på siden" /></form>Autofokus
Hvis søket er hovedoppgaven på en side, kan det være nyttig med autofokus på søkefeltet når siden lastes inn. Dette gjør du ved å bruke autofocus-attributtet på inputfeltet.
Tilgjengelighet
Søk-landemerke
Hvis du vil eksponere søket for hjelpemidler som et ARIA søk-landemerke, kan du legge det i et element med role="search". Dette kan være nyttig om søket er en viktig del av sidens funksjonalitet, som for eksempel hovedsøket for nettsiden eller hvis søkefeltet er starten av en viktig brukeroppgave. Slik blir det mulig å navigere direkte til søket med hjelpemidler.
Dersom du har flere søk-landemerker, skal disse navngis med aria-label eller aria-labelledby.
Tastaturinteraksjon
Vi har gjort slik at feltet tømmes når man trykker Esc. Dette er gjort for å standardisere hvordan nettlesere behandler type="search" slik at det blir likt for alle.
Props
Search
label
- Type:ReactNode
- Description:
Search label.
Will be hidden by default and is required for WCAG compliance.
hideLabel?
- Type:boolean
- Default:true
- Description:
Shows label and description for screenreaders only.
onChange?
- Type:((value: string) => void)
- Description:
Callback for value-change in input.
onClear?
- Type:((e: SearchClearEvent) => void)
- Description:
Callback for click on clear-button or Escape keydown.
onSearchClick?
- Type:((value: string) => void)
- Description:
Callback for Search-button submit.
clearButton?
- Type:boolean
- Default:true
- Description:
Removes clear-button if
false.
variant?
- Type:"primary" | "secondary" | "simple"
- Default:"primary"
- Description:
Changes button-variant.
- "primary": When this is the main function of the page.
- "secondary": This is probably the one you want if in doubt.
- "simple": Removes the search button.
htmlSize?
- Type:string | number
- Description:
HTML size attribute. Specifies the width of the input, in characters.
error?
- Type:ReactNode
- Description:
Error message.
errorId?
- Type:string
- Description:
Override internal errorId.
size?
- Type:"medium" | "small"
- Description:
Changes font-size, padding and gaps.
disabled?
- Type:boolean
- Description:
Avoid using if possible for accessibility purposes.
Disables element.
description?
- Type:ReactNode
- Description:
Adds a description to extend the labeling.
id?
- Type:string
- Description:
Override internal id.
className?
- Type:string
ref?
- Type:Ref<HTMLDivElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
clearButtonLabel?
- Deprecated:Use `<Provider />`-component
- Type:string
- Default:"Tøm feltet"
- Description:
Sets the
aria-labelfor the clear button.
Search.Button
children?
- Type:ReactNode
- Description:
Text set after <Search/> icon
disabled?
- Type:boolean
- Description:
Avoid using if possible for accessibility purposes.
Prevent the user from interacting with the button: it cannot be pressed or focused.
loading?
- Type:boolean
- Default:false
- Description:
Replaces button content with a Loader component, keeps width.
icon?
- Type:ReactNode
- Description:
Button Icon.
iconPosition?
- Type:"left" | "right"
- Default:"left"
- Description:
Icon position in Button.
data-color?
- Type:"accent" | "neutral" | "info" | "success" | "warning" | "danger" | "meta-purple" | "meta-lime" | "brand-beige" | "brand-blue" | "brand-magenta"
- Description:
Overrides inherited color.
We recommend only using
accent,neutralanddanger. @see 🏷️ {@link AkselColor } @see 📝 Documentation
className?
- Type:string
ref?
- Type:Ref<HTMLButtonElement>
- Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs