Grunnleggende
Typografi
Tekst utgjør mesteparten av innholdet i produktene våre. For å presentere dette innholdet på en enkel og ryddig måte, bruker vi noen utvalgte stiler og komponenter. Disse er bygget opp med ulike kombinasjoner av størrelse, fontvekt, linjehøyde og farge.
Font
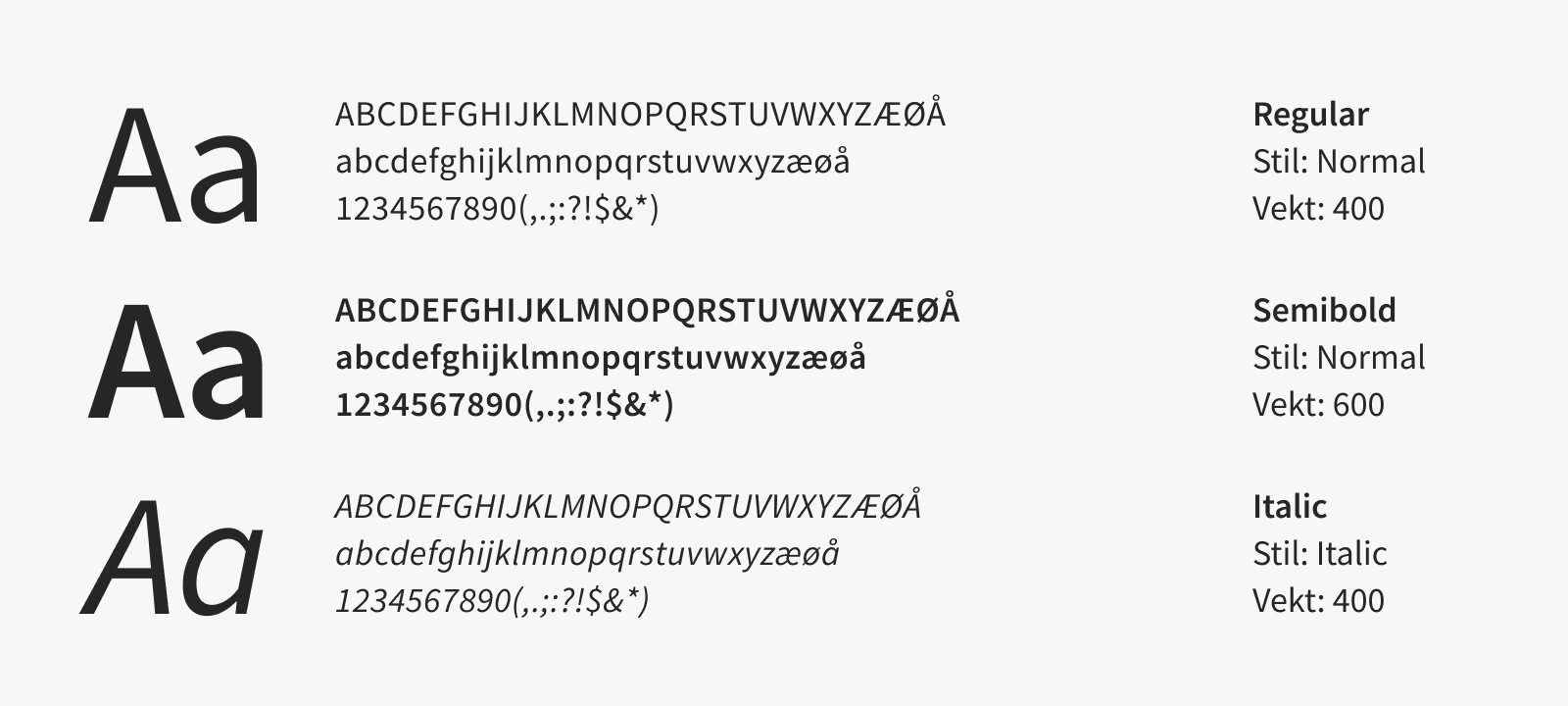
Fonten vi bruker i NAV heter Source® Sans 3. Det er en sans-serif font spesielt designet for digitale produkter. Fonten er tilgjengelige i Figma, uten at du trenger å laste ned og installere den selv. Dersom du trenger Source® Sans Pro til andre programmer, kan du laste den ned fra Google Fonts.

Størrelser
Vi har totalt 8 størrelser i designsystemet. 14, 16, 18, 20, 24, 28, 32 og 40px. Grunnstørrelsen for tekst i digitale produkter er 18px.
Linjelengde
Optimal bredde på brødtekst er mellom 50 og 75 tegn per linje inkludert mellomrom. Kortere eller lengre tekstlinjer kan gå utover lesbarheten. Dette er særlig viktig for brukere med lese- eller konsentrasjonsvansker.
Avstand og luft
Den enkleste måten å oppnå rytme og god bruk av luft med designsystemet er å bruke de ferdige utformede typografi-komponentene som er tilgjengelig i Figma og kode.
Stiler
Beskrivelse og veiledning til hvordan typografien brukes finner du i komponentartikkelen Typography.
Heading
| Style-name | Font-size | Line-height | Letter-spacing |
|---|---|---|---|
| Heading XLarge | 40px | 52px | -1% |
| Heading Large | 32px | 40px | -0.8% |
| Heading Medium | 24px | 32px | -0.2% |
| Heading Small | 20px | 28px | -0.1% |
| Heading Xsmall | 18px | 24px | -0.1% |
BodyLong
| Style-name | Font-size | Line-height |
|---|---|---|
| BodyLong Large | 20px | 28px |
| BodyLong Medium | 18px | 28px |
| BodyLong Small | 16px | 24px |
BodyShort
| Style-name | Font-size | Line-height |
|---|---|---|
| BodyShort Large | 20px | 28px |
| BodyShort Medium | 18px | 24px |
| BodyShort Small | 16px | 20px |
Label
| Style-name | Font-size | Line-height |
|---|---|---|
| Label Large | 20px | 28px |
| Label Medium | 18px | 24px |
| Label Small | 16px | 20px |
Detail
| Style-name | Font-size | Line-height |
|---|---|---|
| Detail | 14px | 20px |